

Case Study
Case Study
5 Min Read
5 Min Read
Role
Role
Product Designer
Product Designer
Timeline
2024 (Sept-Nov)
Timeline
2024 (Sept-Nov)
Skills
Interface Design
Logo Design
Prototyping
Wireframing
Micro Interaction
Tools
Figma
Figjam
Miro
Tools
Figma
Figjam
Miro
Skills
Interface Design
Logo Design
Prototyping
Wireframing
Micro Interaction
Short on time?
The final prototype is right here!
Short on time?
The final prototype is right here!
Ready to make your best decisions with Studup?
Ready to make your best decisions with Studup?
pSS……This Prototype would look better on your desktop OR check THIS
To Navigate Prototype
To Navigate Prototype
R
To Restart Prototype
To Restart Prototype
/ 01 / Introduction
/ 01 / Introduction
Studup is an Edtech platform designed to bridge the gap between offline tutors and students in need of personalized educational support. Inspired by the struggles of finding the right tuition, the app focuses on helping families discover, compare, and choose tuitions, coaching centers, and other educational resources. It also aims to support local tutors in showcasing their expertise.
Studup is an Edtech platform designed to bridge the gap between offline tutors and students in need of personalized educational support. Inspired by the struggles of finding the right tuition, the app focuses on helping families discover, compare, and choose tuitions, coaching centers, and other educational resources. It also aims to support local tutors in showcasing their expertise.
Studup is an Edtech platform designed to bridge the gap between offline tutors and students in need of personalized educational support. Inspired by the struggles of finding the right tuition, the app focuses on helping families discover, compare, and choose tuitions, coaching centers, and other educational resources. It also aims to support local tutors in showcasing their expertise.
The idea
The idea
The idea originated in 2017, motivated by the challenges faced when searching for quality tuition. This project holds personal significance and aims to evolve into a multi-functional education platform that includes schools, colleges, one-on-one tutoring, online classes, and extracurricular courses.
The idea originated in 2017, motivated by the challenges faced when searching for quality tuition. This project holds personal significance and aims to evolve into a multi-functional education platform that includes schools, colleges, one-on-one tutoring, online classes, and extracurricular courses.




The Challenge
The Challenge
Studup bridges the gap between students and tutors, making it easy to find trusted offline tuitions with verified reviews and clear information.
Studup bridges the gap between students and tutors, making it easy to find trusted offline tuitions with verified reviews and clear information.
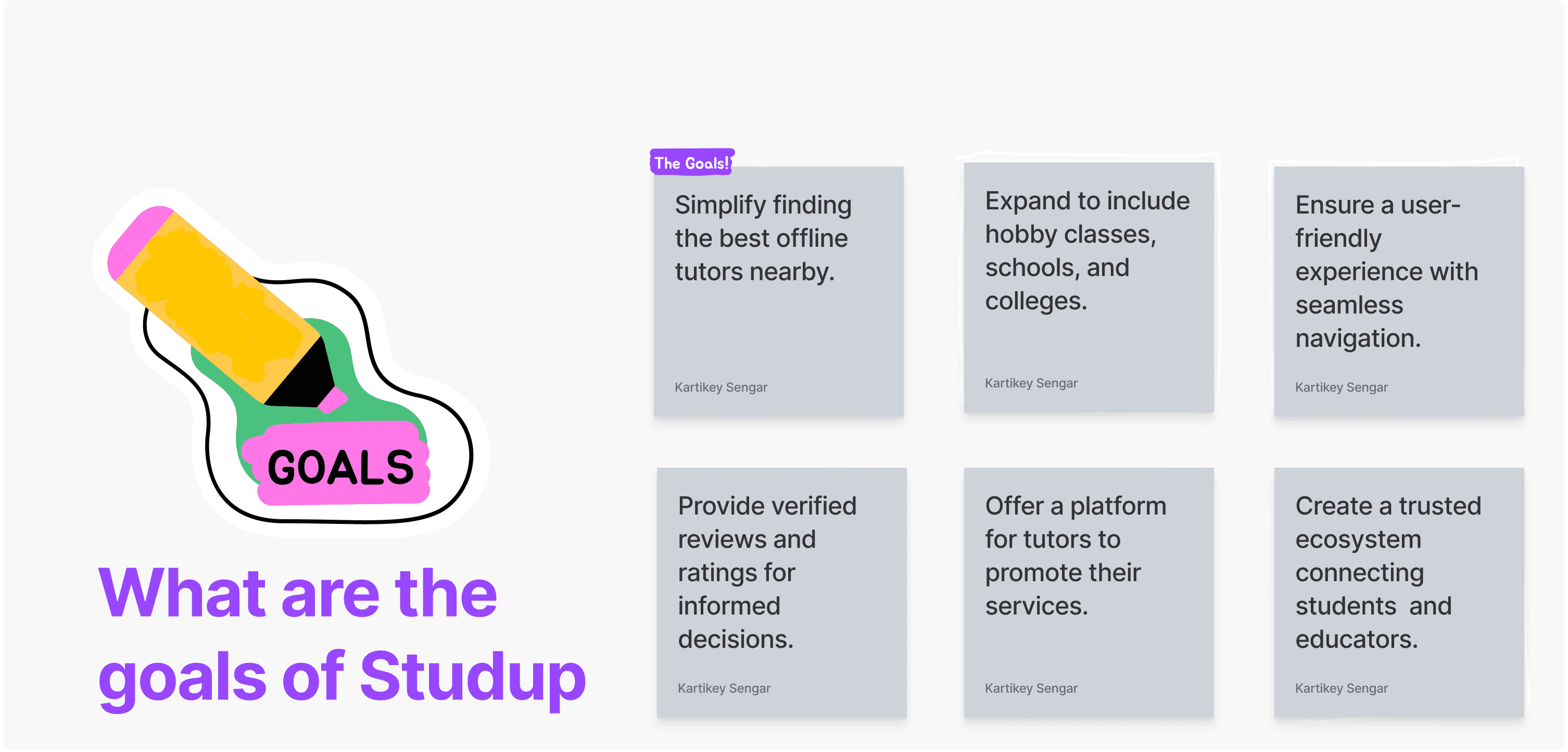
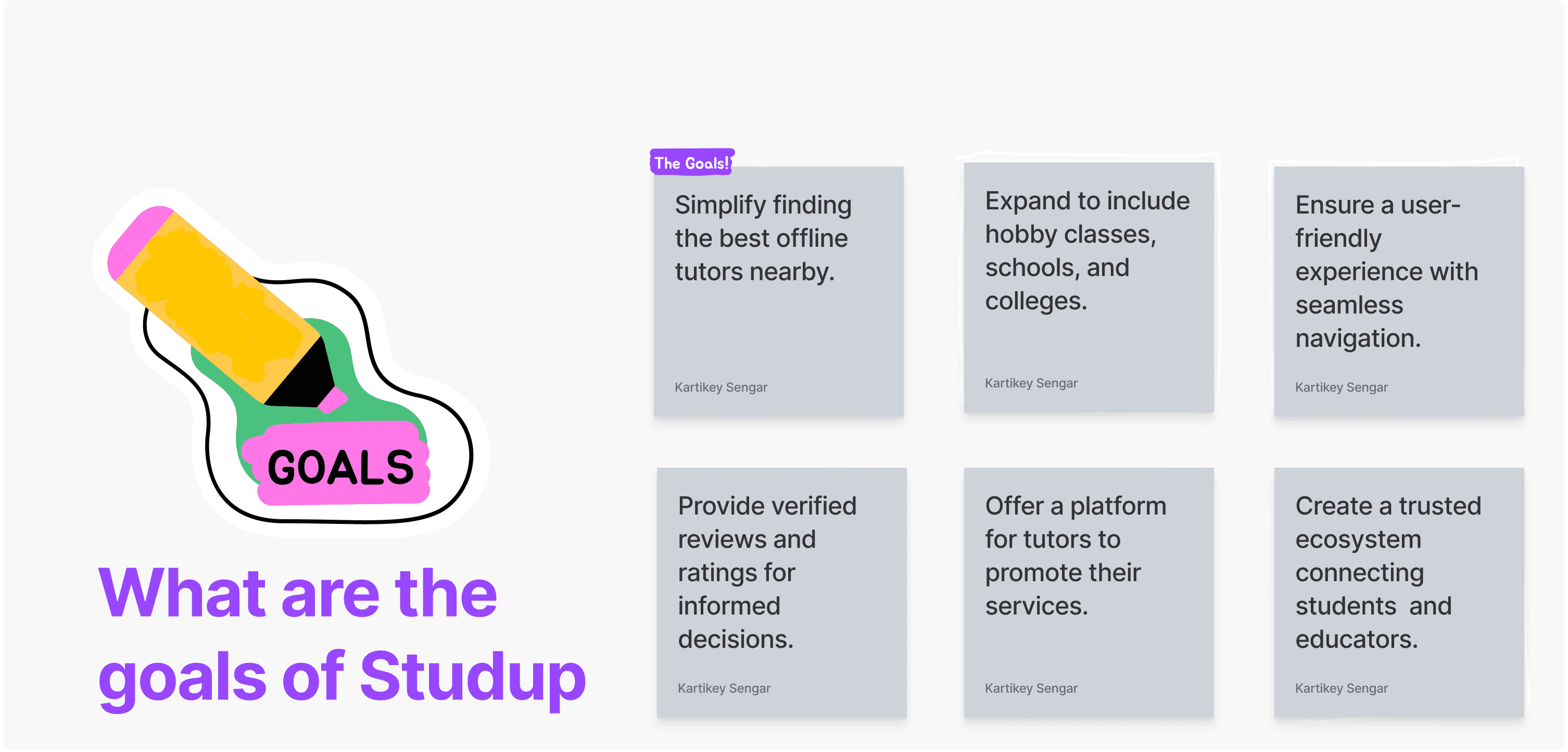
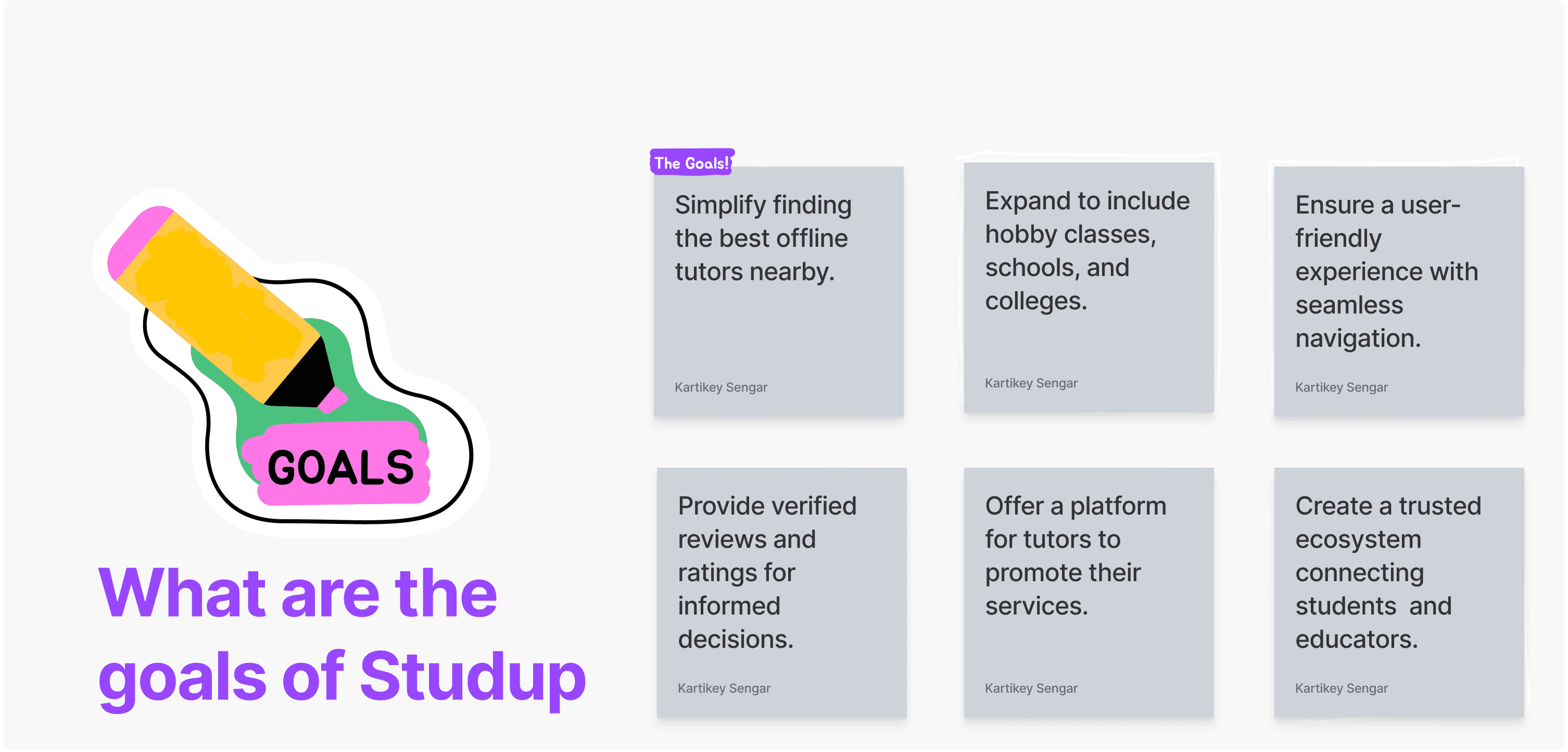
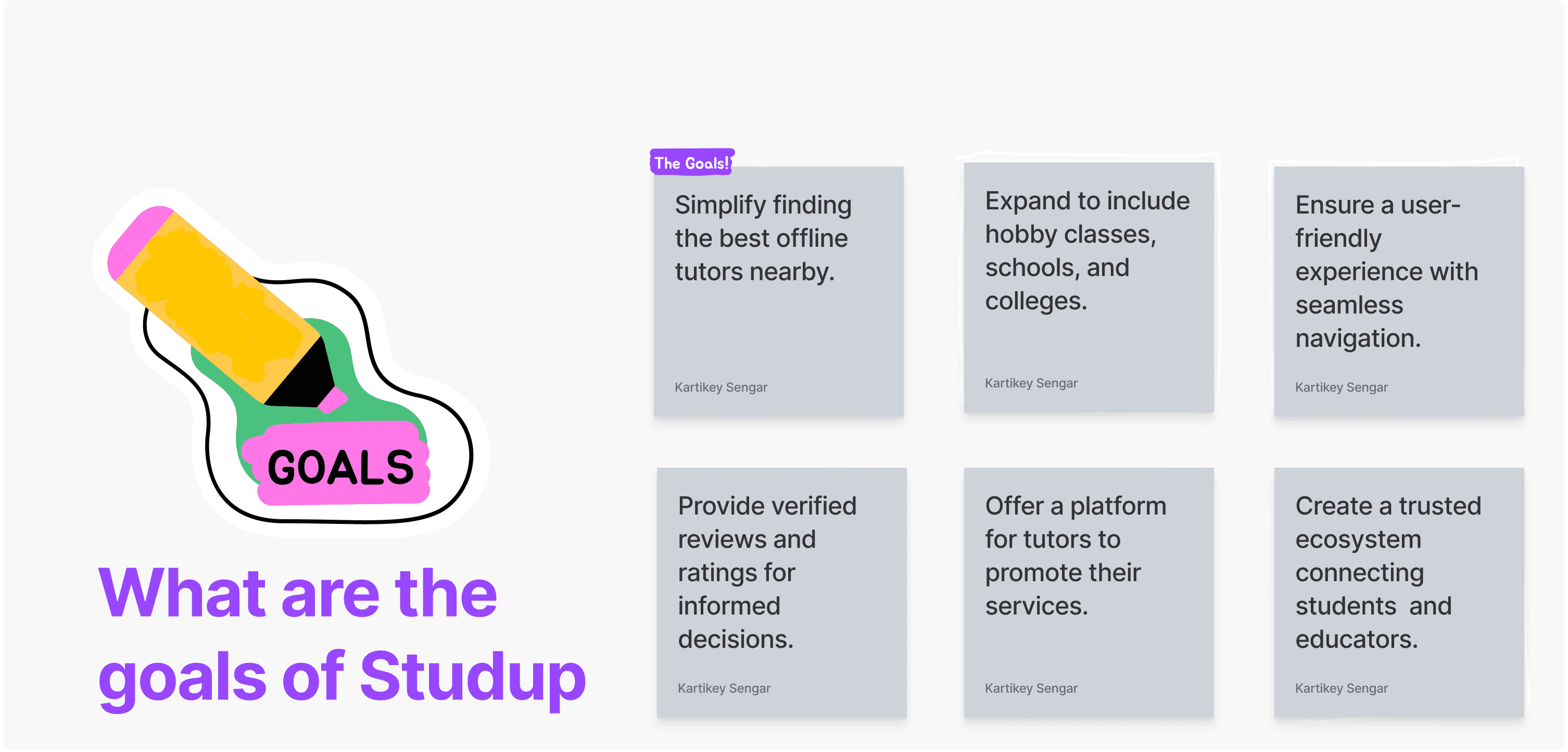
The High-Level Goals That Defined My Design
Make finding and comparing tutors effortless with clear, user-friendly design.
Provide verified reviews and detailed profiles to empower informed decisions.
Offer a variety of classes, including extracurricular and hobby options, to cater to all interests.
Provide a platform for teachers to showcase their skills and connect with students easily.
The High-Level Goals That Defined My Design
Make finding and comparing tutors effortless with clear, user-friendly design.
Provide verified reviews and detailed profiles to empower informed decisions.
Offer a variety of classes, including extracurricular and hobby options, to cater to all interests.
Provide a platform for teachers to showcase their skills and connect with students easily.


/ 02 / Behind the Scenes ft. Figjam
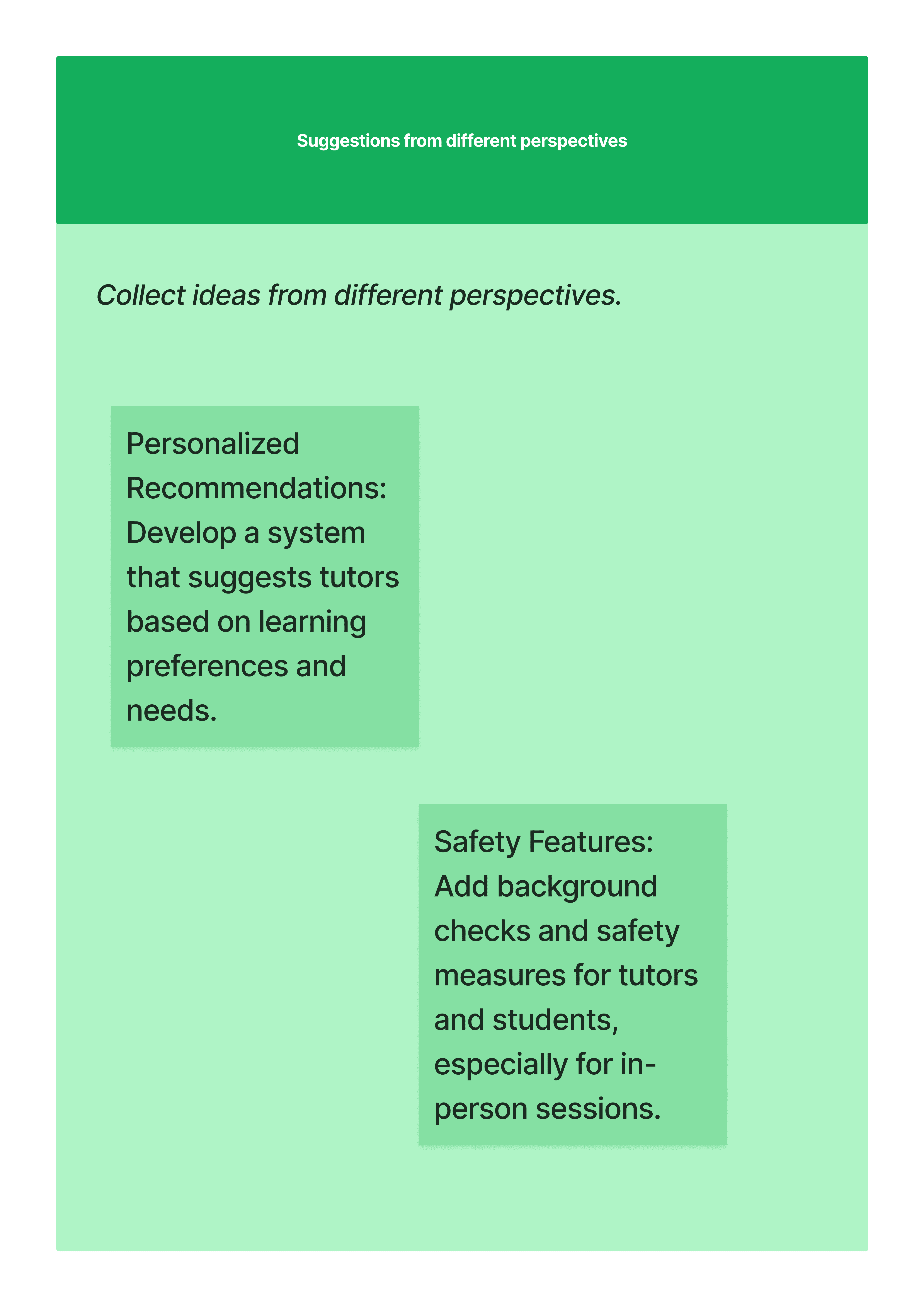
FigJam was my creative hub, helping map out strategies, refine concepts, and bring this vision to life! From crafting user personas to aligning business goals, every step was thoughtfully designed to bridge the gap between user needs and impactful solutions.



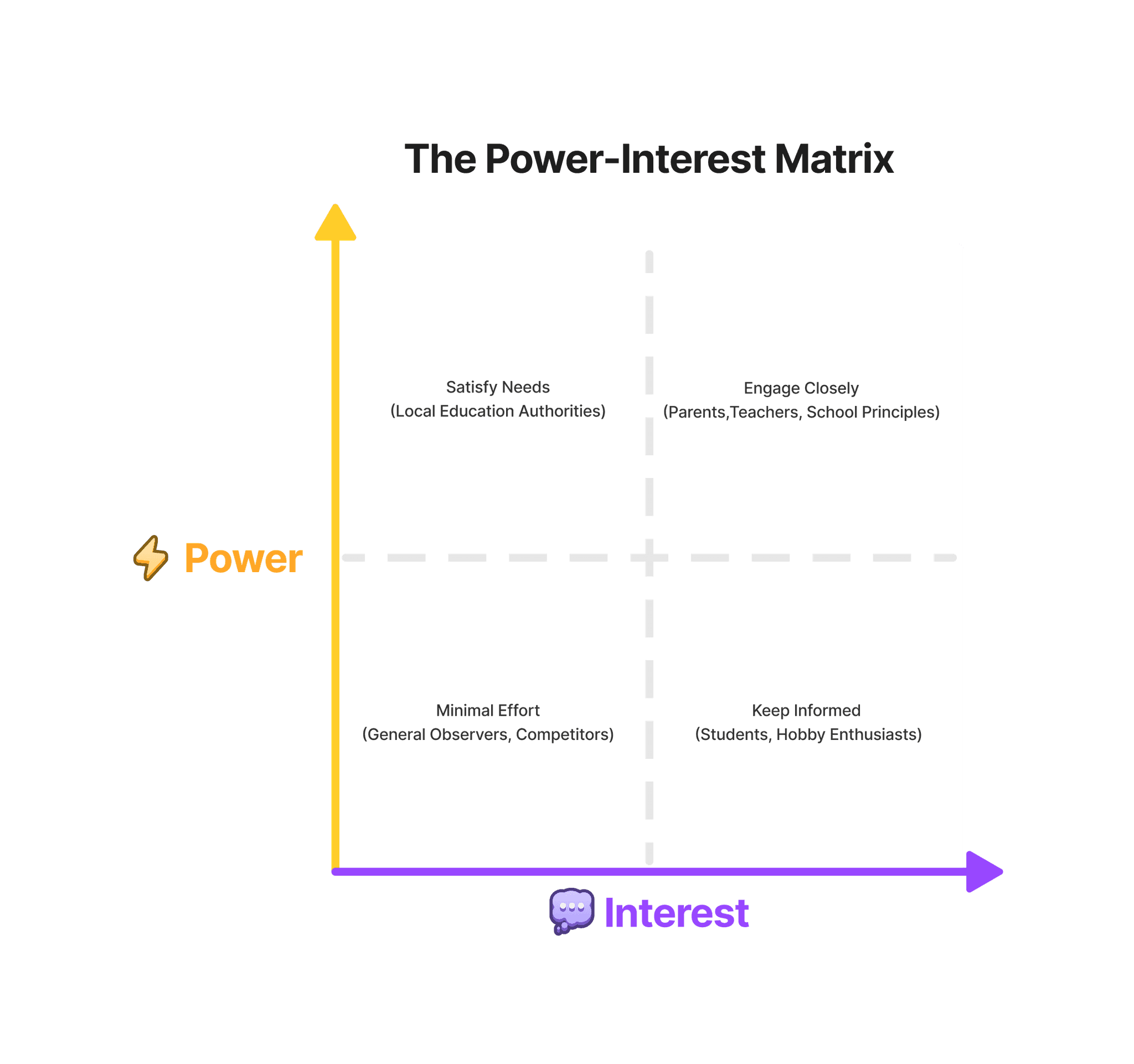
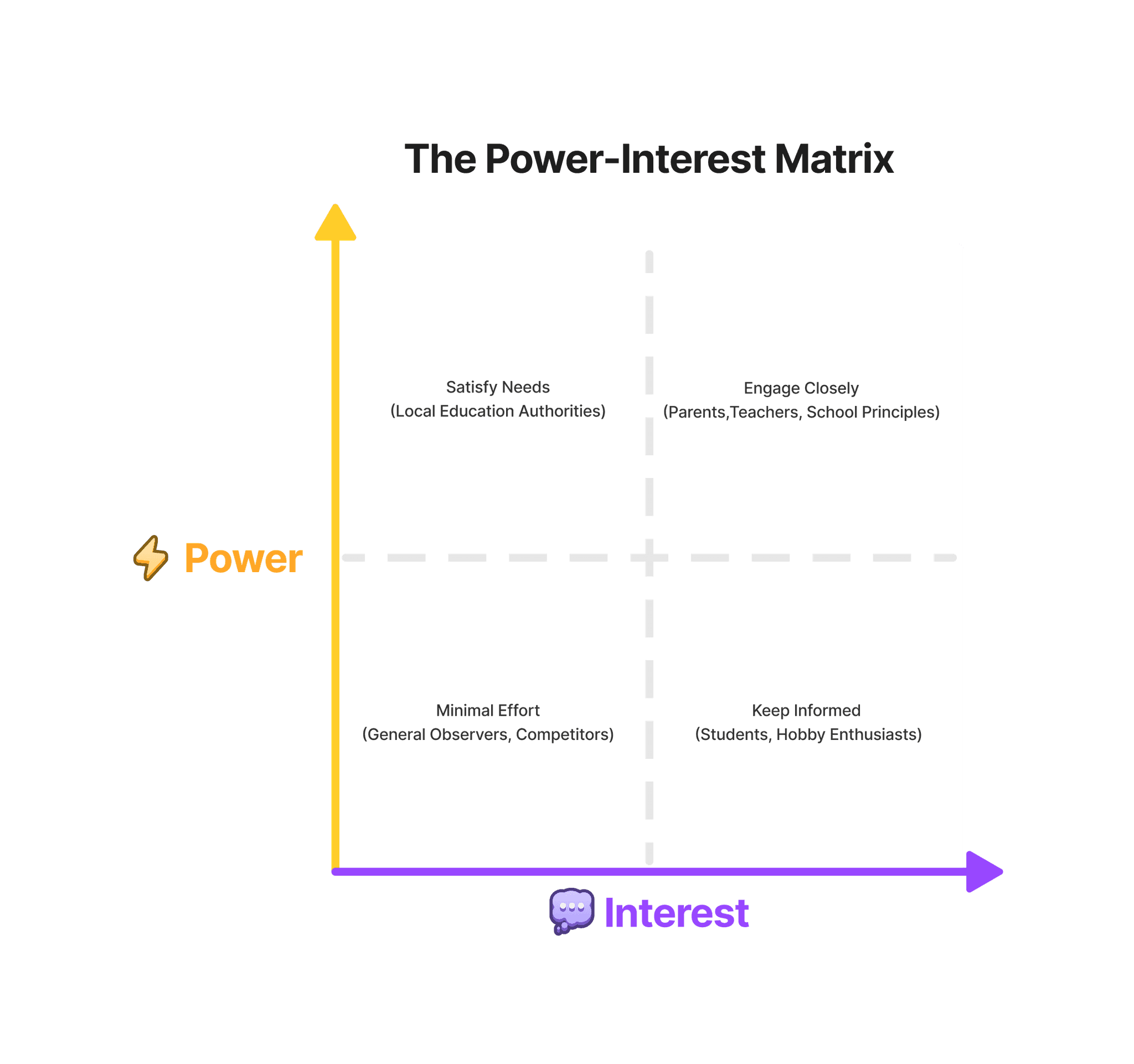
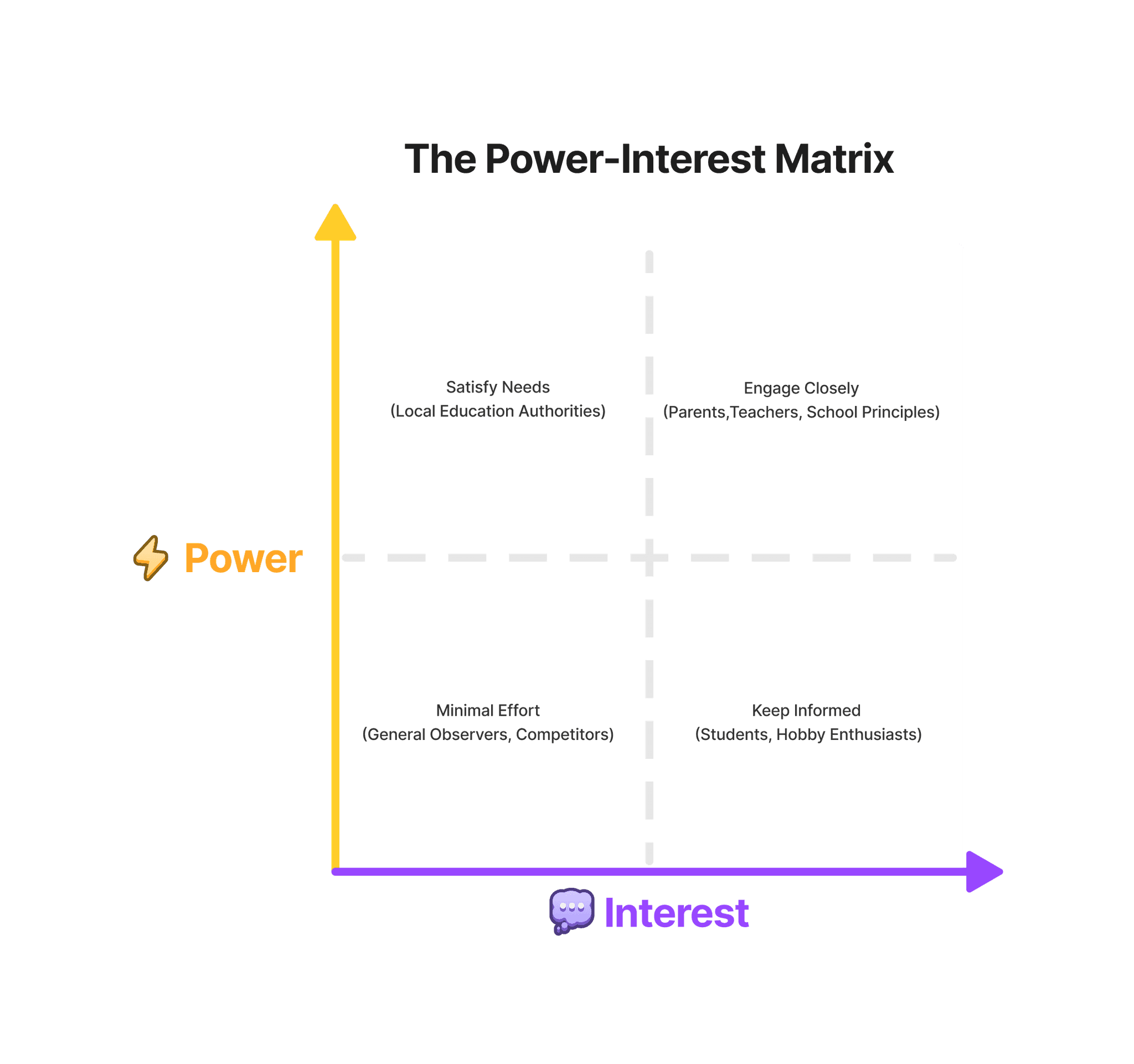
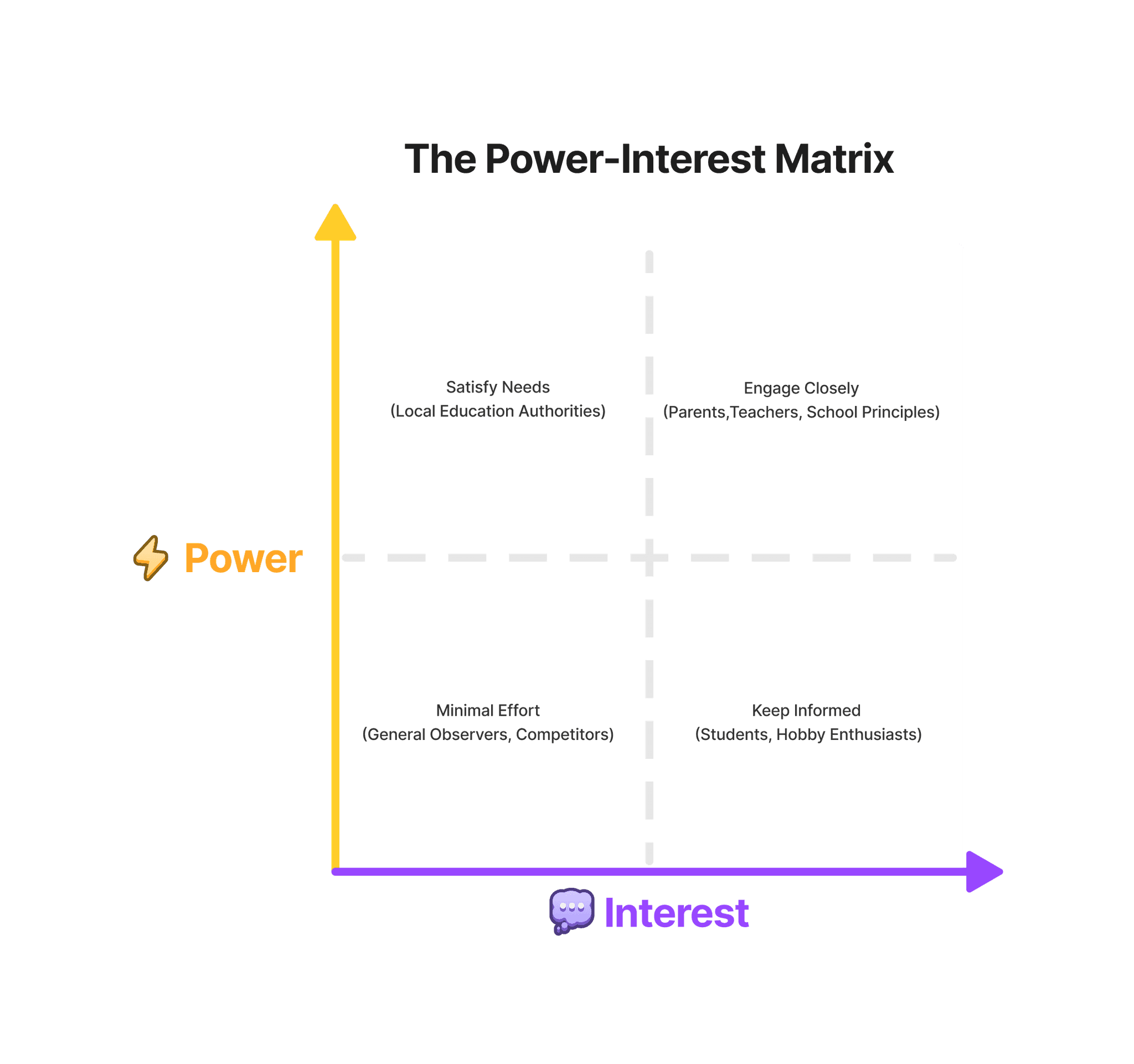
The Power-Interest Matrix helps prioritize stakeholders based on their influence and involvement. For Studup, it ensures the right strategies are used to manage students, parents, tutors, and authorities effectively, balancing their needs and impact. The Four Quadrants showcase the same
The Low Fidelity Design
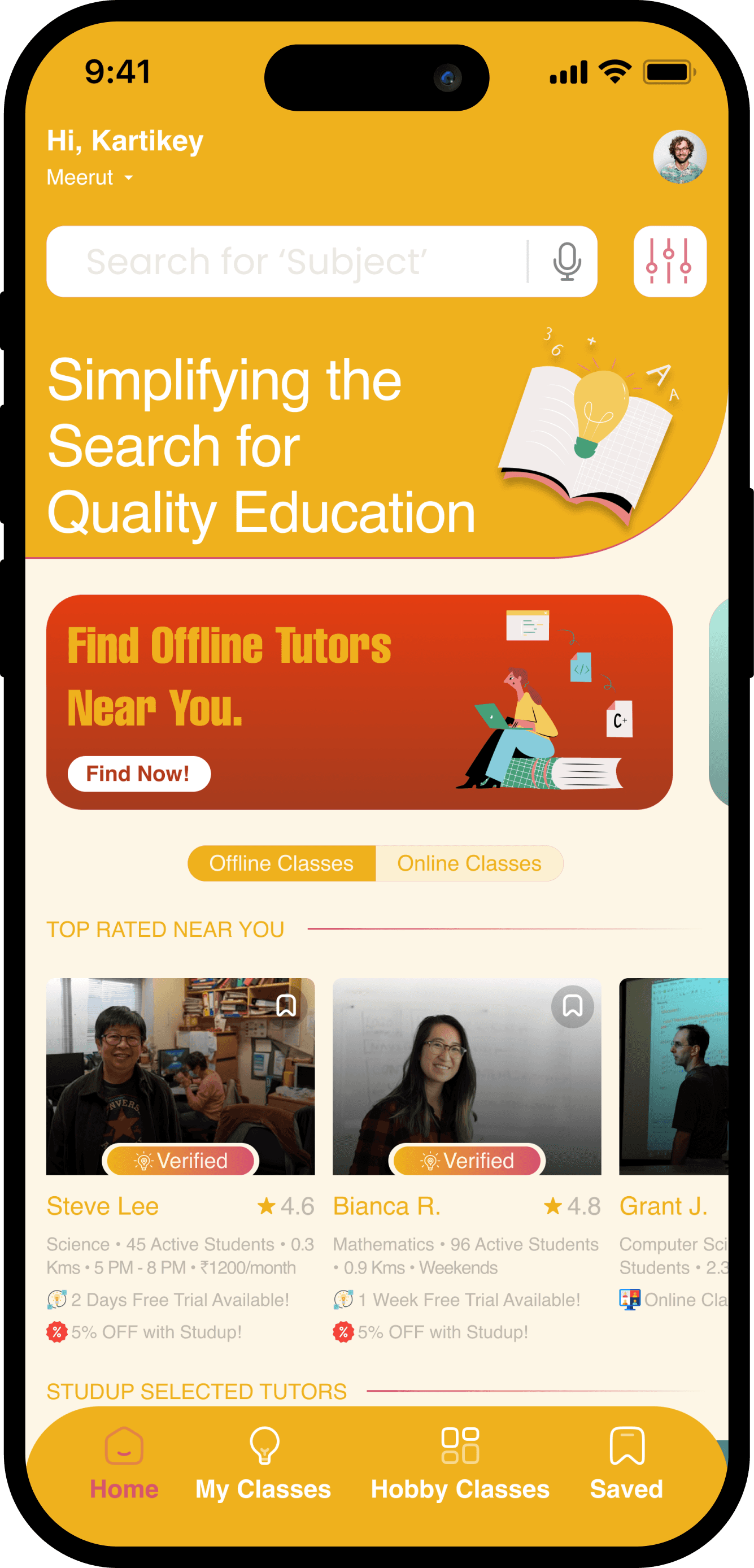
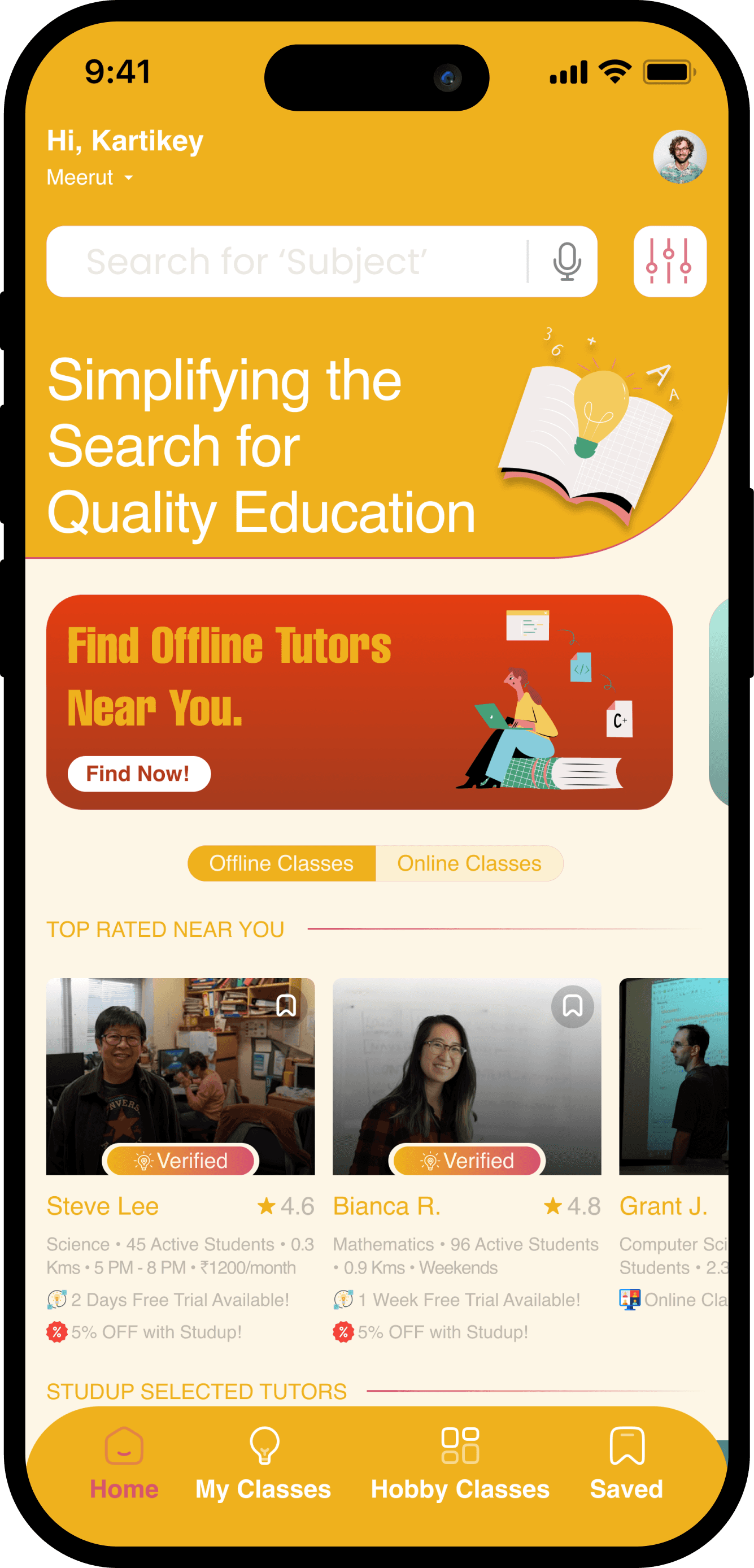
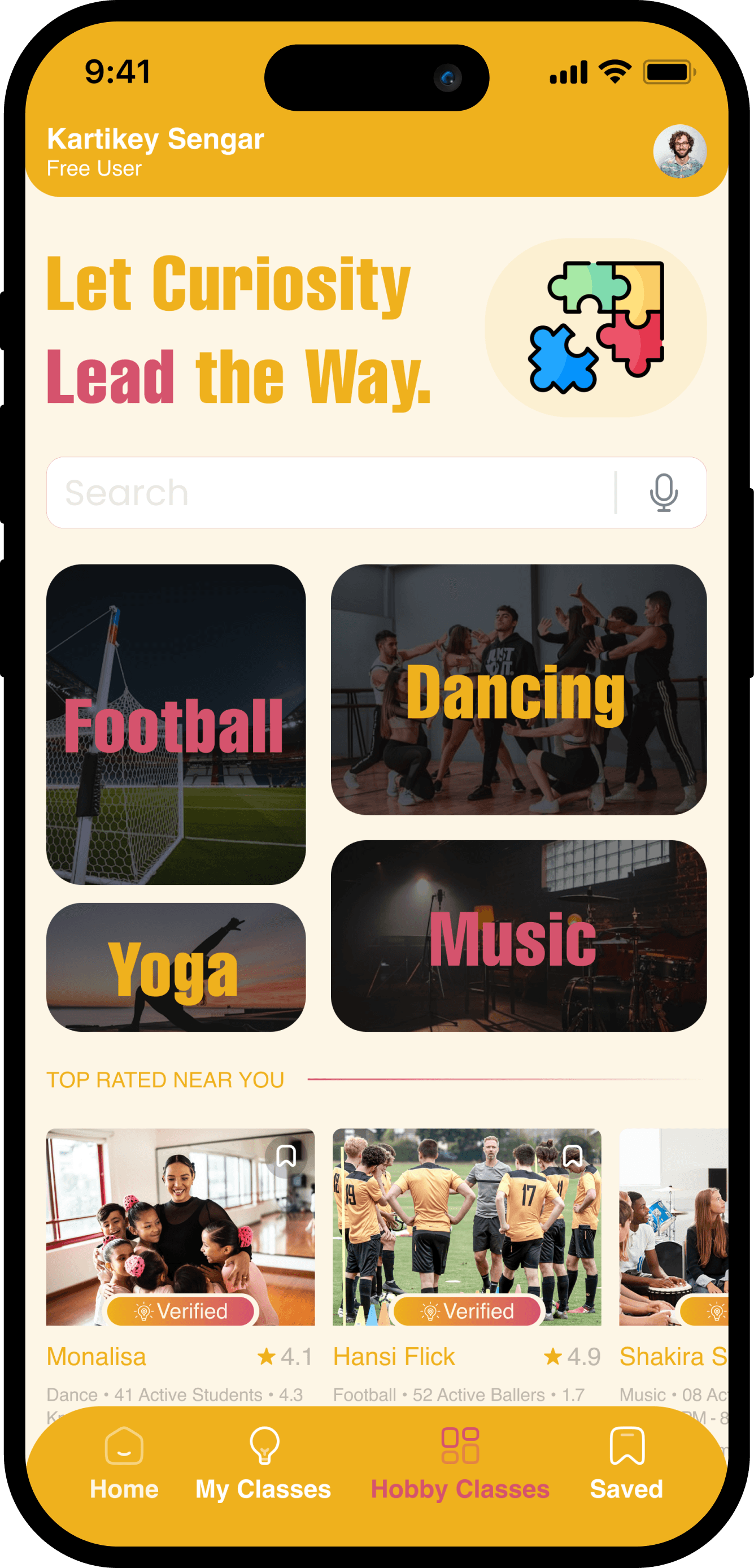
The Home Page serves as the central hub where users can explore tutors, hobby classes, and one-on-one options effortlessly. Key sections include a prominent search bar for quick access, featured categories like "Top Rated Near You" and "Hobby Classes," and an auto-scrolling offers section to highlight special deals. The layout prioritizes clarity and accessibility, ensuring users can navigate the app intuitively while finding relevant information at a glance.








/ 02 / Behind the Scenes ft. Figjam
FigJam was my creative hub, helping map out strategies, refine concepts, and bring this vision to life! From crafting user personas to aligning business goals, every step was thoughtfully designed to bridge the gap between user needs and impactful solutions.



The Power-Interest Matrix helps prioritize stakeholders based on their influence and involvement. For Studup, it ensures the right strategies are used to manage students, parents, tutors, and authorities effectively, balancing their needs and impact. The Four Quadrants showcase the same
The Low Fidelity Design
The Home Page serves as the central hub where users can explore tutors, hobby classes, and one-on-one options effortlessly. Key sections include a prominent search bar for quick access, featured categories like "Top Rated Near You" and "Hobby Classes," and an auto-scrolling offers section to highlight special deals. The layout prioritizes clarity and accessibility, ensuring users can navigate the app intuitively while finding relevant information at a glance.








/ 02 / Behind the Scenes ft. Figjam
FigJam was my creative hub, helping map out strategies, refine concepts, and bring this vision to life! From crafting user personas to aligning business goals, every step was thoughtfully designed to bridge the gap between user needs and impactful solutions.



The Power-Interest Matrix helps prioritize stakeholders based on their influence and involvement. For Studup, it ensures the right strategies are used to manage students, parents, tutors, and authorities effectively, balancing their needs and impact. The Four Quadrants showcase the same
The Low Fidelity Design
The Home Page serves as the central hub where users can explore tutors, hobby classes, and one-on-one options effortlessly. Key sections include a prominent search bar for quick access, featured categories like "Top Rated Near You" and "Hobby Classes," and an auto-scrolling offers section to highlight special deals. The layout prioritizes clarity and accessibility, ensuring users can navigate the app intuitively while finding relevant information at a glance.








/ 02 / Behind the Scenes ft. Figjam
FigJam was my creative hub, helping map out strategies, refine concepts, and bring this vision to life! From crafting user personas to aligning business goals, every step was thoughtfully designed to bridge the gap between user needs and impactful solutions.



The Power-Interest Matrix helps prioritize stakeholders based on their influence and involvement. For Studup, it ensures the right strategies are used to manage students, parents, tutors, and authorities effectively, balancing their needs and impact. The Four Quadrants showcase the same
The Low Fidelity Design
The Home Page serves as the central hub where users can explore tutors, hobby classes, and one-on-one options effortlessly. Key sections include a prominent search bar for quick access, featured categories like "Top Rated Near You" and "Hobby Classes," and an auto-scrolling offers section to highlight special deals. The layout prioritizes clarity and accessibility, ensuring users can navigate the app intuitively while finding relevant information at a glance.






/ 03/ The Design
/ 03/ The Design
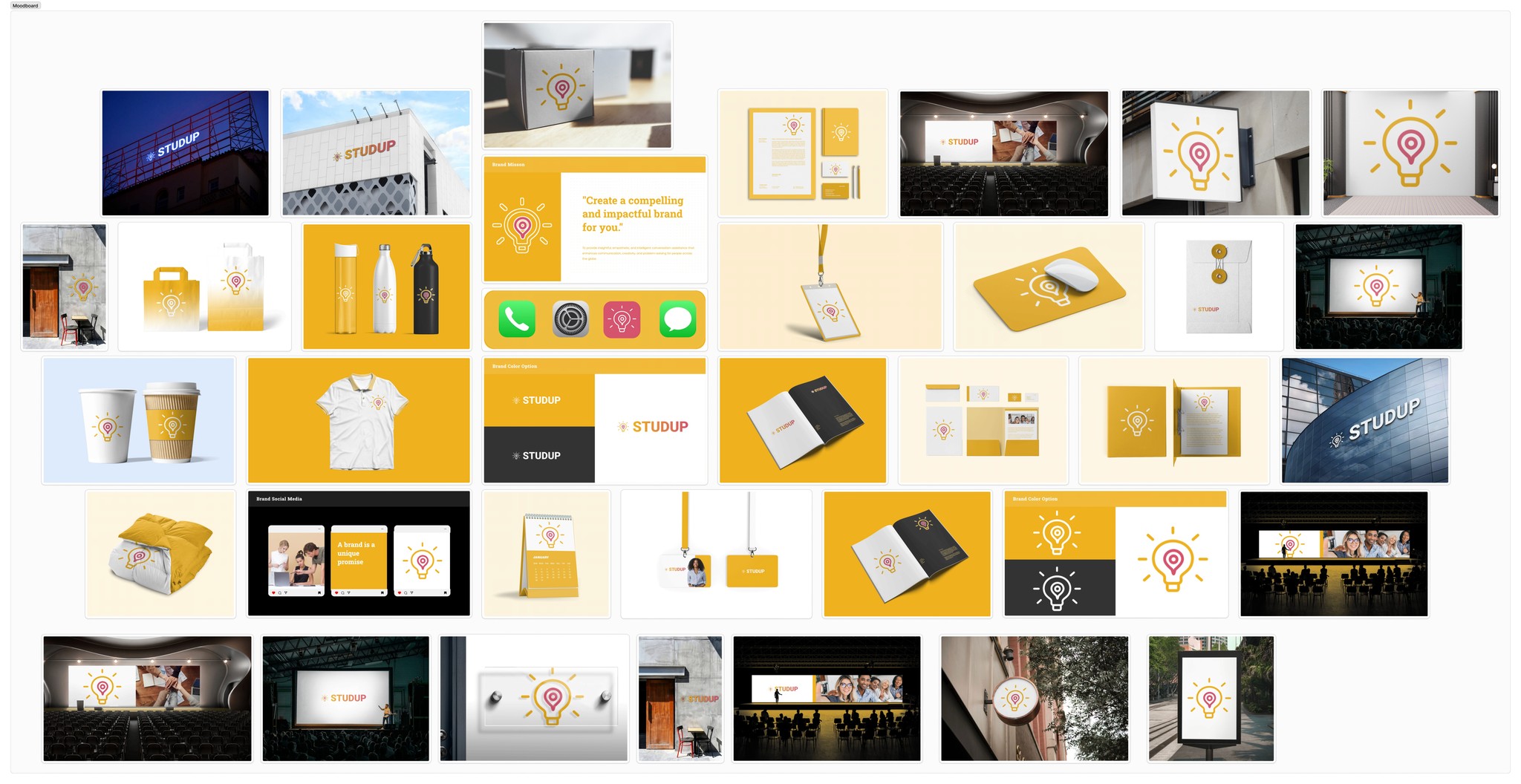
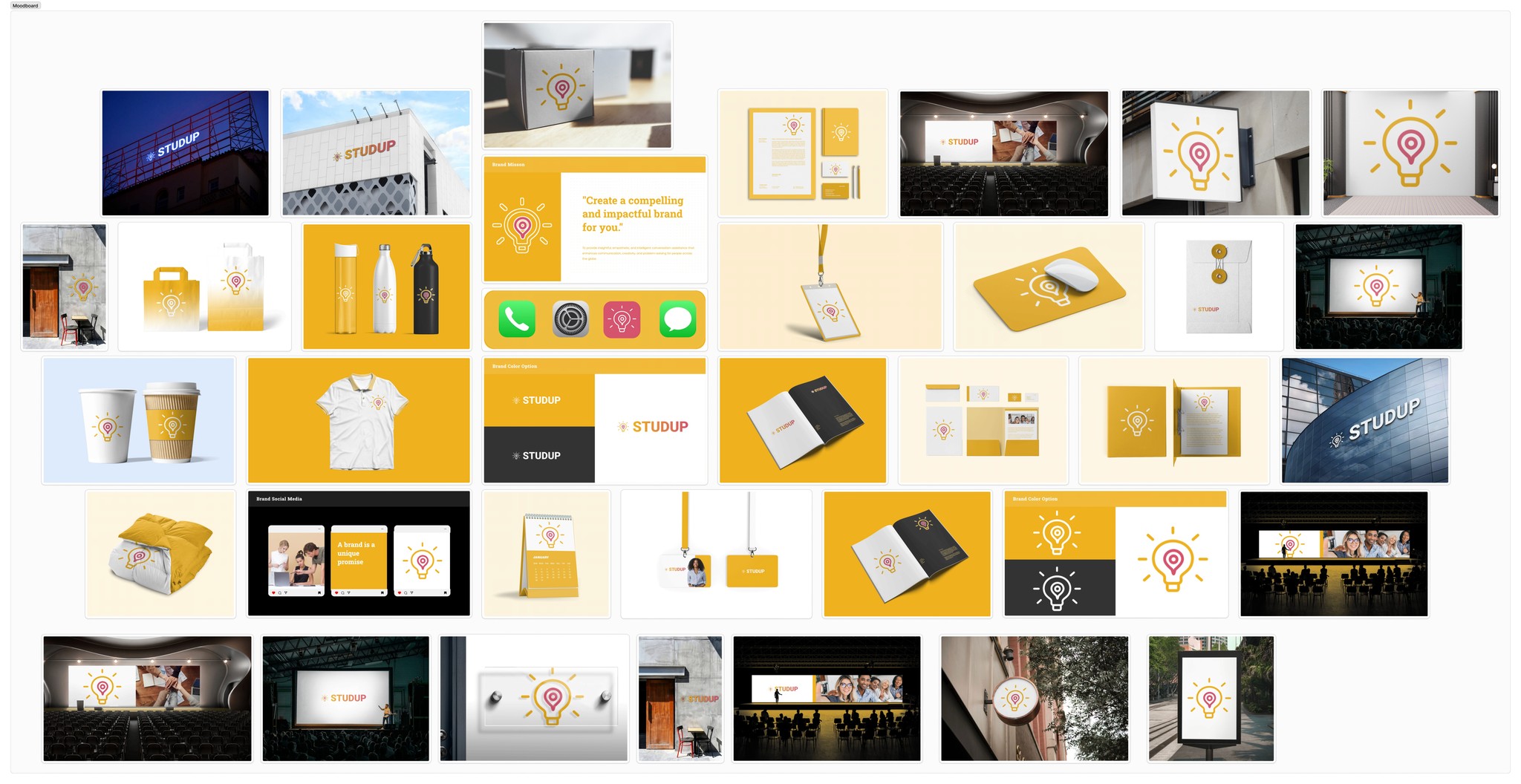
Designing Studup was all about creating a seamless for both students and tutors. But the current application design focuses only on the students experience in the application and manually adding tutors from our end for now. The design process began with defining the brand's identity and ensuring it was reflected across every touchpoint of the app. From the logo to color choices and UI elements, each design decision aimed to foster trust, ease of use, and a modern aesthetic.
Designing Studup was all about creating a seamless for both students and tutors. But the current application design focuses only on the students experience in the application and manually adding tutors from our end for now. The design process began with defining the brand's identity and ensuring it was reflected across every touchpoint of the app. From the logo to color choices and UI elements, each design decision aimed to foster trust, ease of use, and a modern aesthetic.
Designing Studup was all about creating a seamless for both students and tutors. But the current application design focuses only on the students experience in the application and manually adding tutors from our end for now. The design process began with defining the brand's identity and ensuring it was reflected across every touchpoint of the app. From the logo to color choices and UI elements, each design decision aimed to foster trust, ease of use, and a modern aesthetic.
The Logo
The Logo
The Studup logo was designed to symbolize both education and guidance, using colors and shapes that resonate with its core mission. The gradient used for the "Studup" text represents blending the energy of yellow and the creativity of pink. This gradient adds a contemporary feel to the logo, symbolizing the harmonious blend of tradition (education) and technology (finding tutors with ease).
The Studup logo was designed to symbolize both education and guidance, using colors and shapes that resonate with its core mission. The gradient used for the "Studup" text represents blending the energy of yellow and the creativity of pink. This gradient adds a contemporary feel to the logo, symbolizing the harmonious blend of tradition (education) and technology (finding tutors with ease).
The Studup logo was designed to symbolize both education and guidance, using colors and shapes that resonate with its core mission. The gradient used for the "Studup" text represents blending the energy of yellow and the creativity of pink. This gradient adds a contemporary feel to the logo, symbolizing the harmonious blend of tradition (education) and technology (finding tutors with ease).


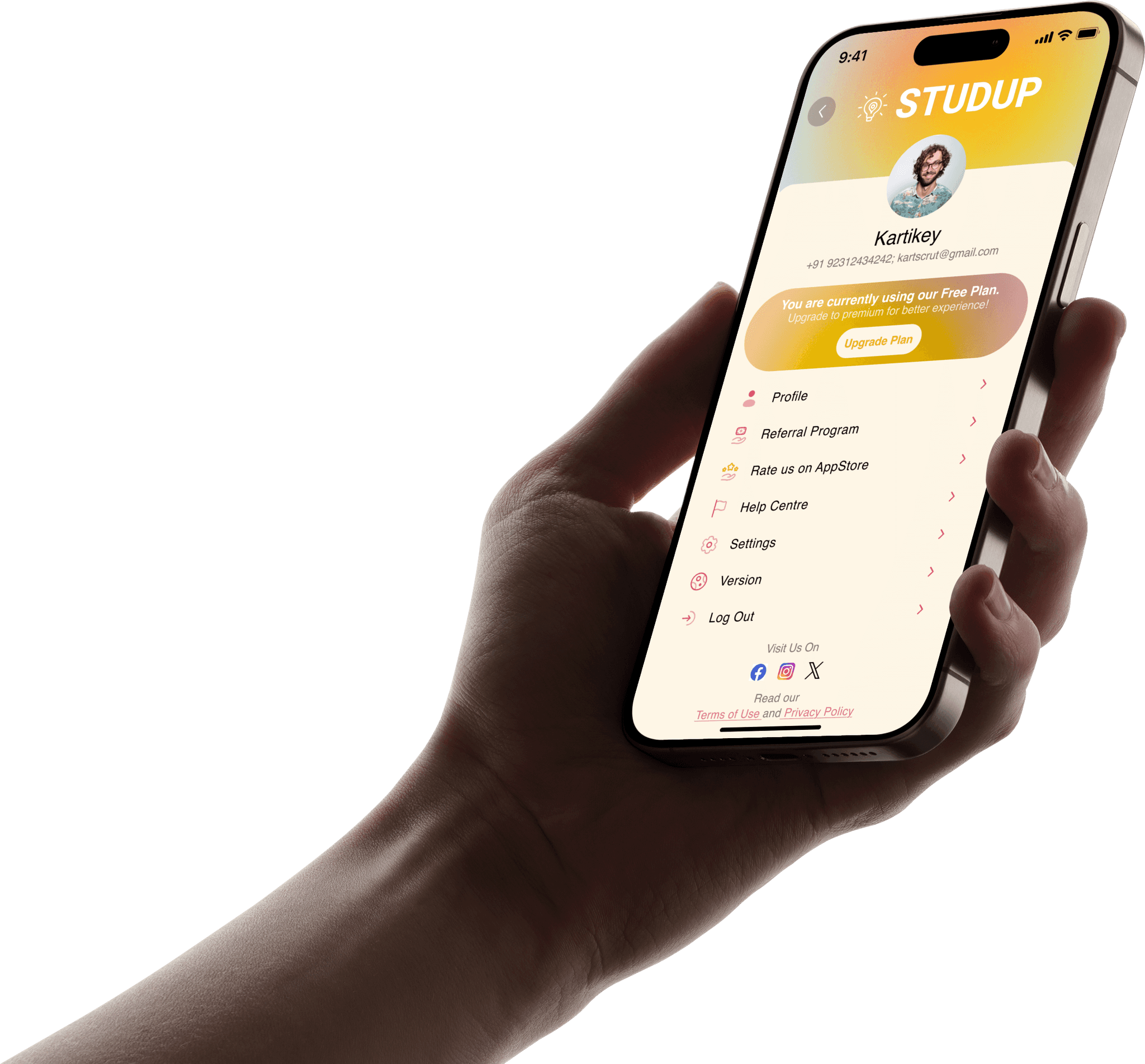
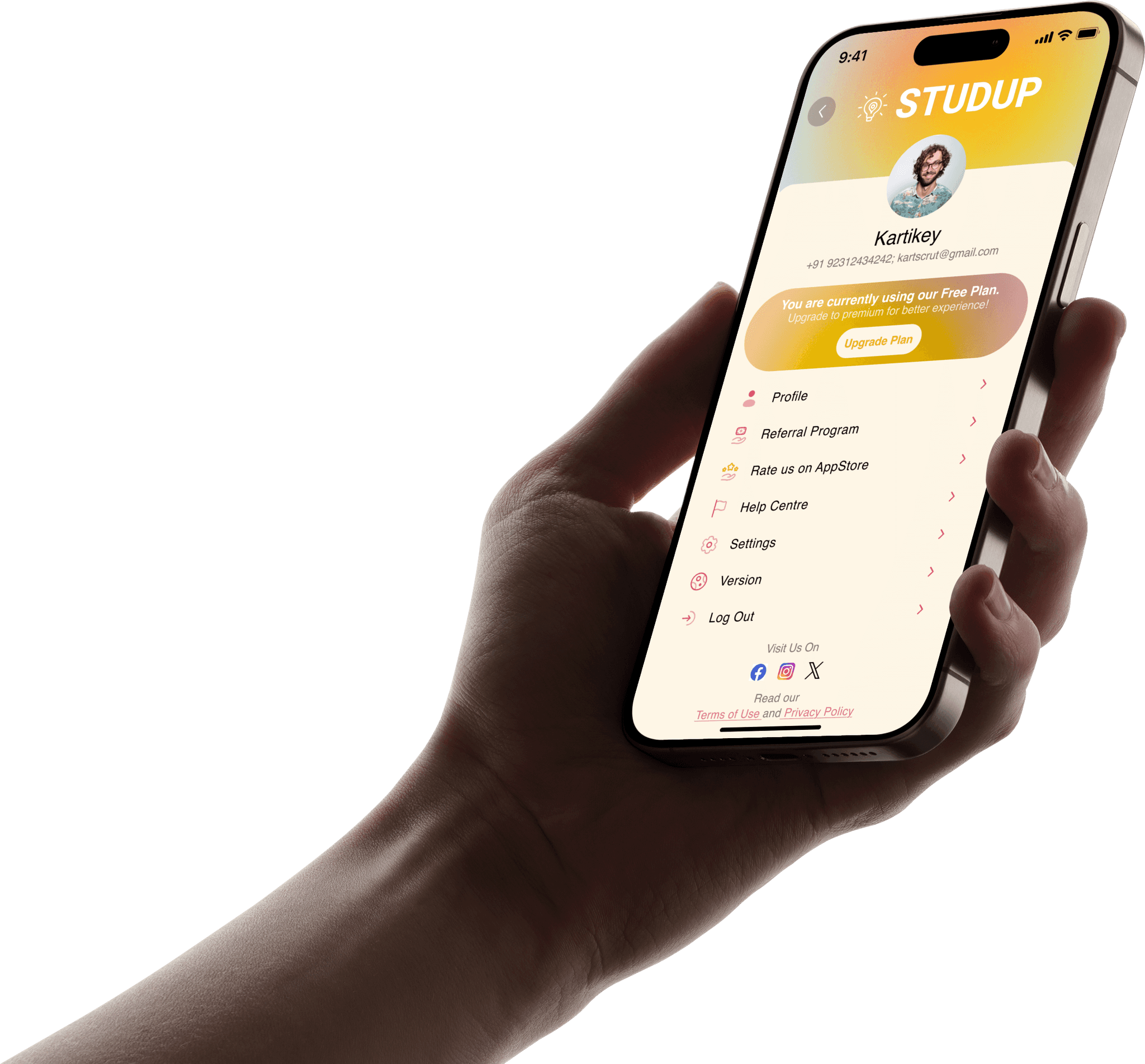
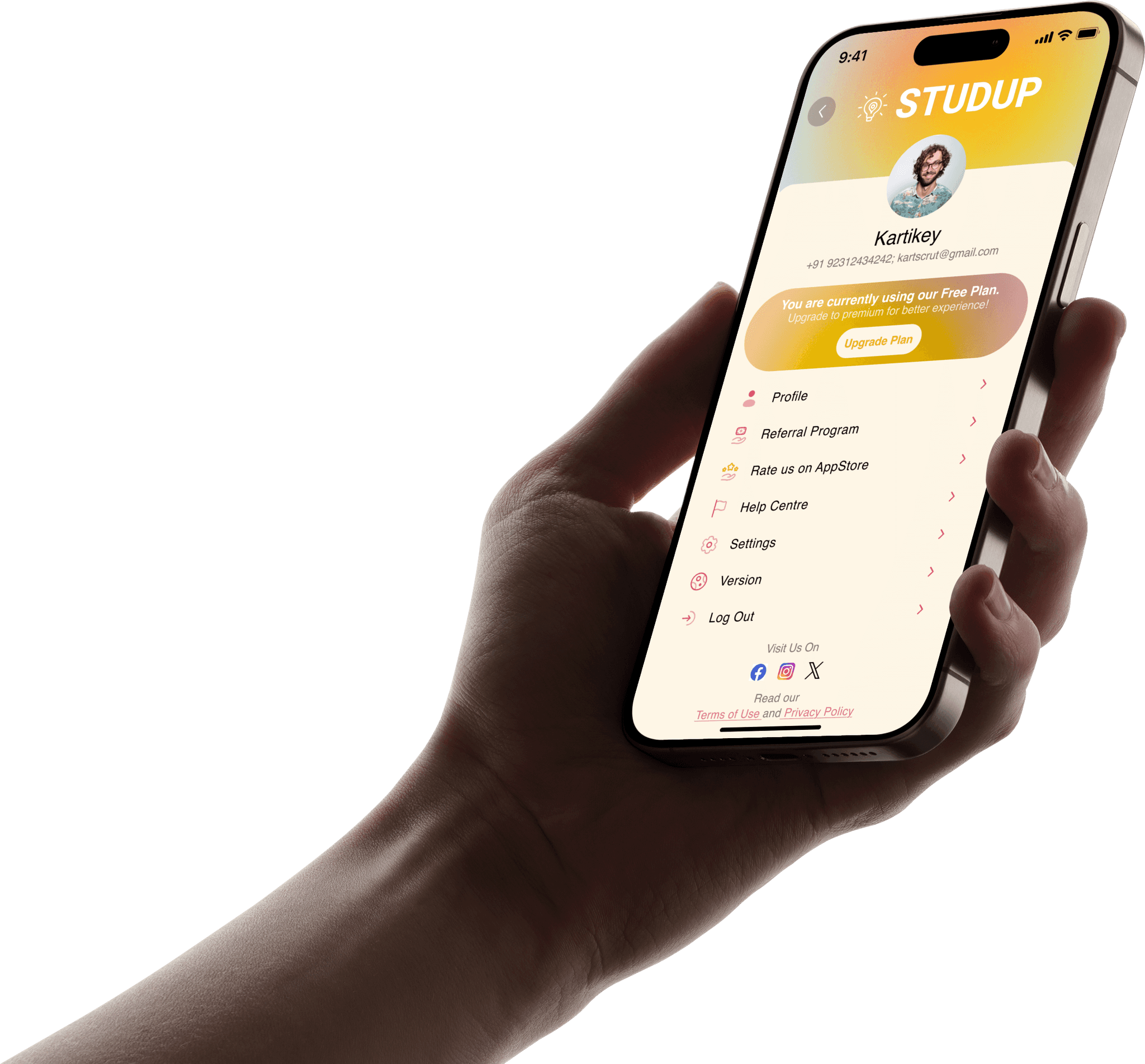
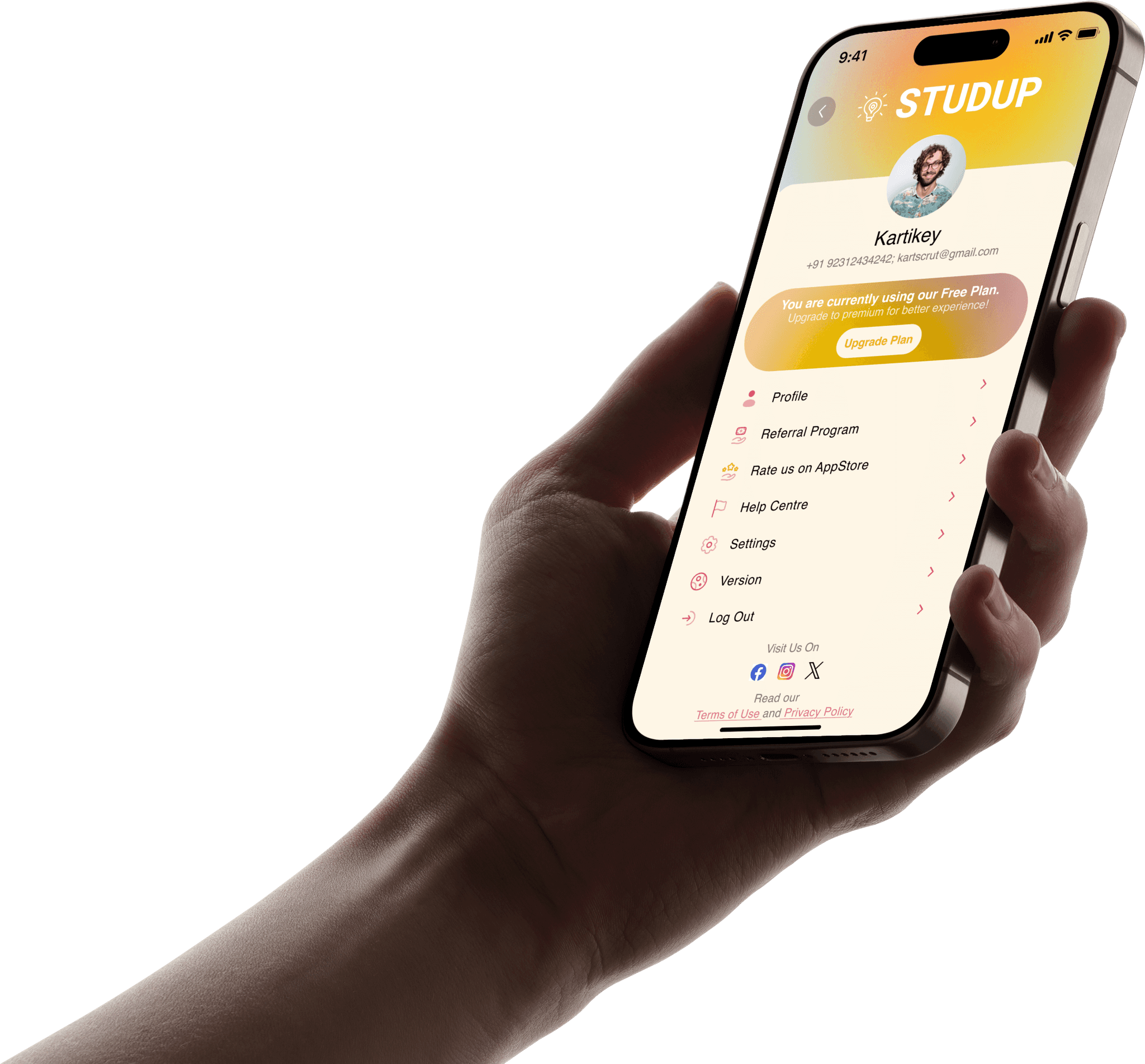
The Screens
The Screens
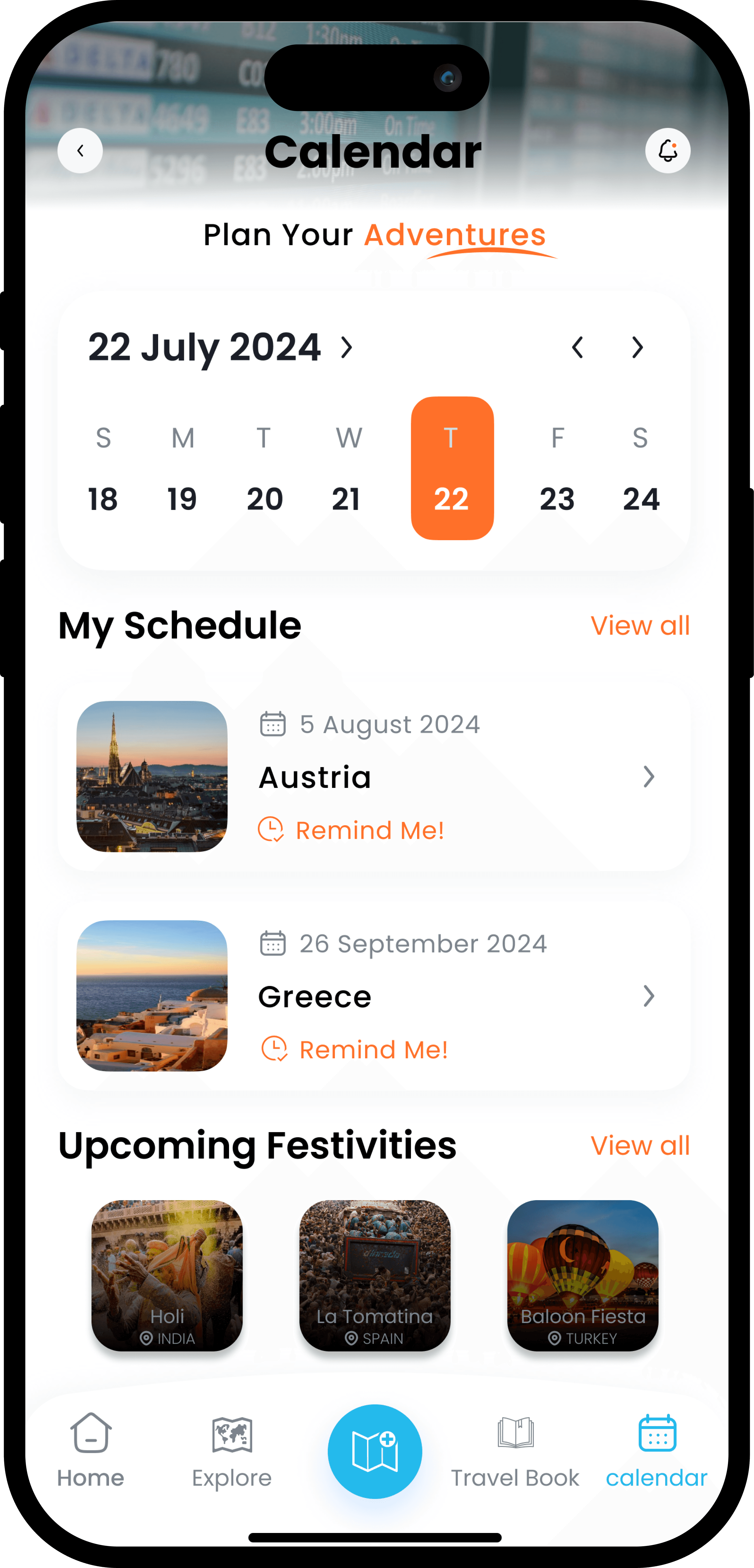
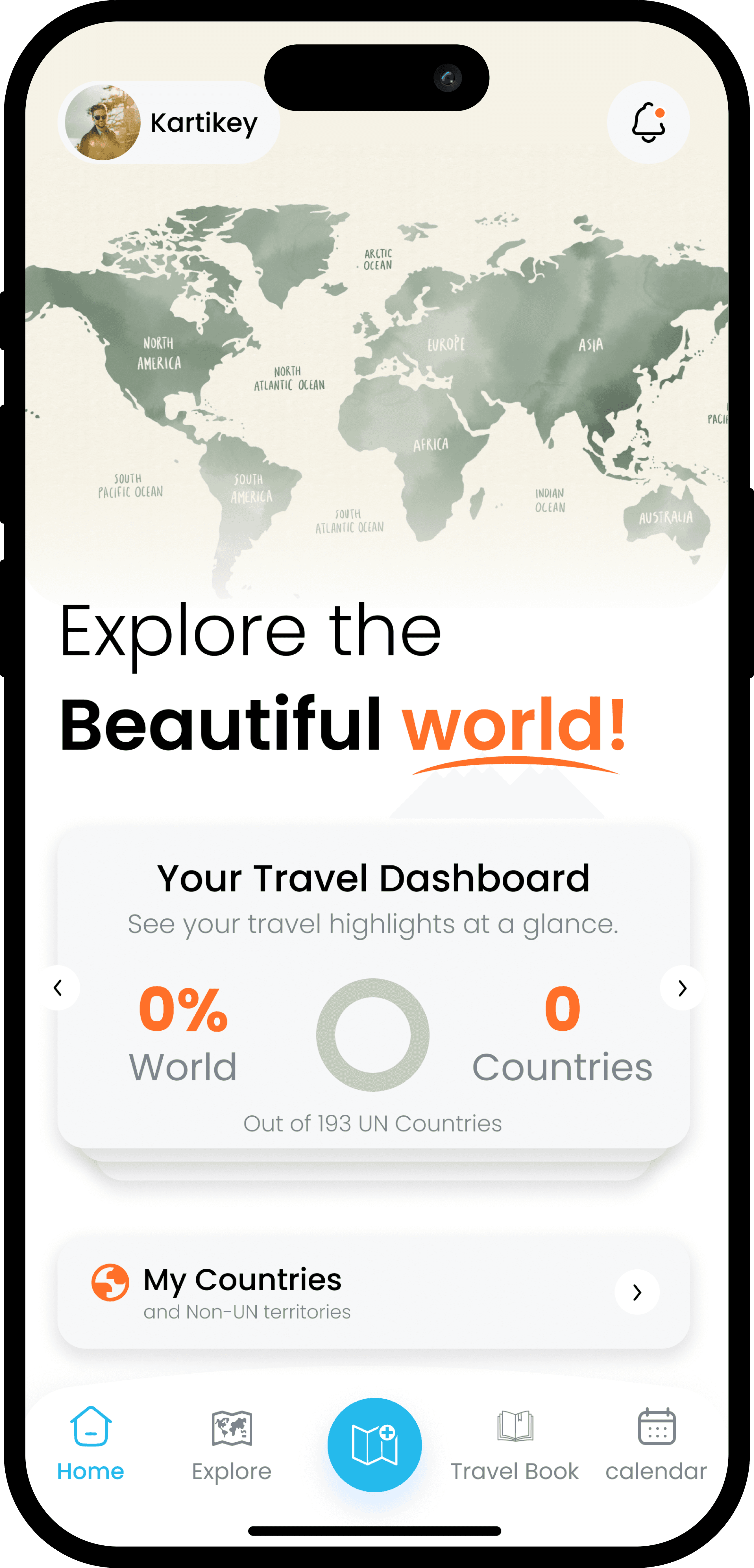
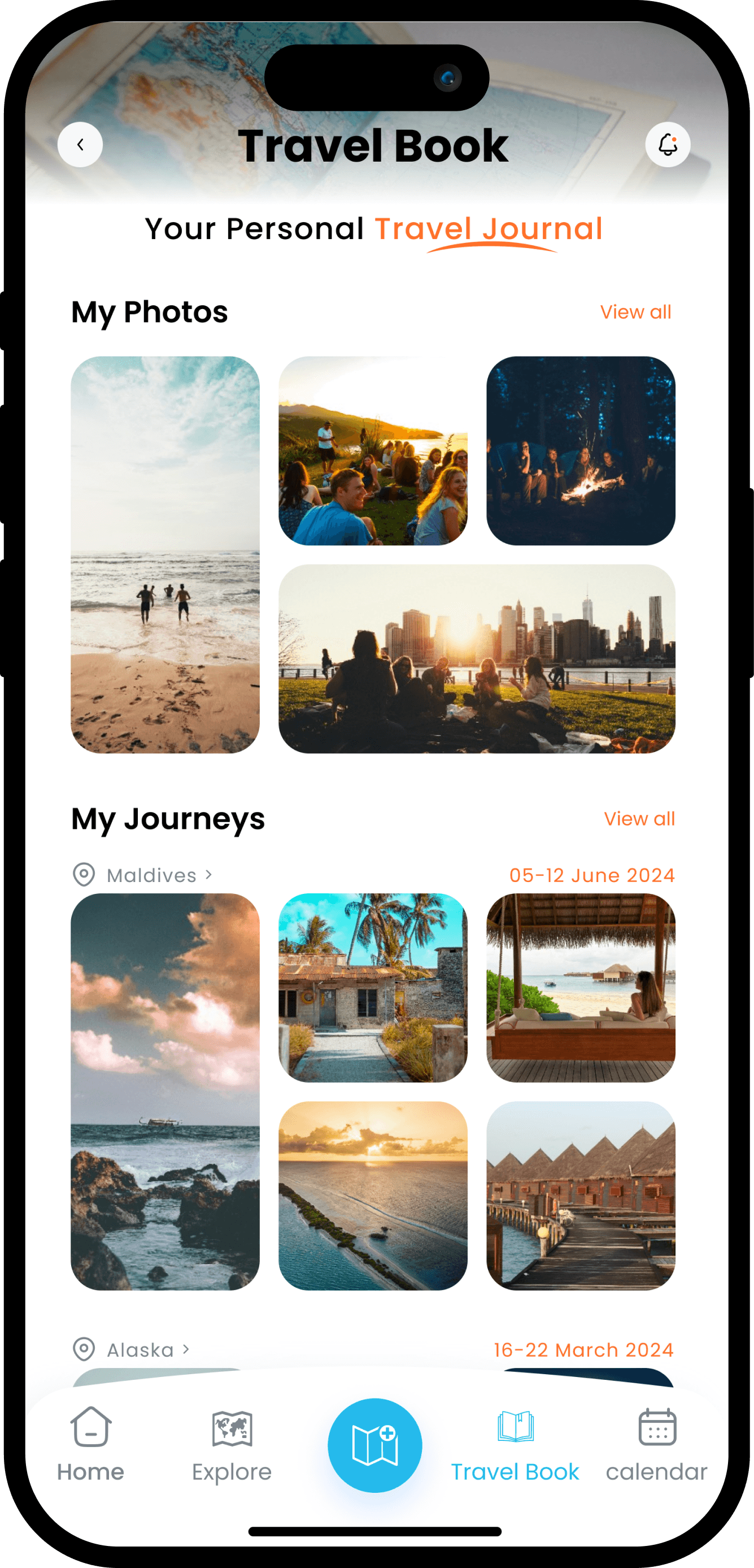
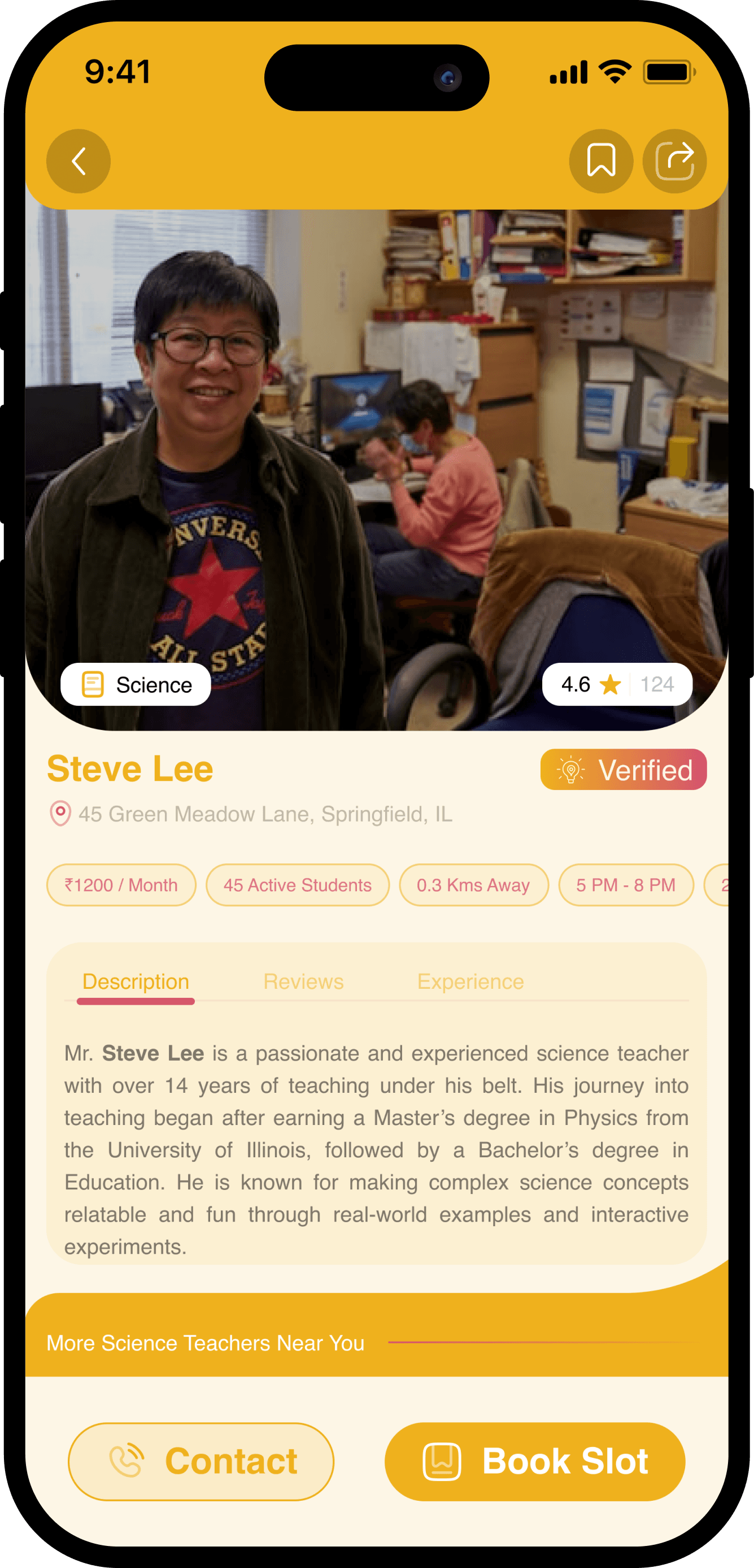
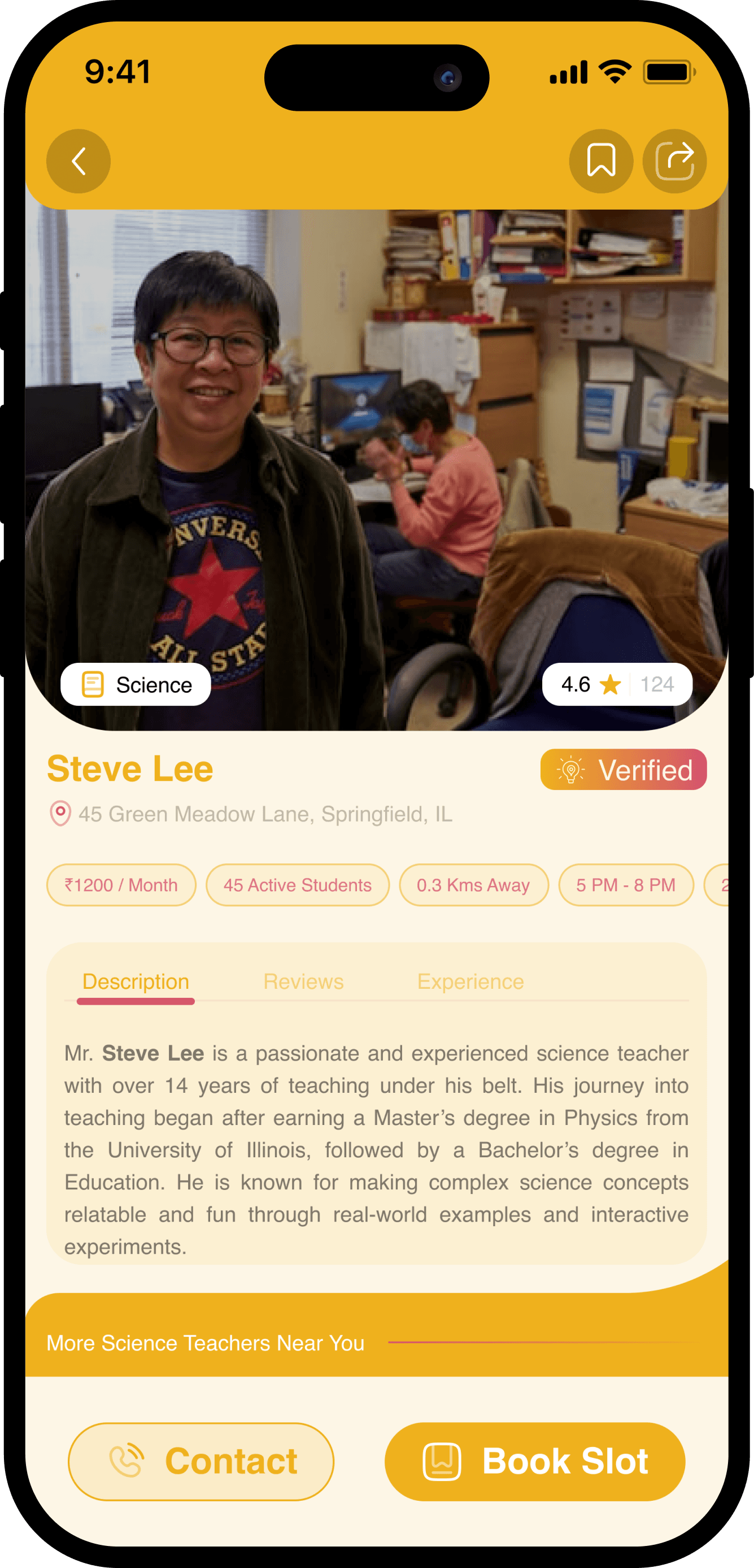
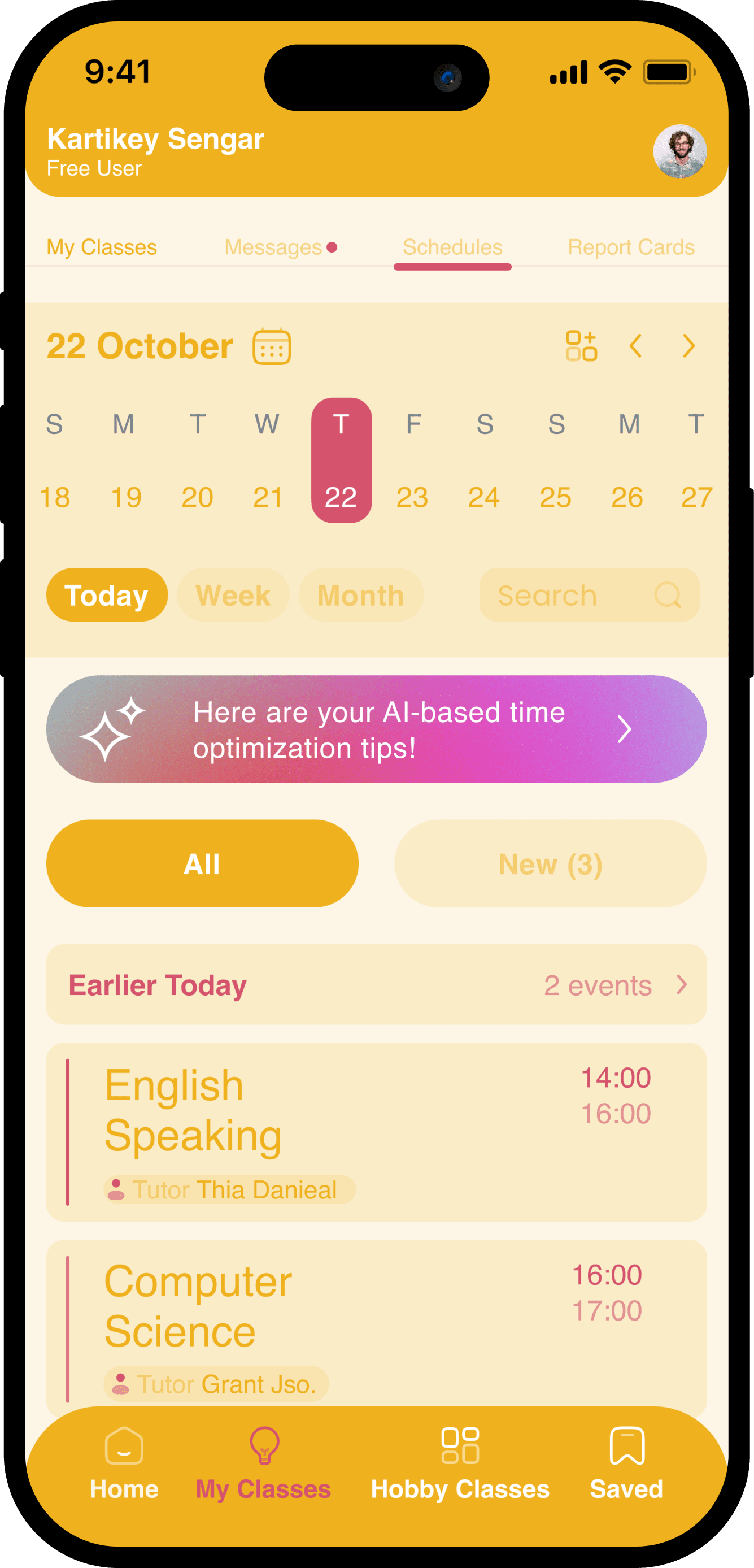
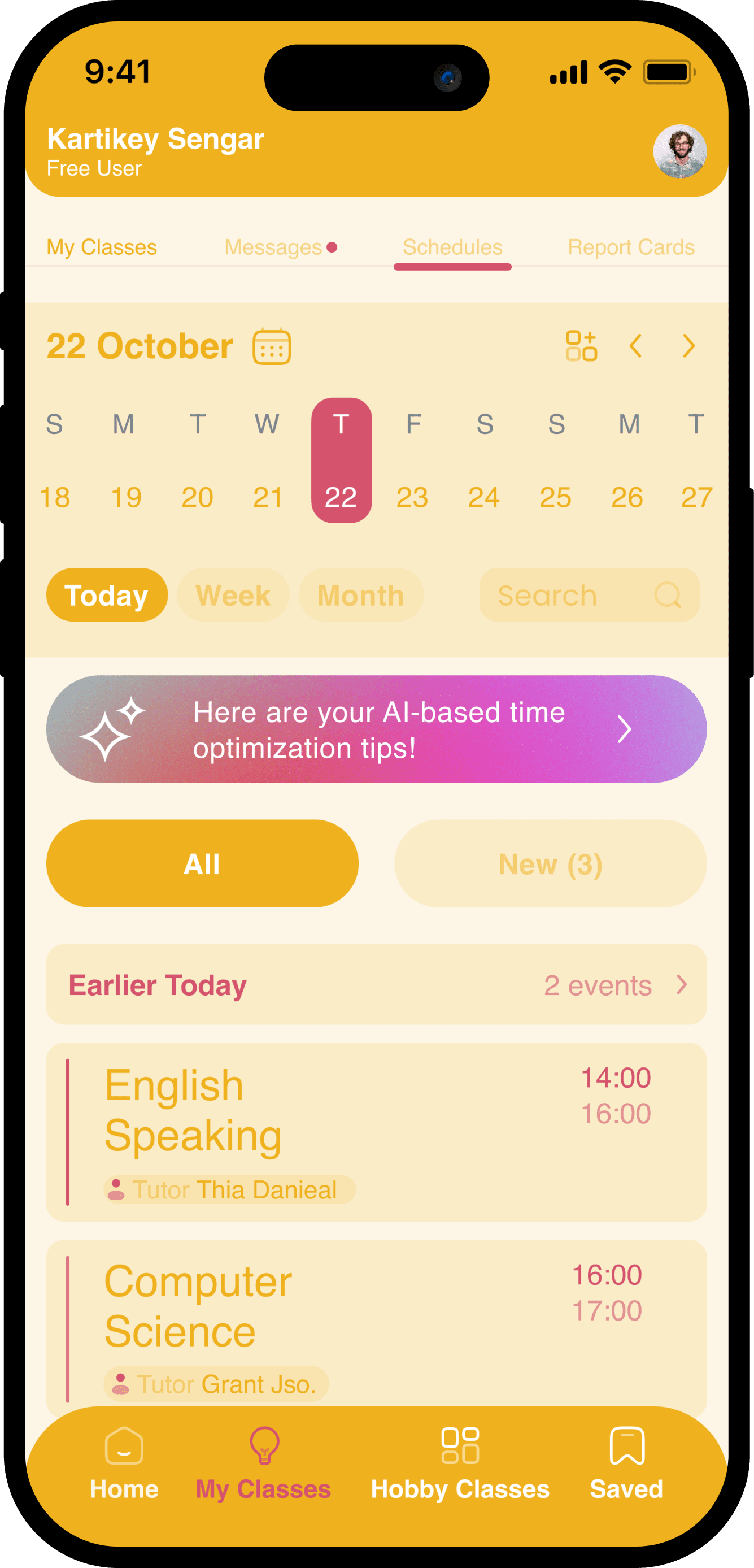
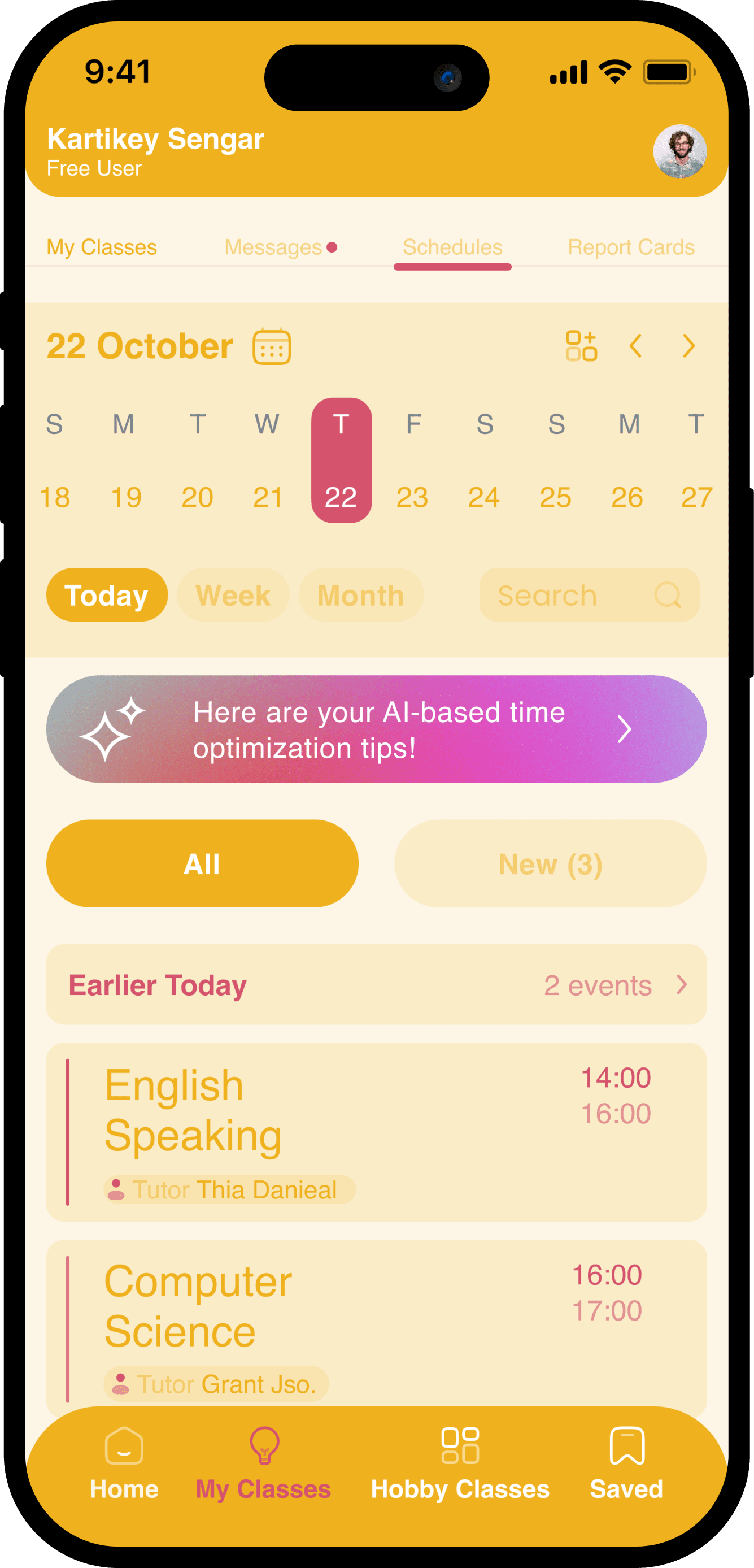
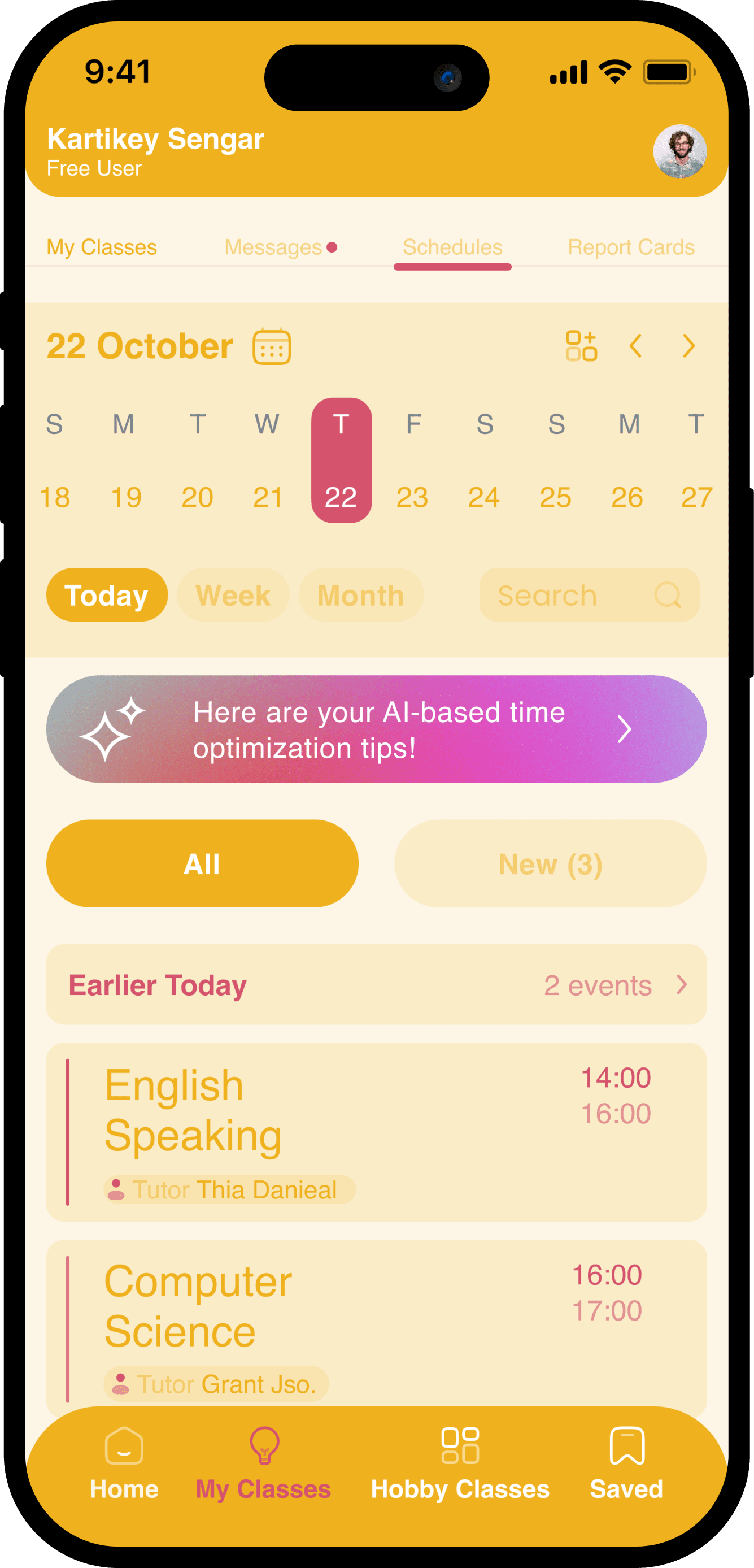
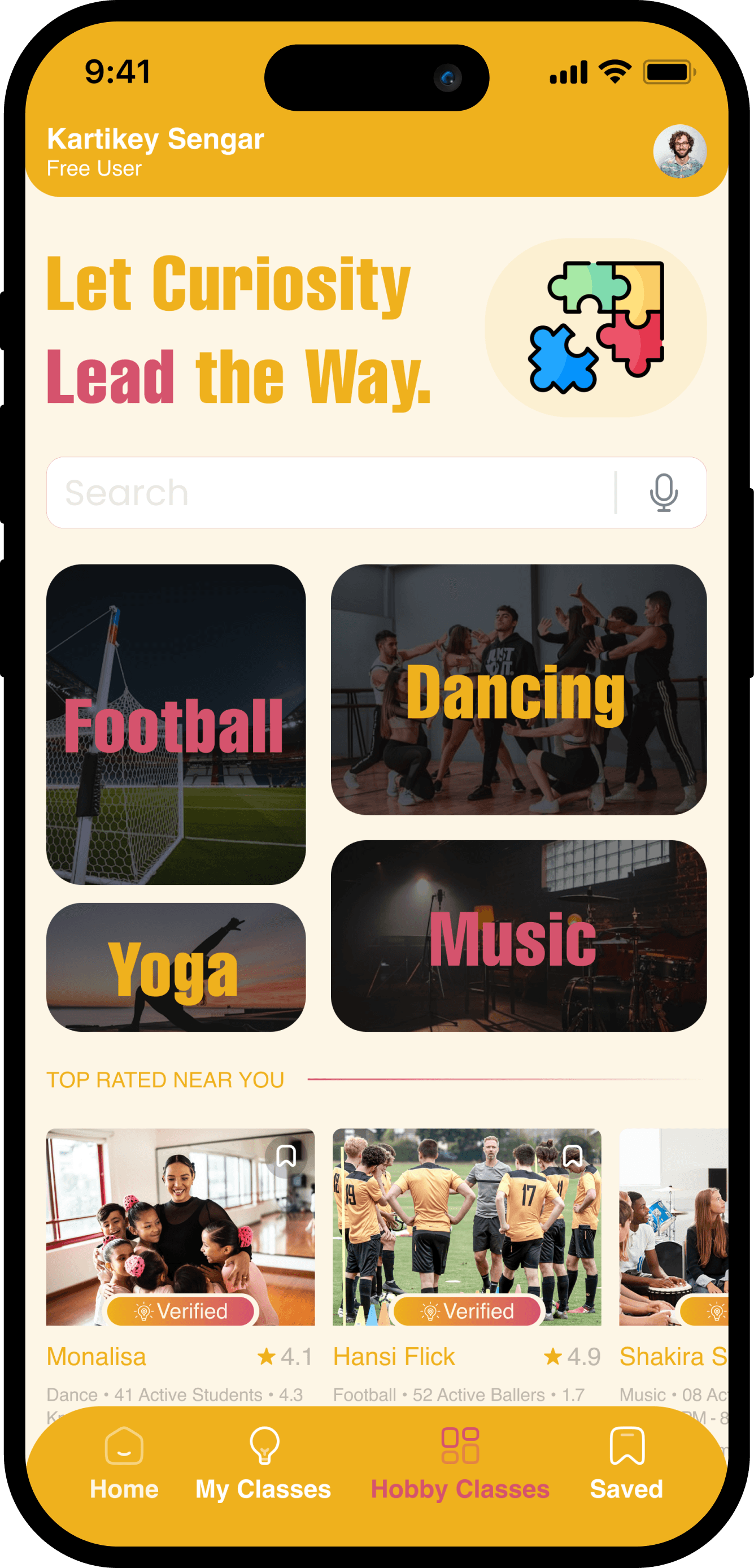
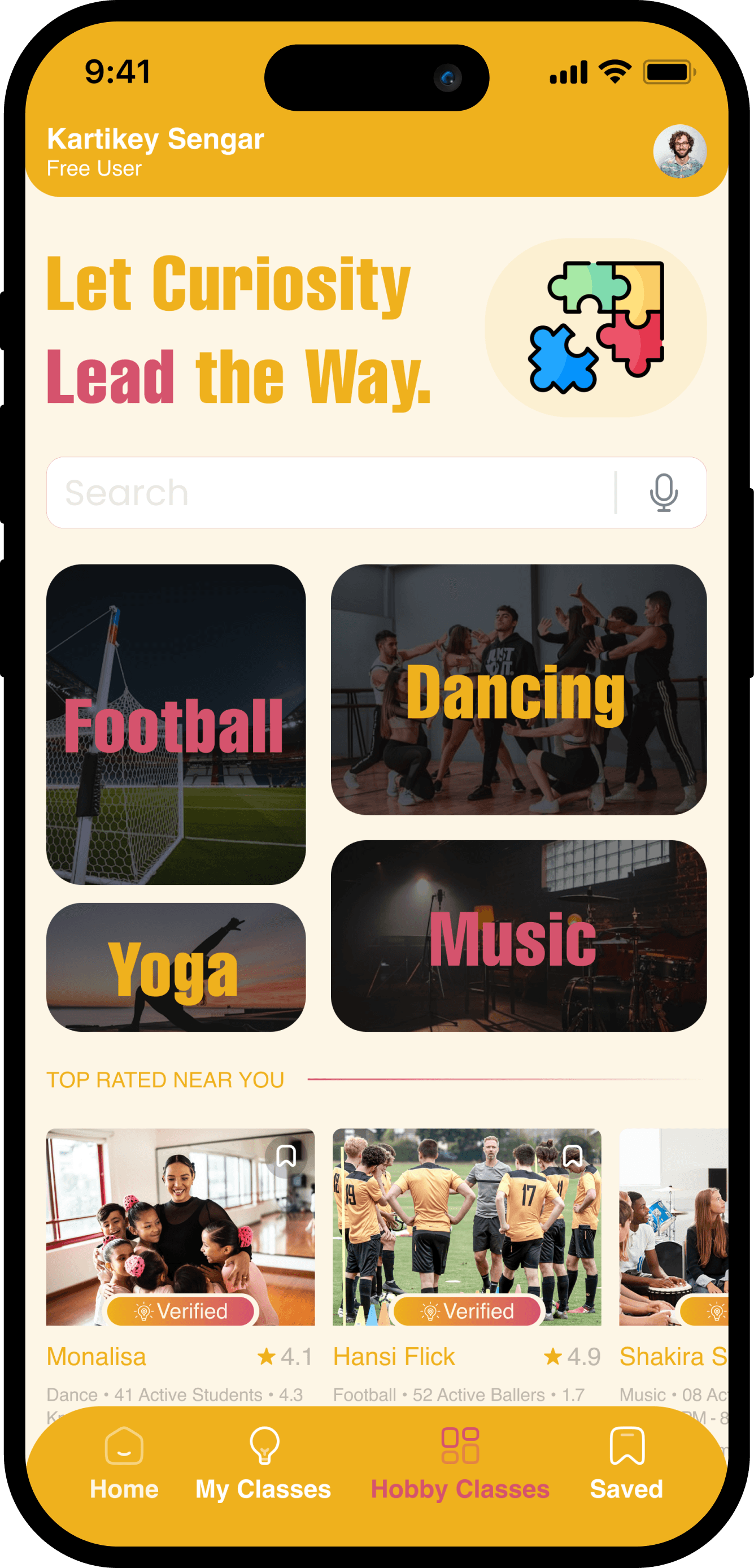
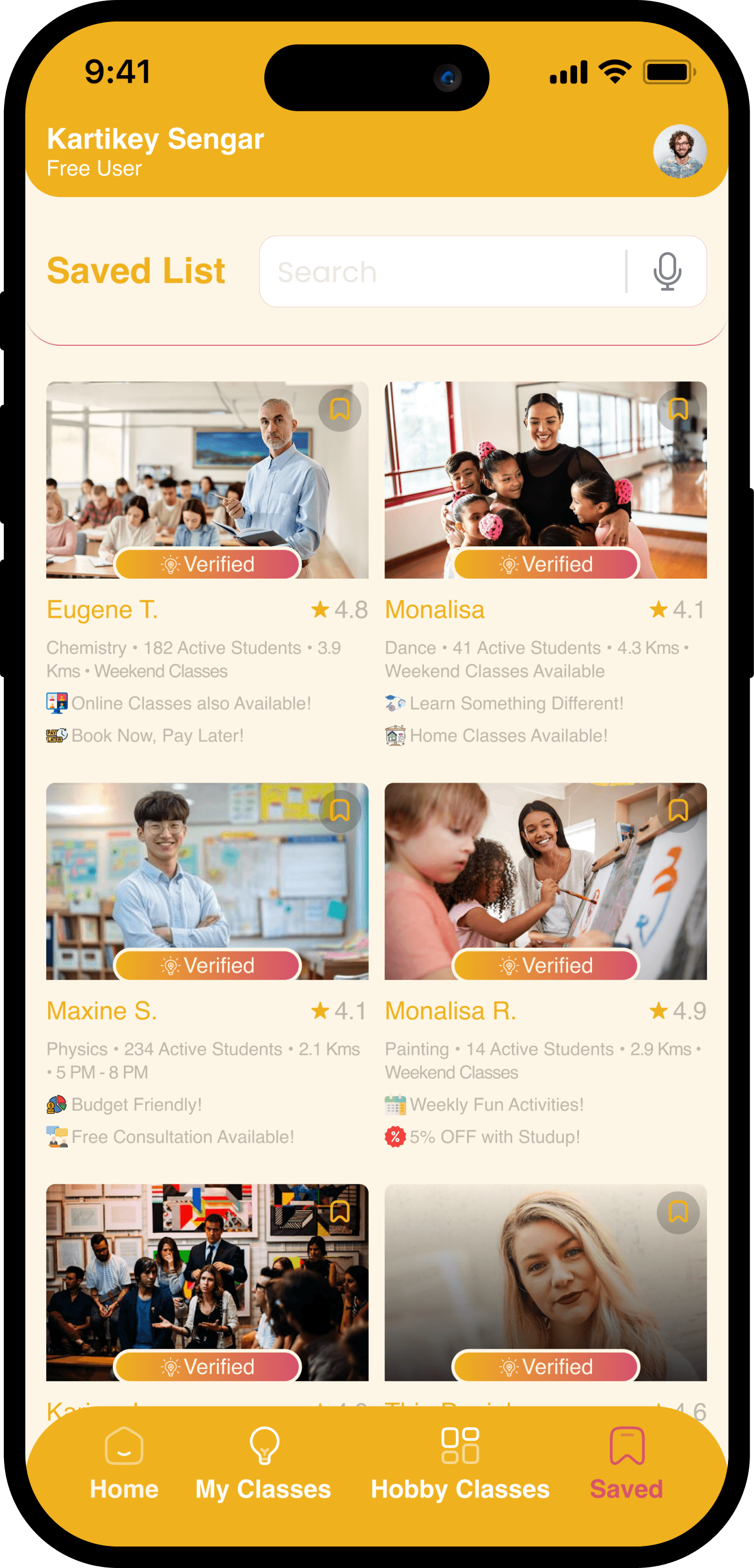
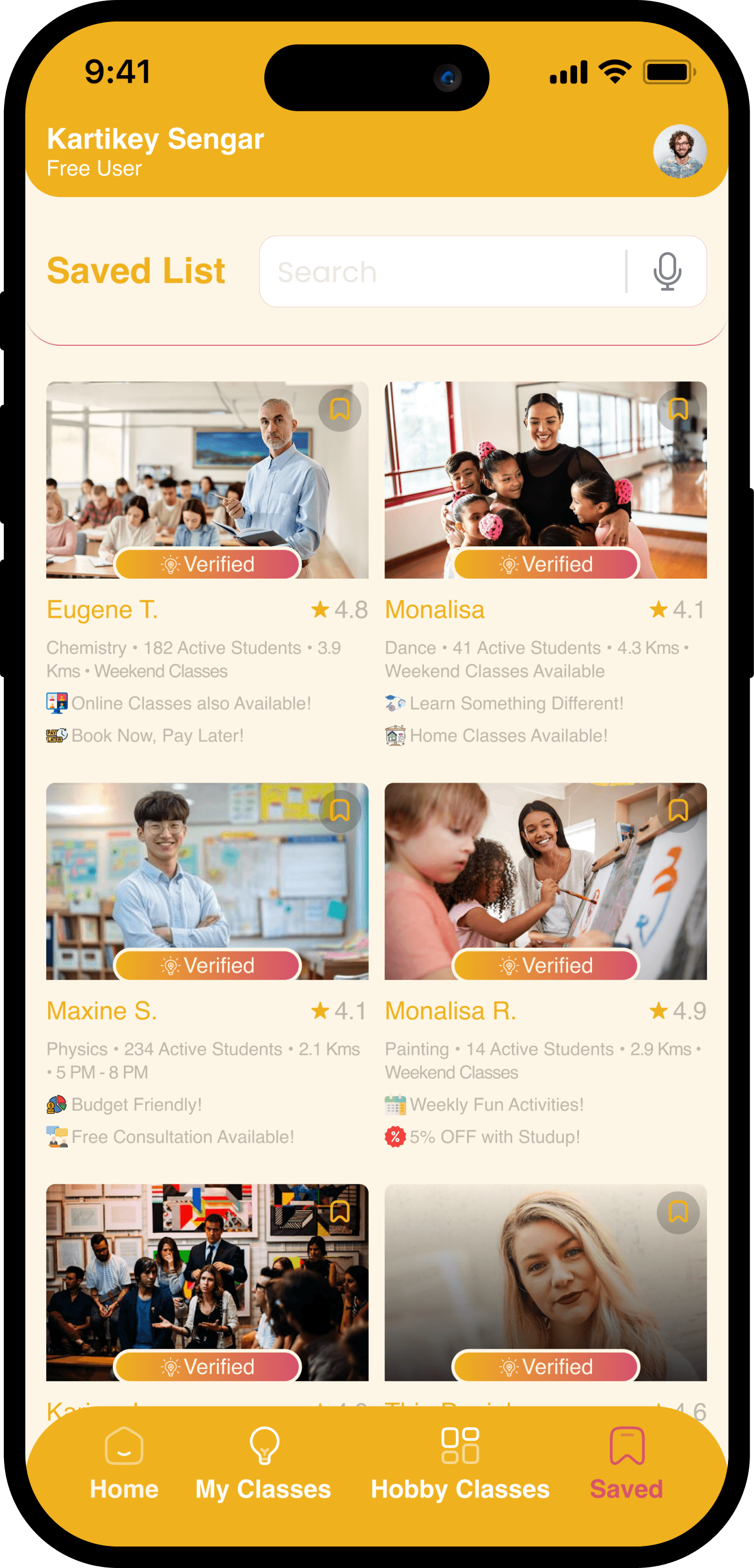
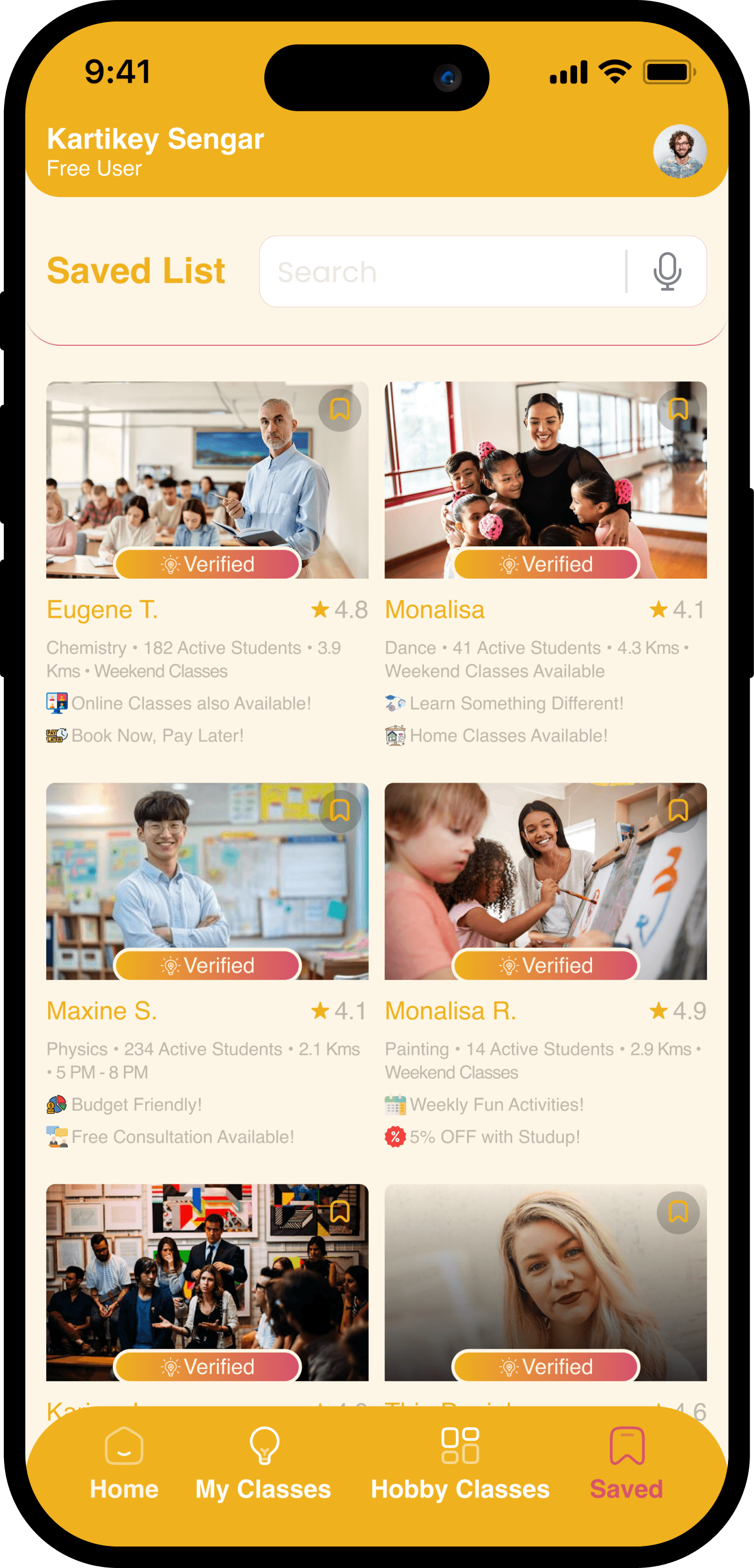
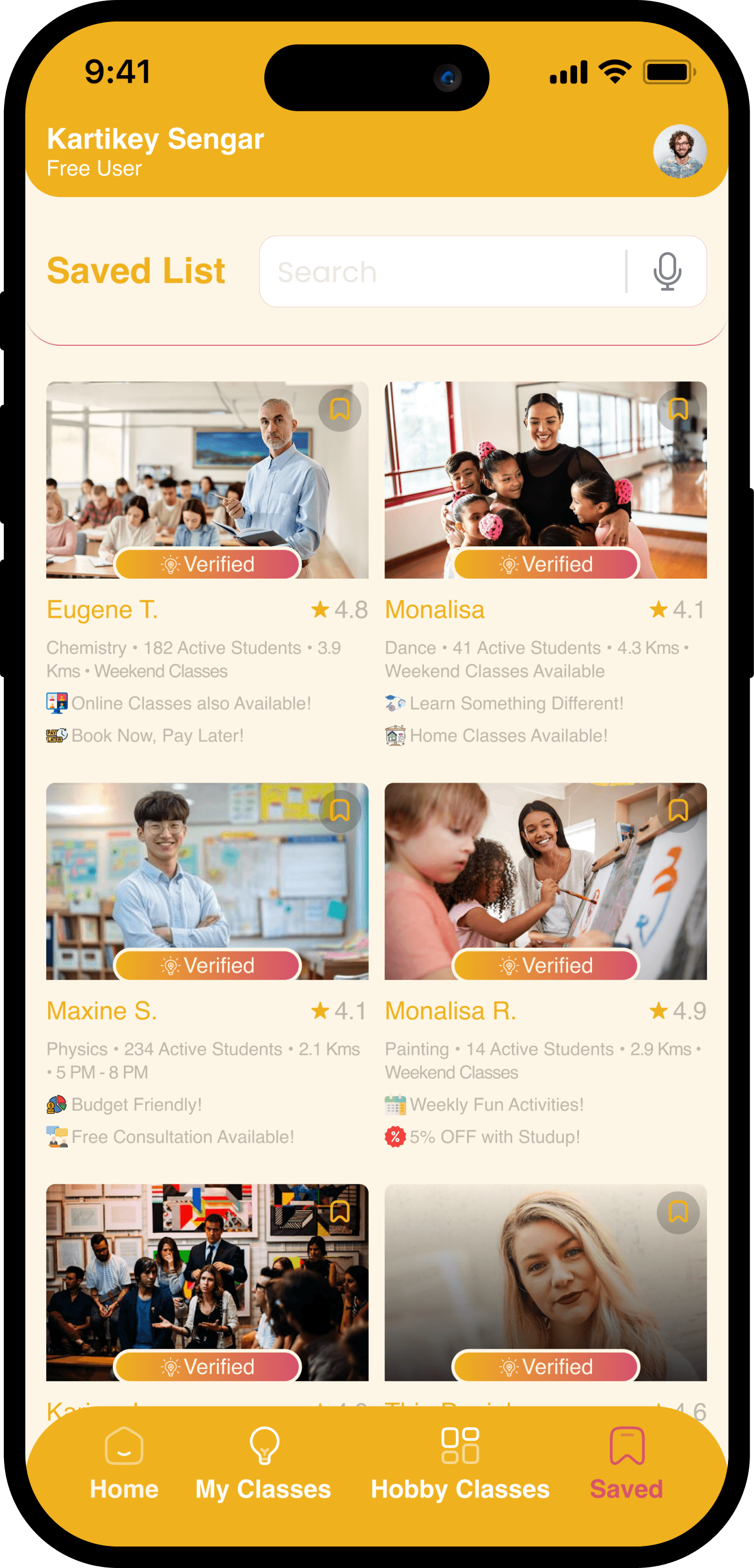
Each screen is designed with a clear purpose, ensuring that users can navigate the app effortlessly while enjoying a visually appealing interface. Whether searching for a tutor, exploring hobby classes, or scheduling lessons, the screens create an intuitive journey that balances functionality and design aesthetics, making the process simple and enjoyable for all users.
Each screen is designed with a clear purpose, ensuring that users can navigate the app effortlessly while enjoying a visually appealing interface. Whether searching for a tutor, exploring hobby classes, or scheduling lessons, the screens create an intuitive journey that balances functionality and design aesthetics, making the process simple and enjoyable for all users.
Each screen is designed with a clear purpose, ensuring that users can navigate the app effortlessly while enjoying a visually appealing interface. Whether searching for a tutor, exploring hobby classes, or scheduling lessons, the screens create an intuitive journey that balances functionality and design aesthetics, making the process simple and enjoyable for all users.
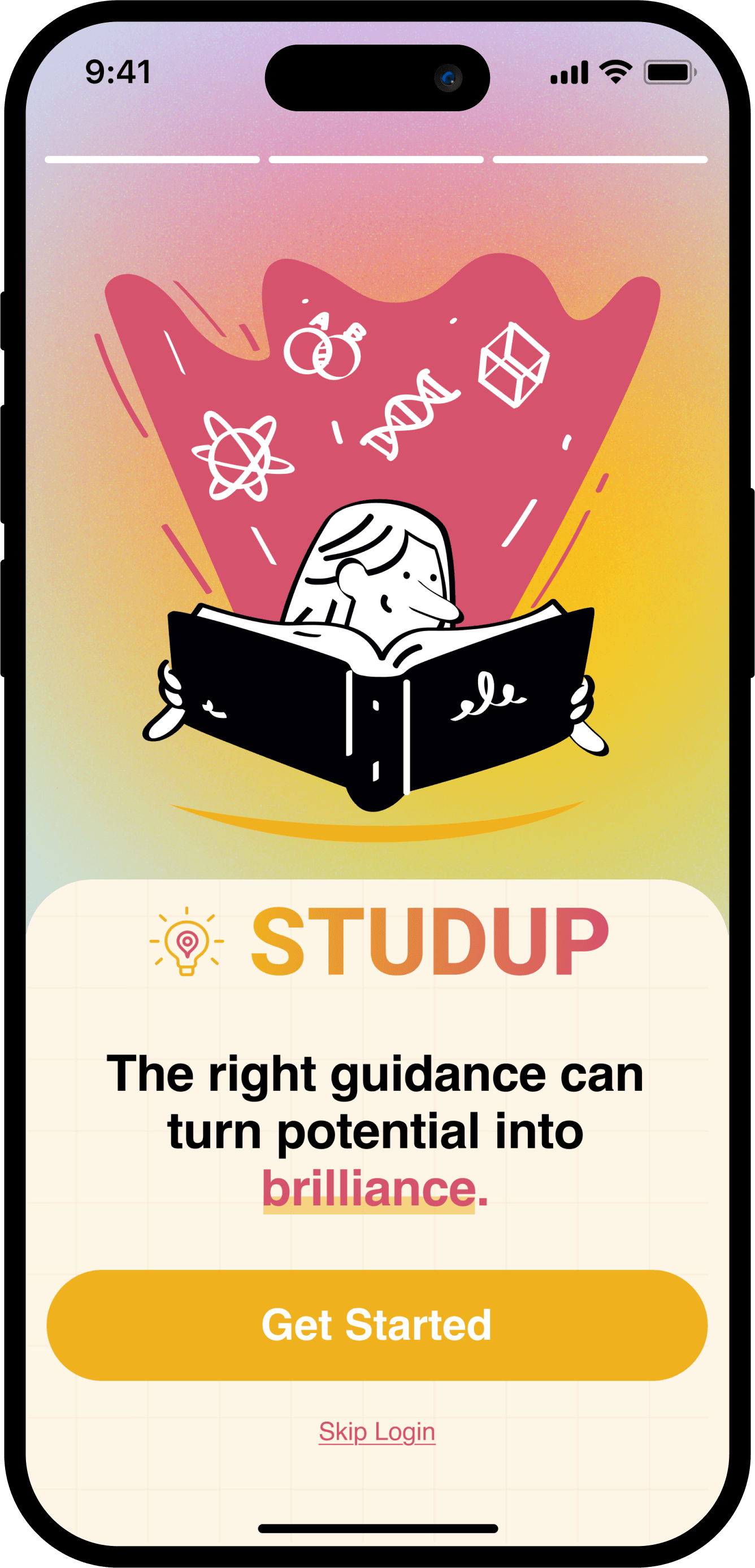
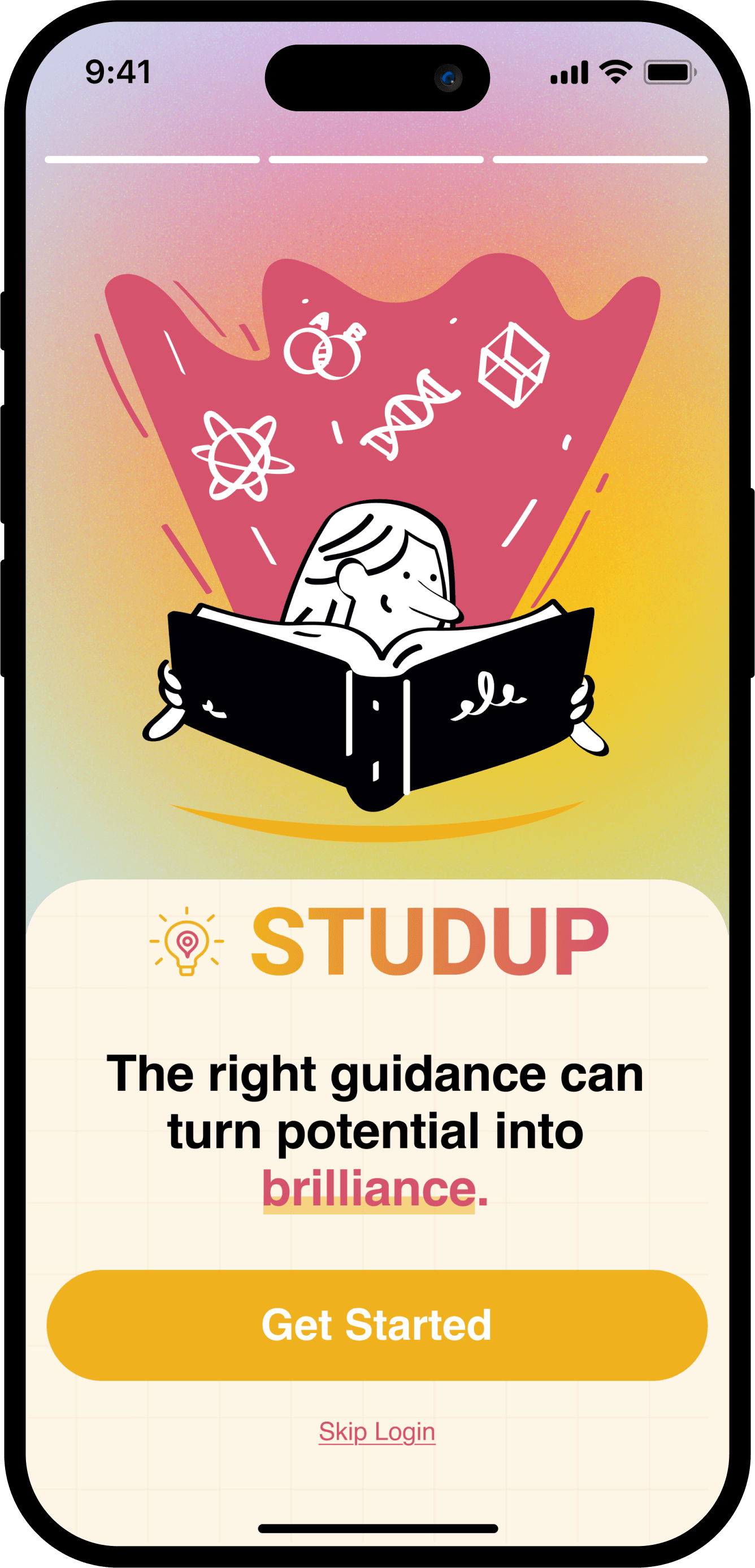
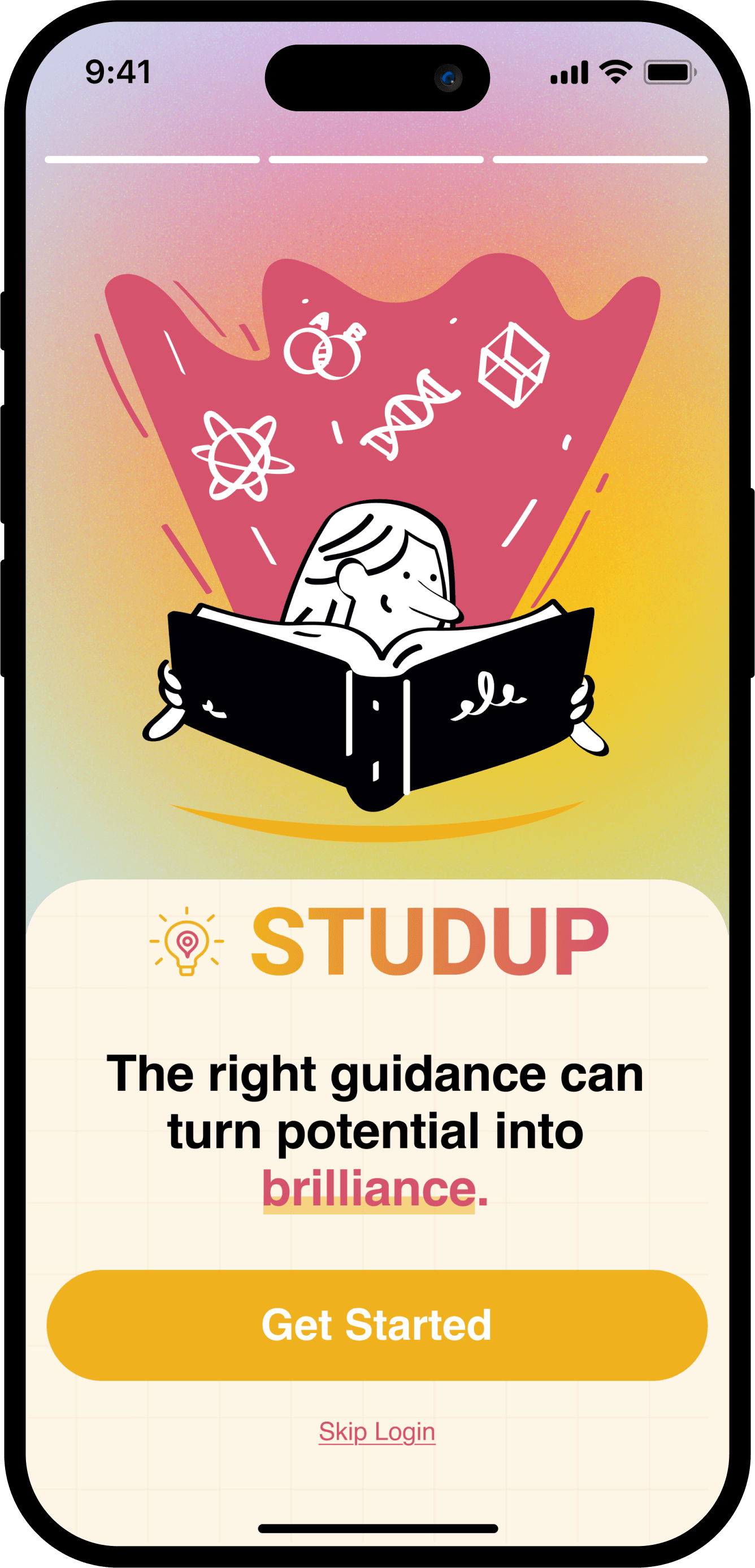
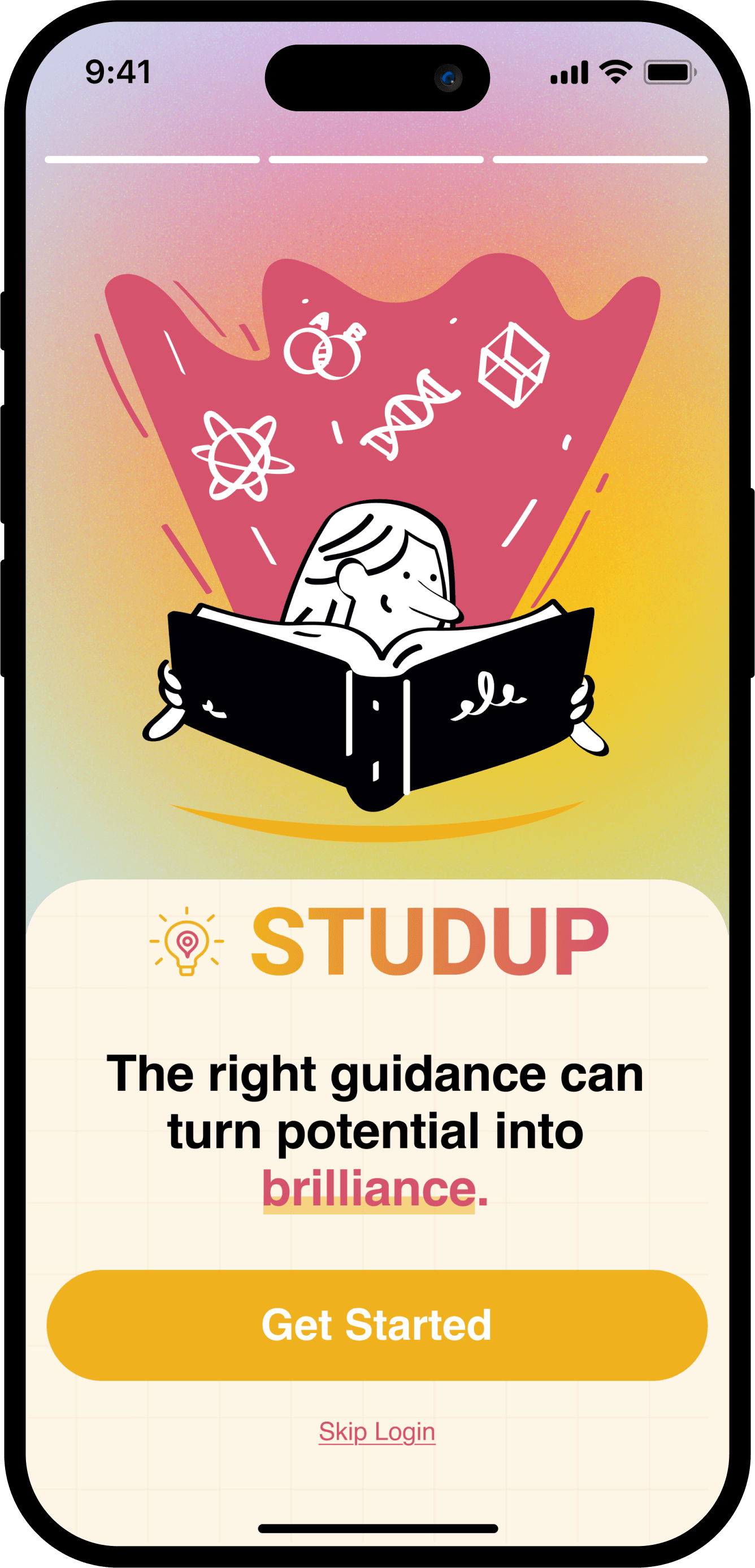
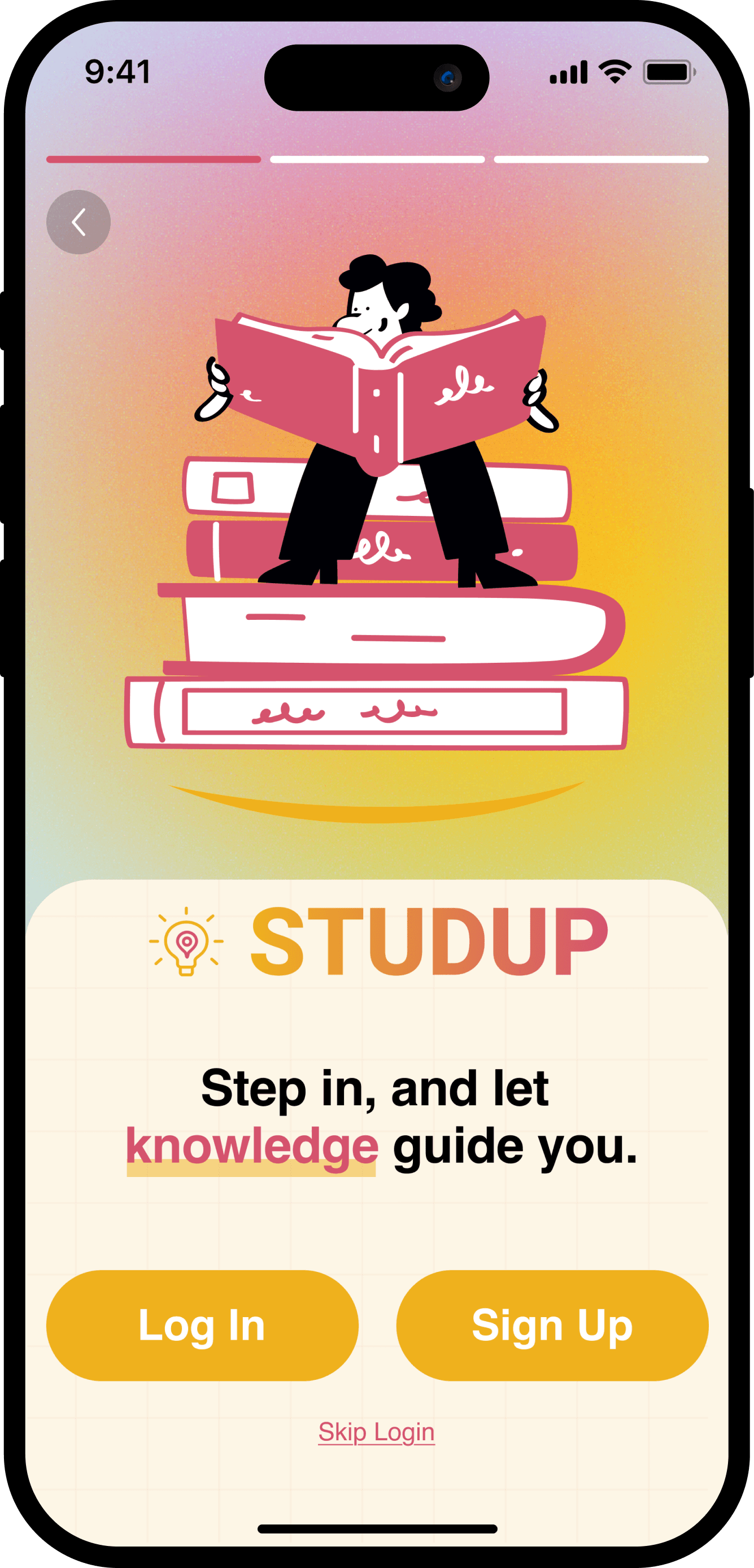
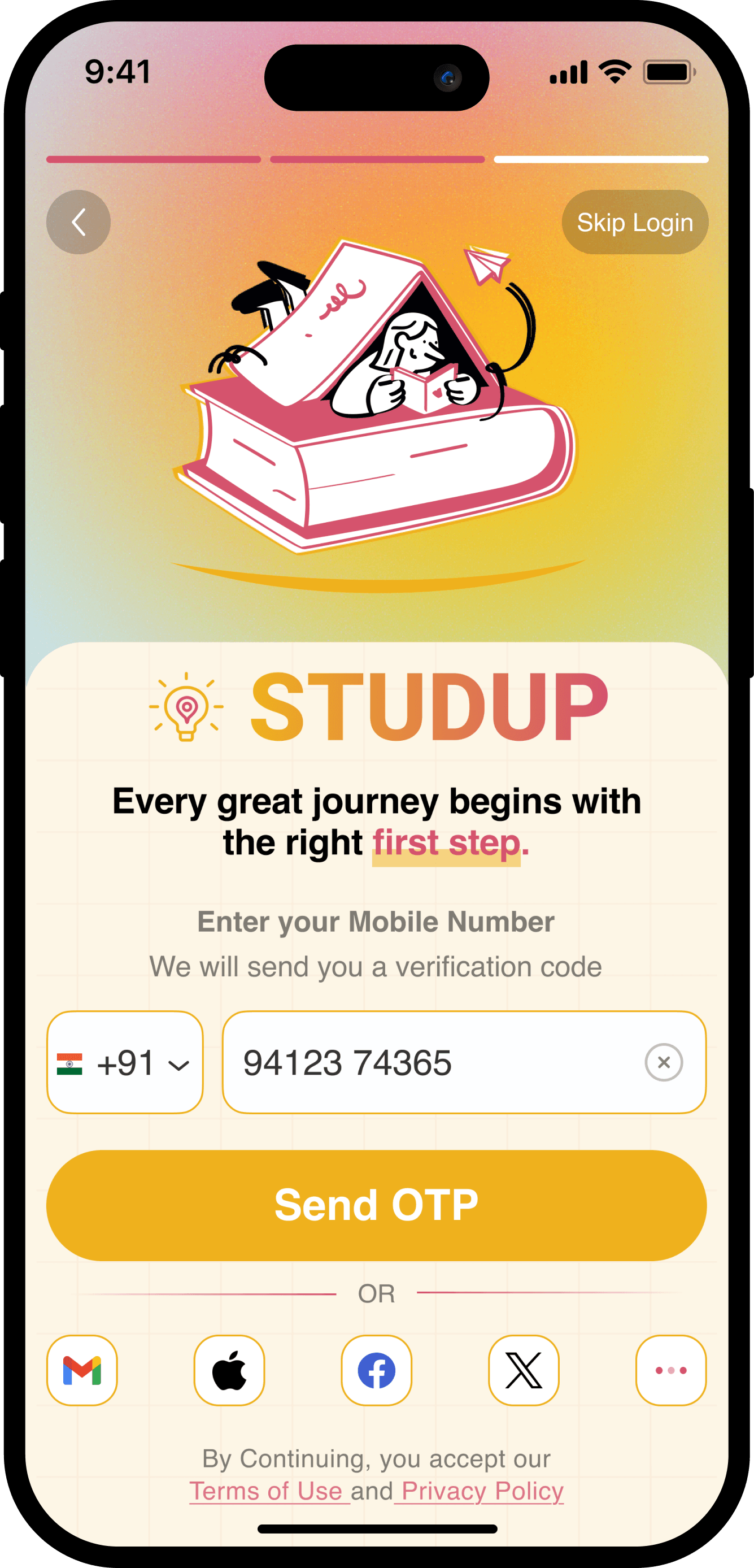
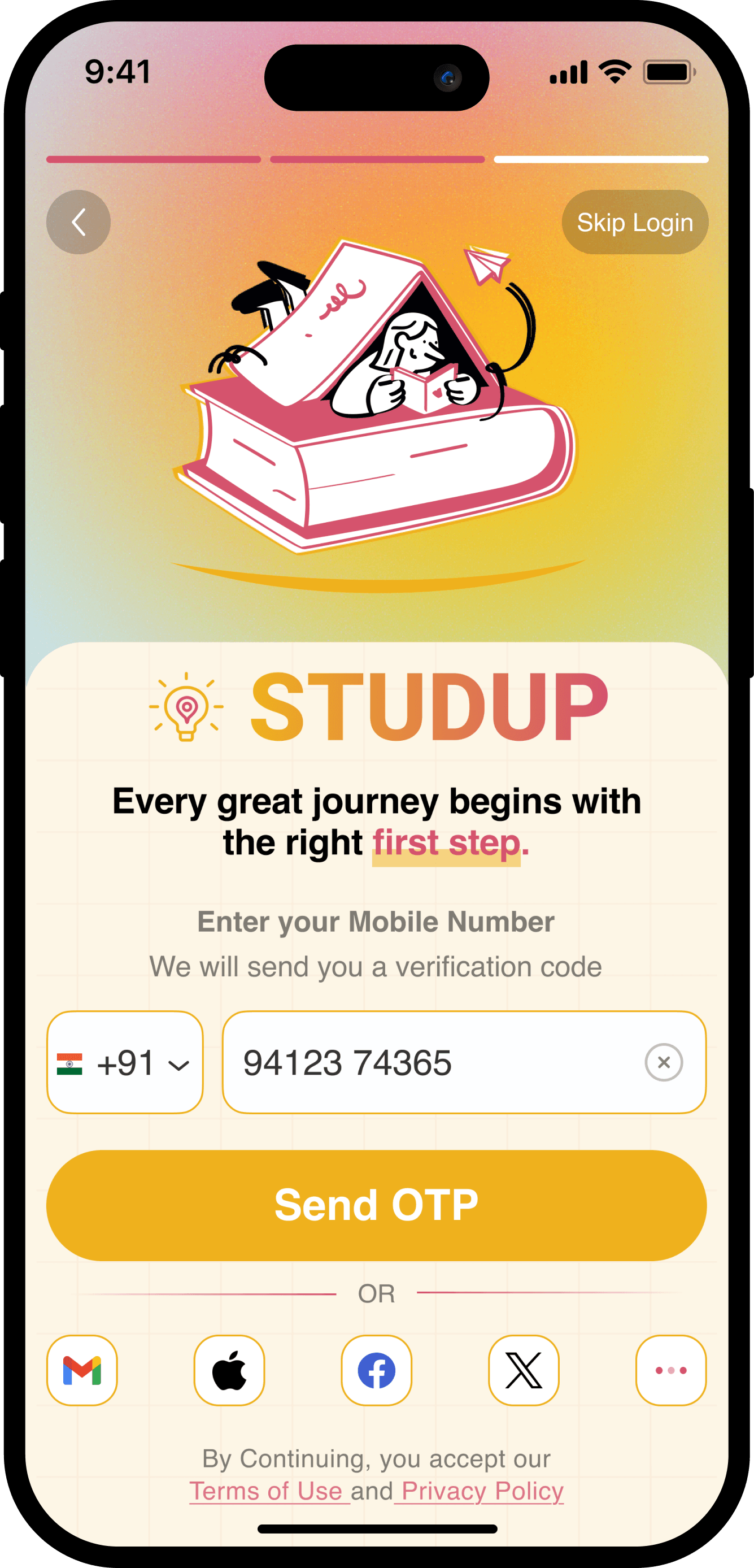
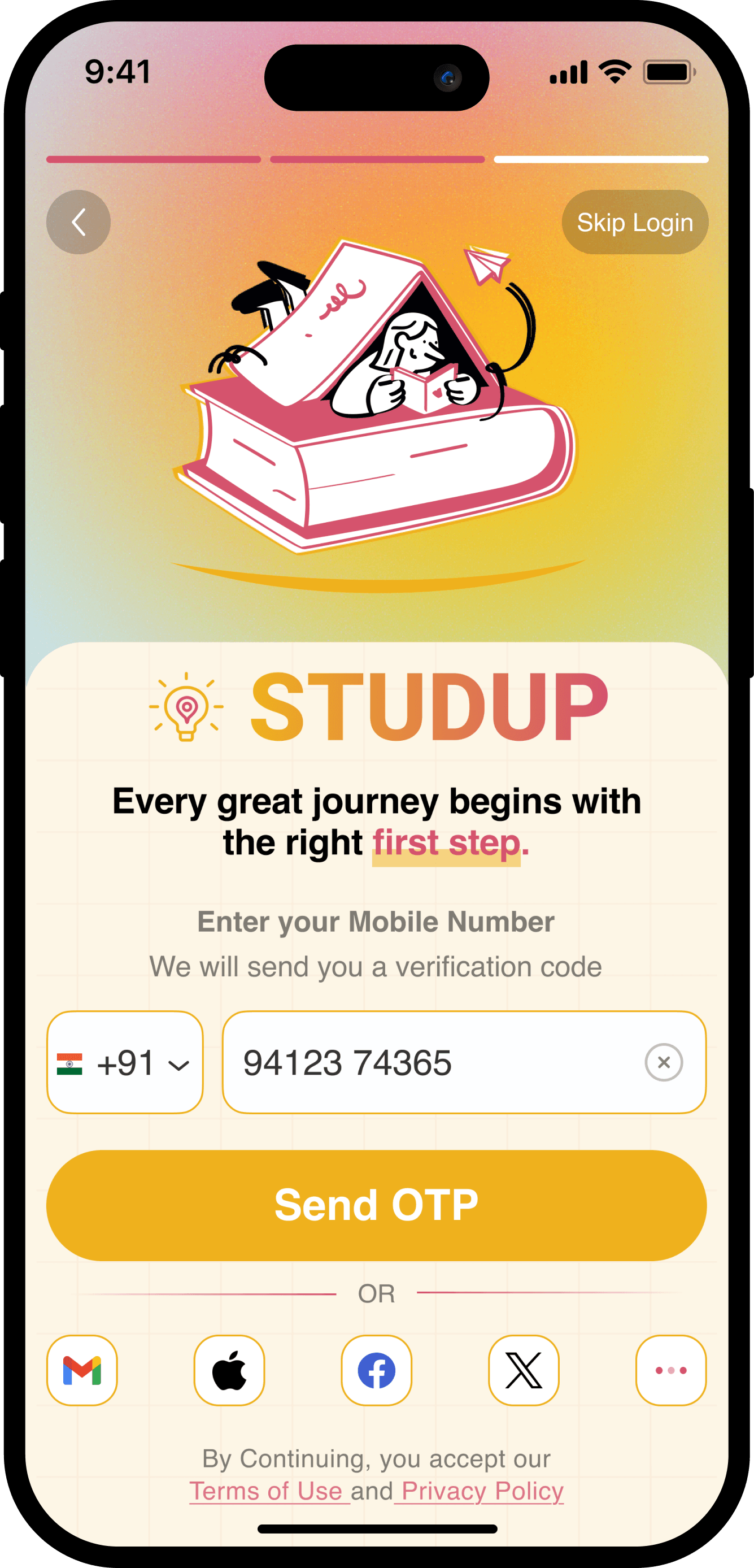
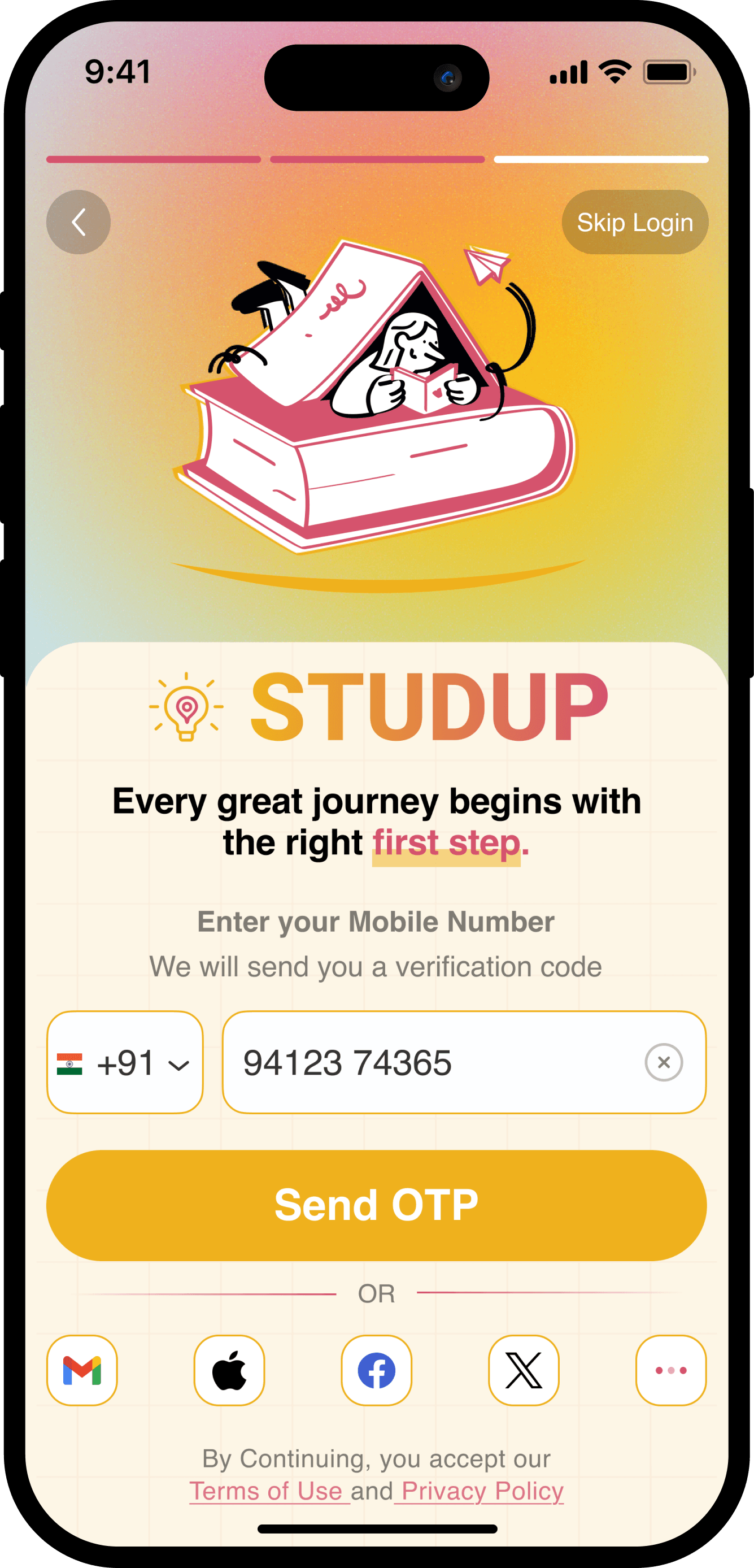
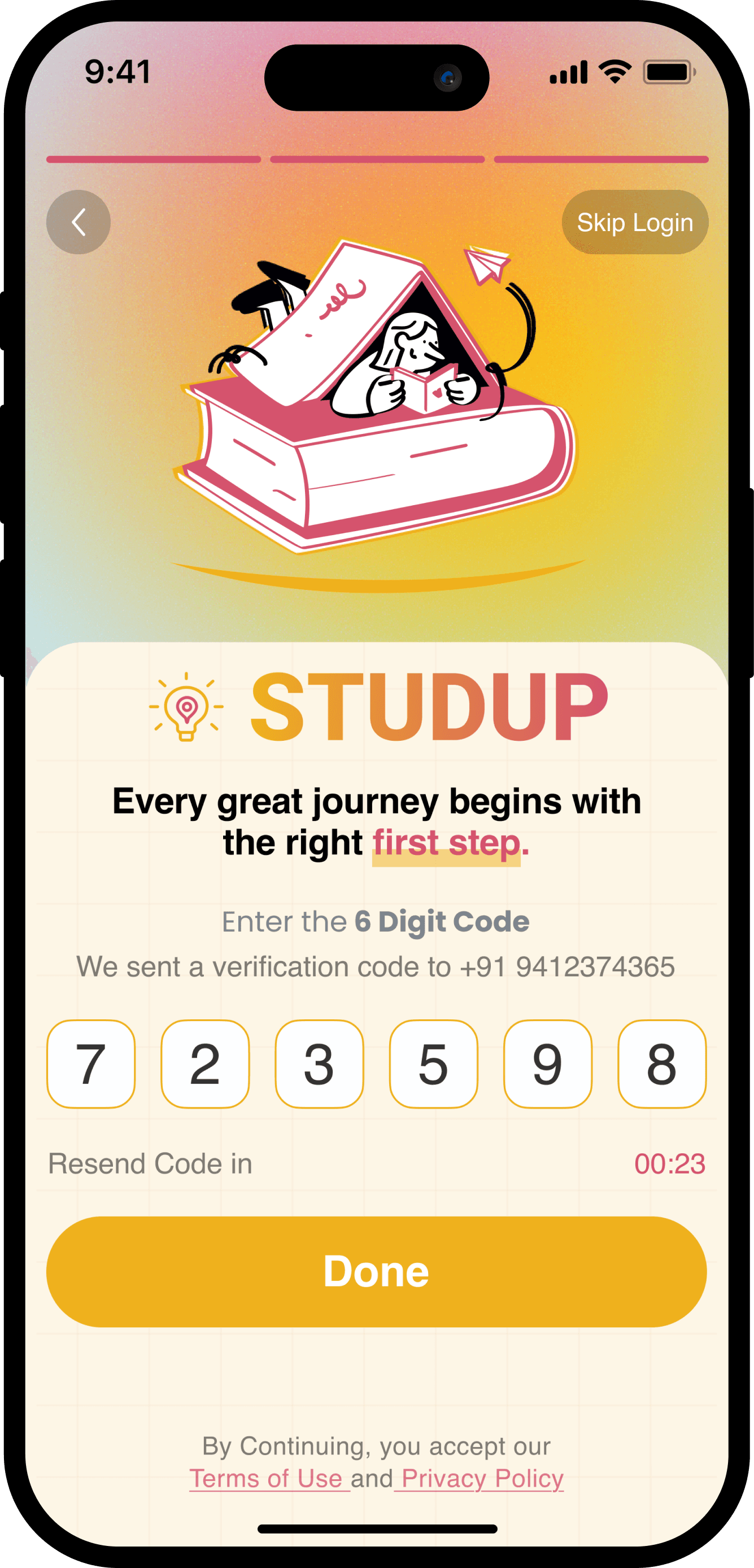
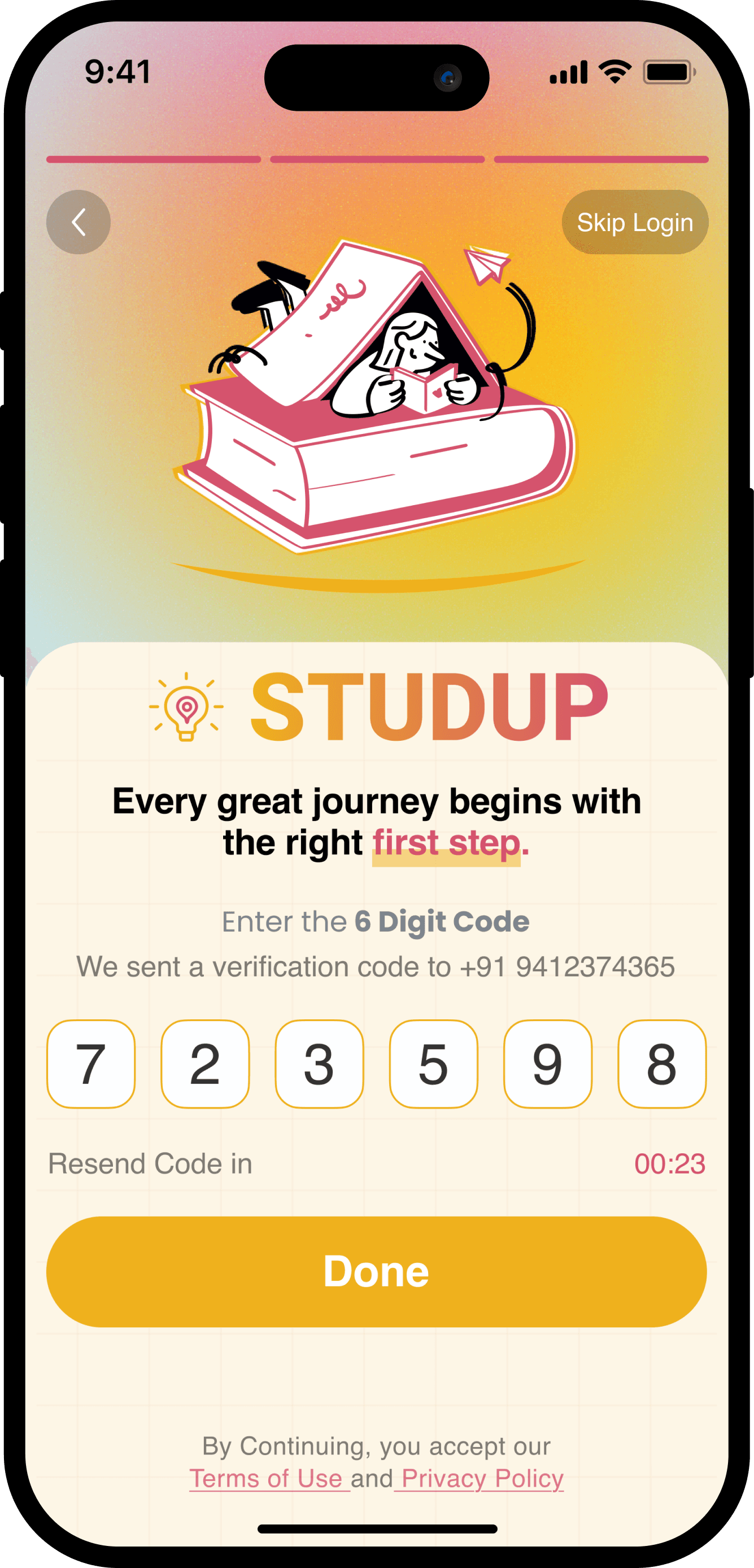
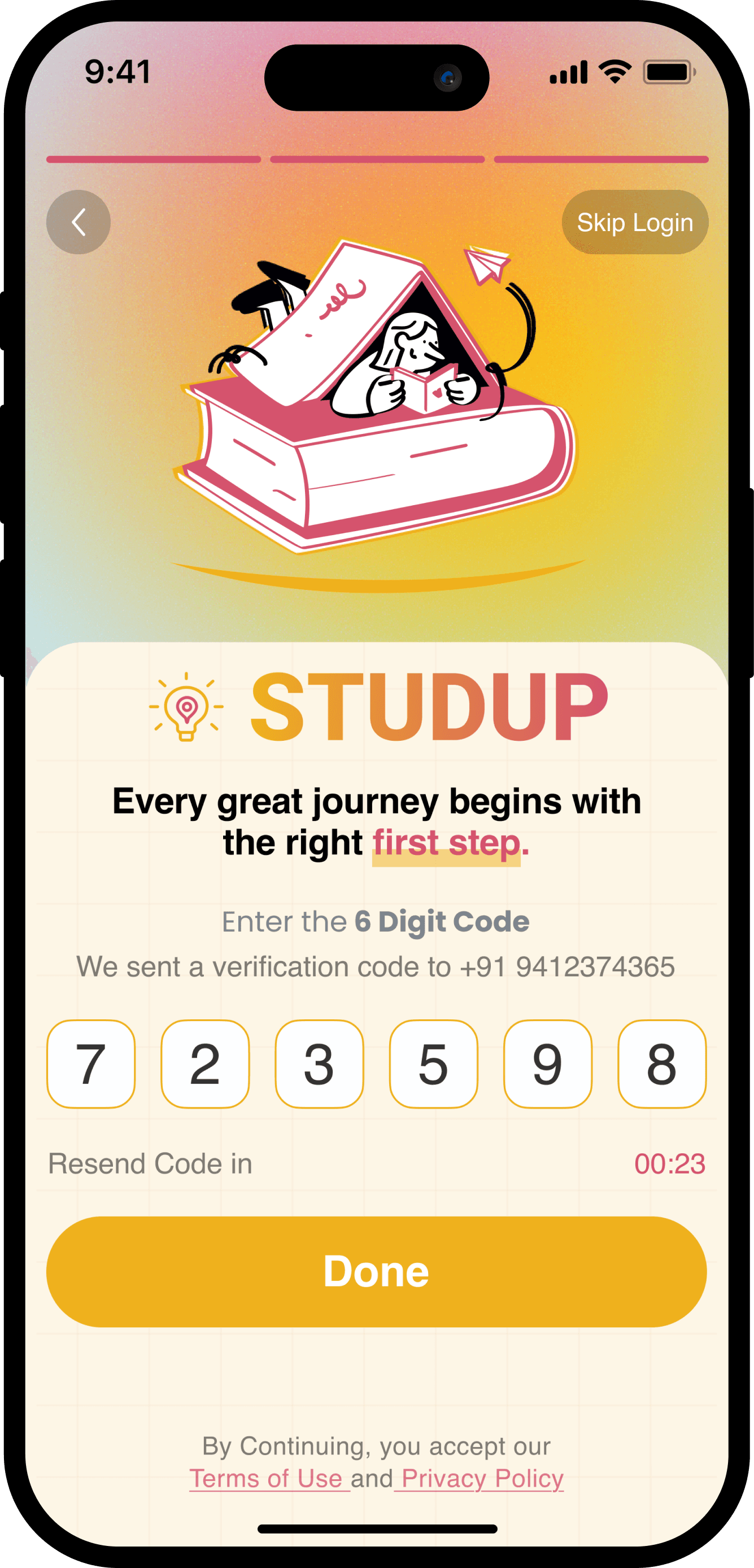
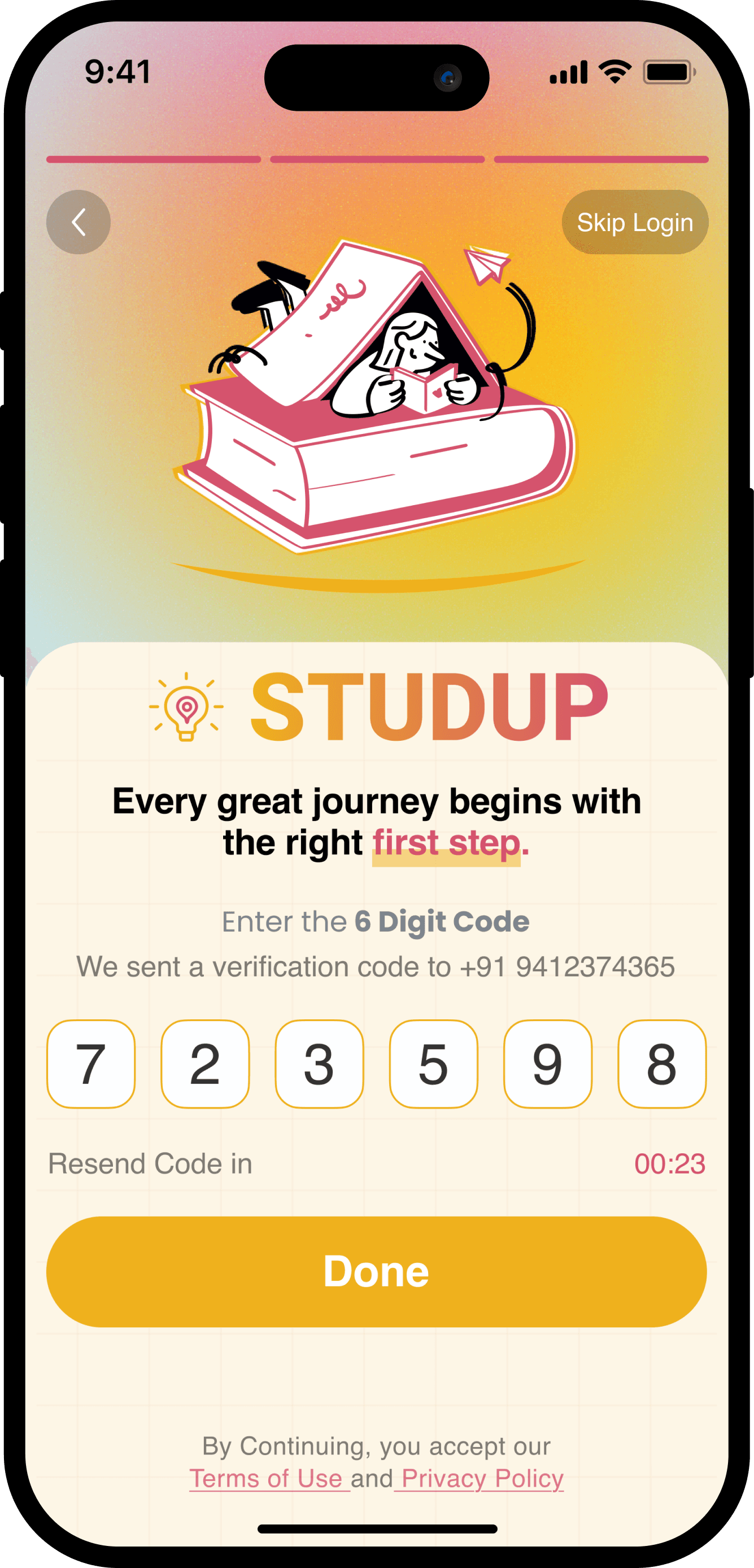
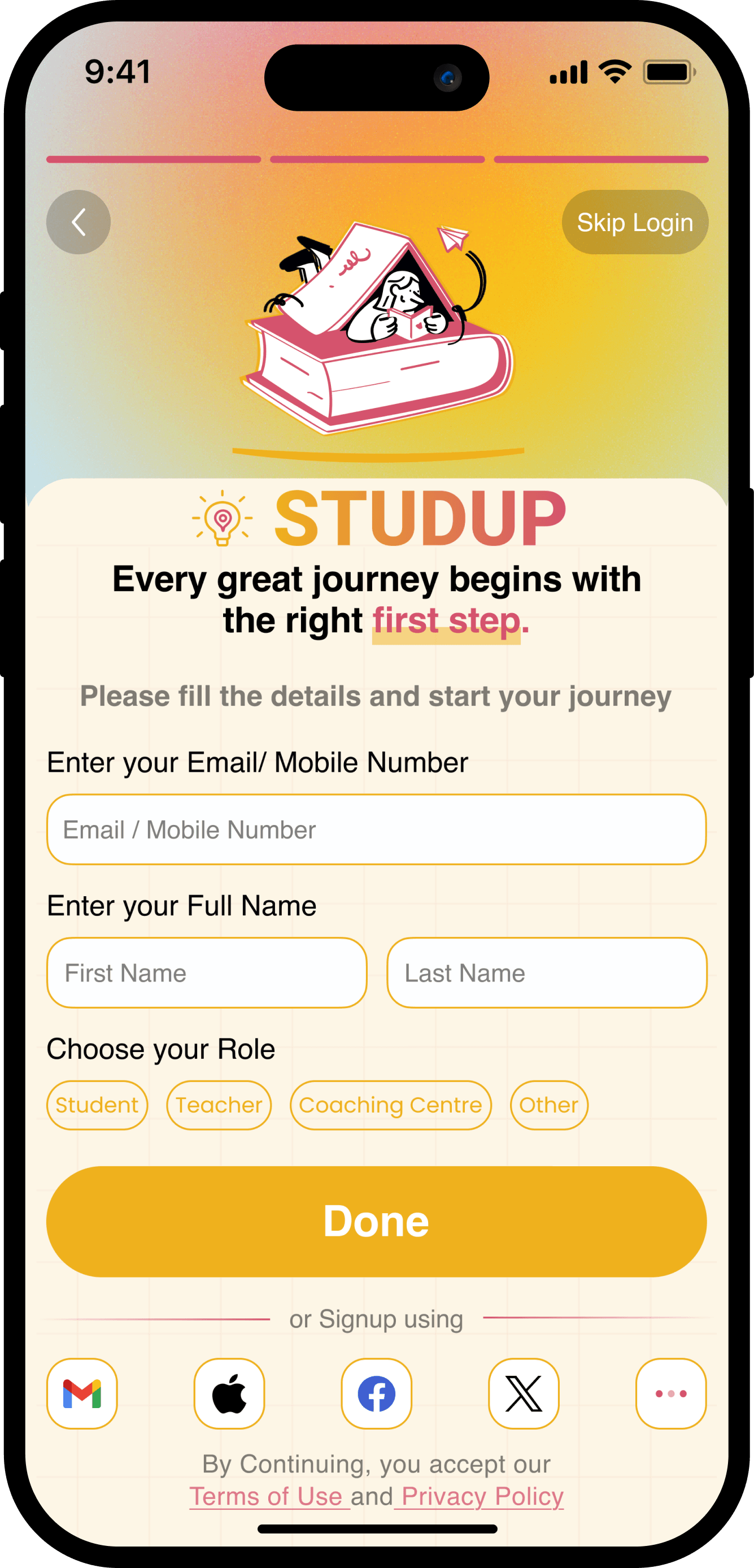
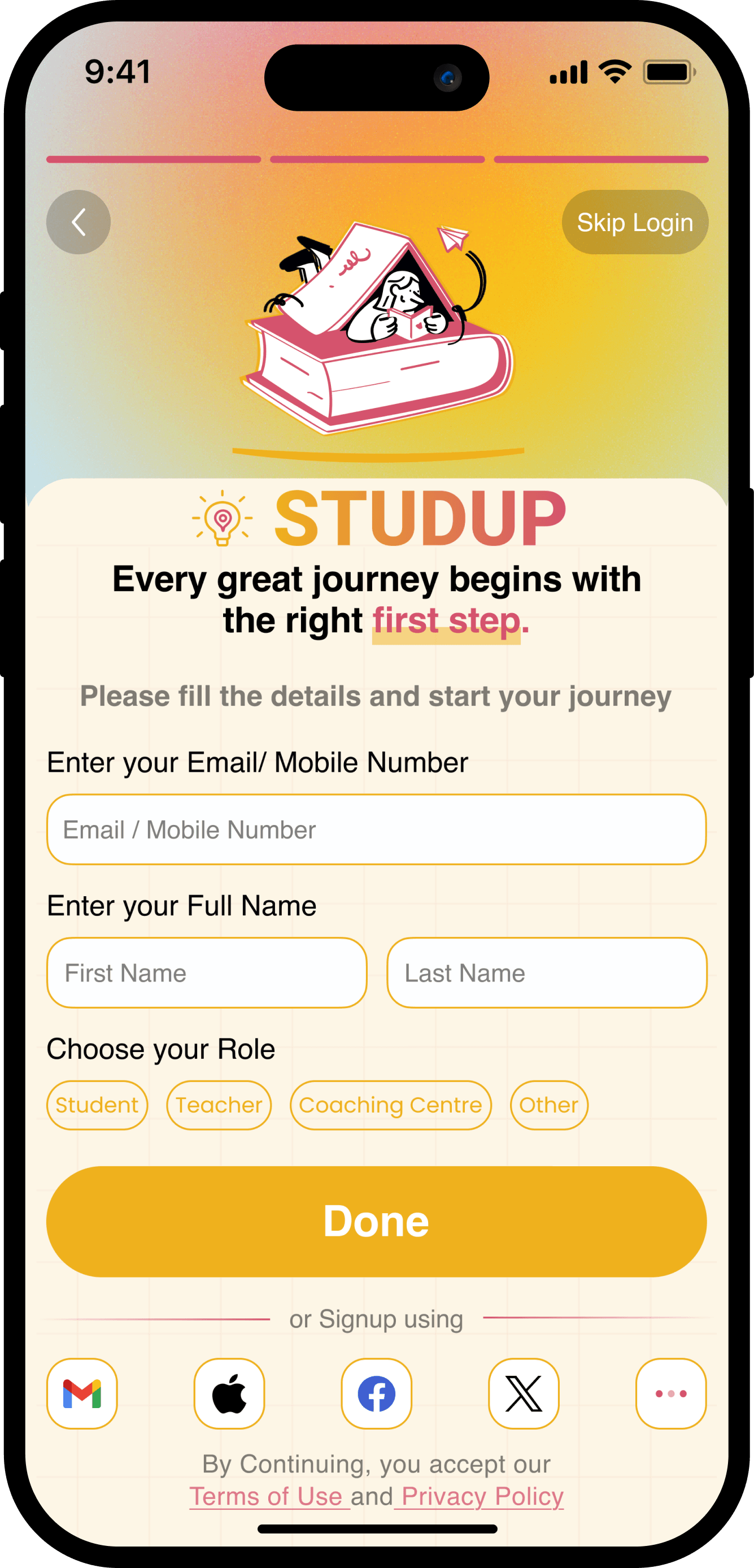
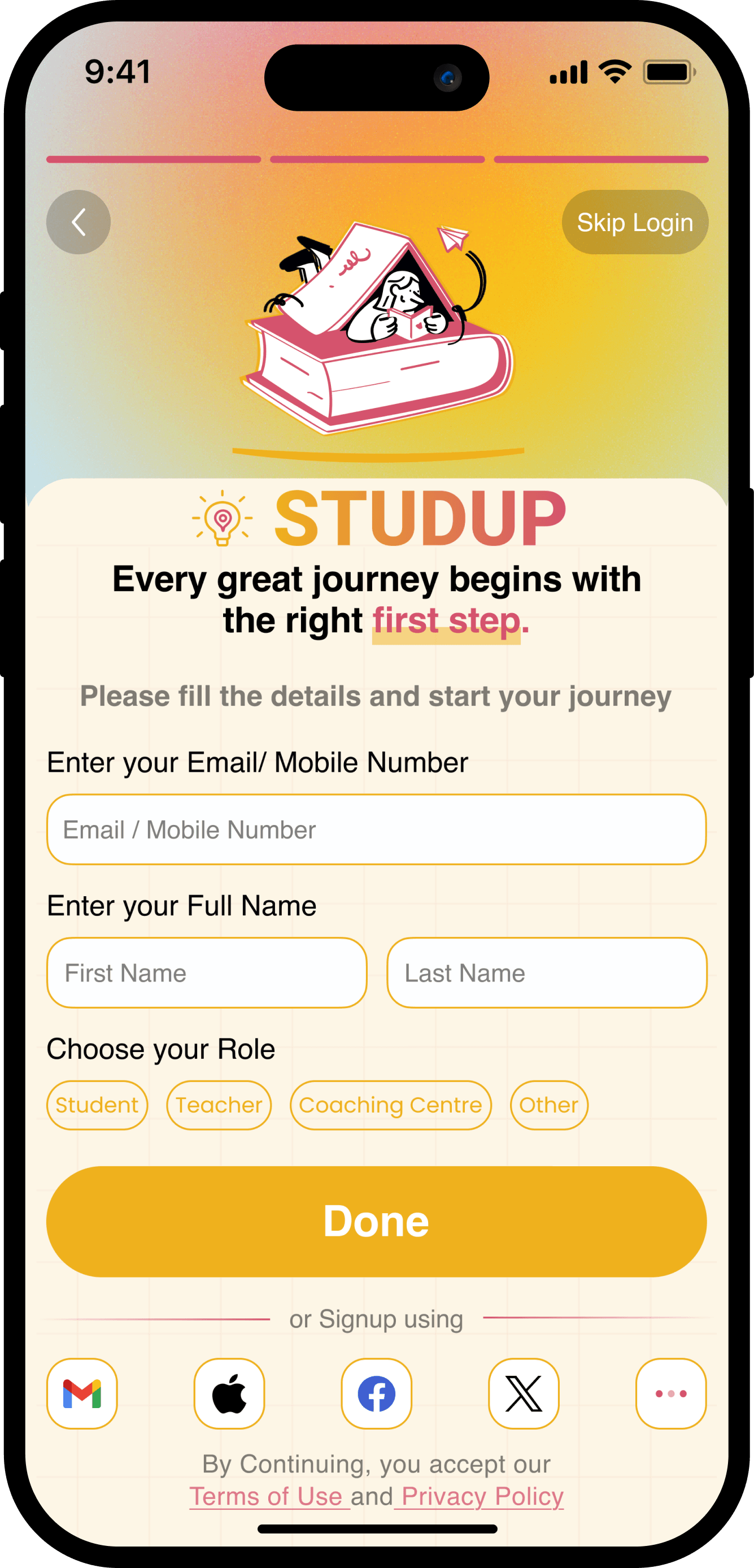
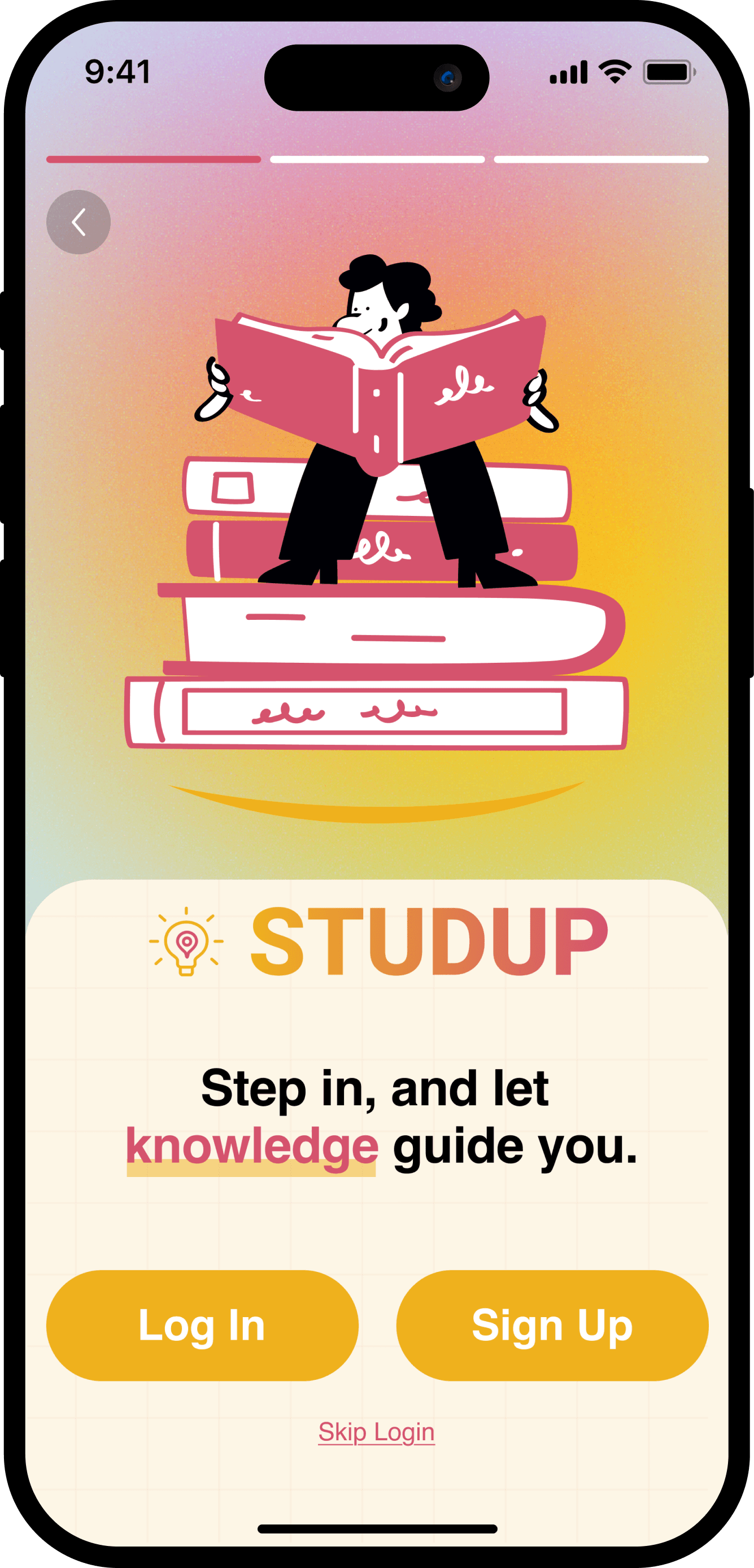
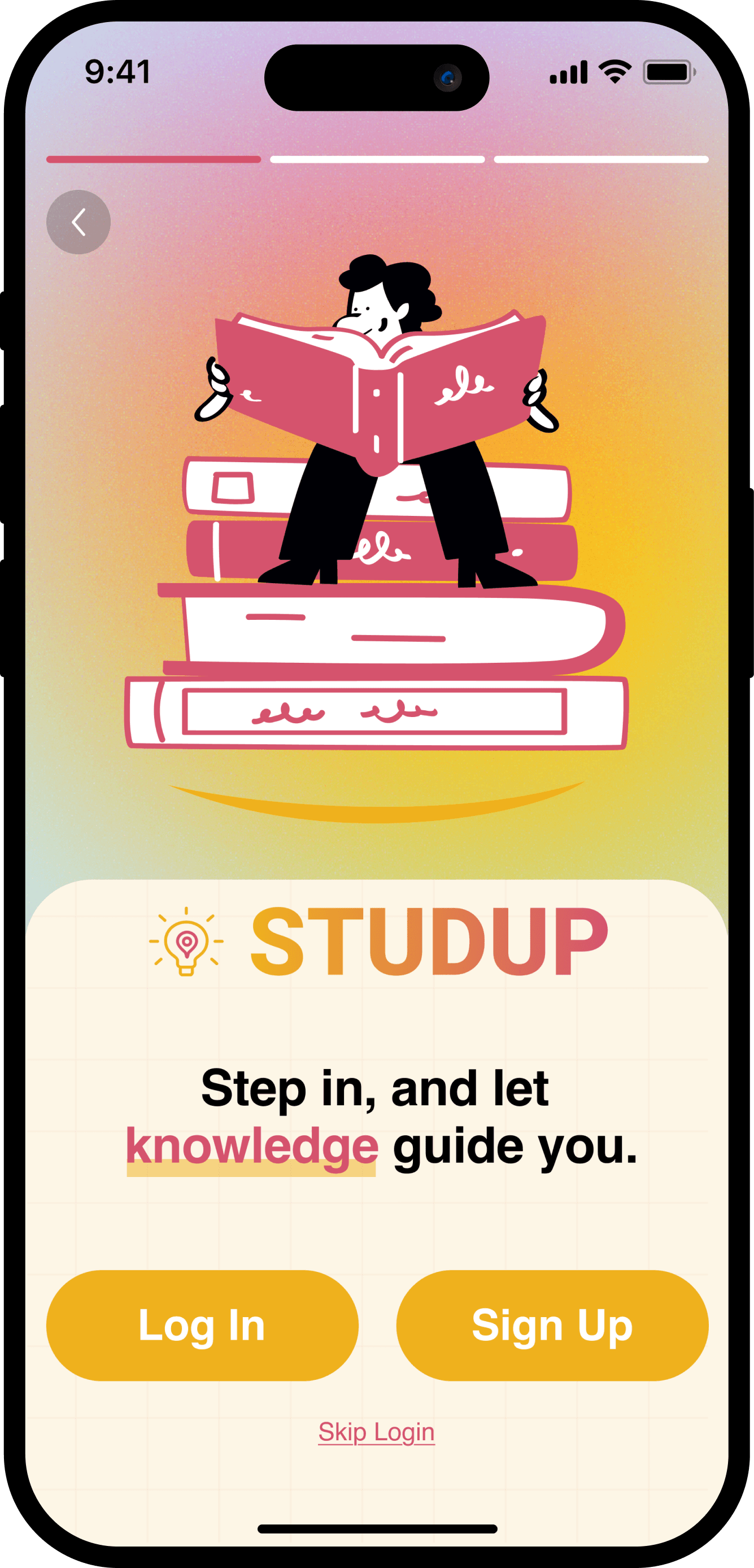
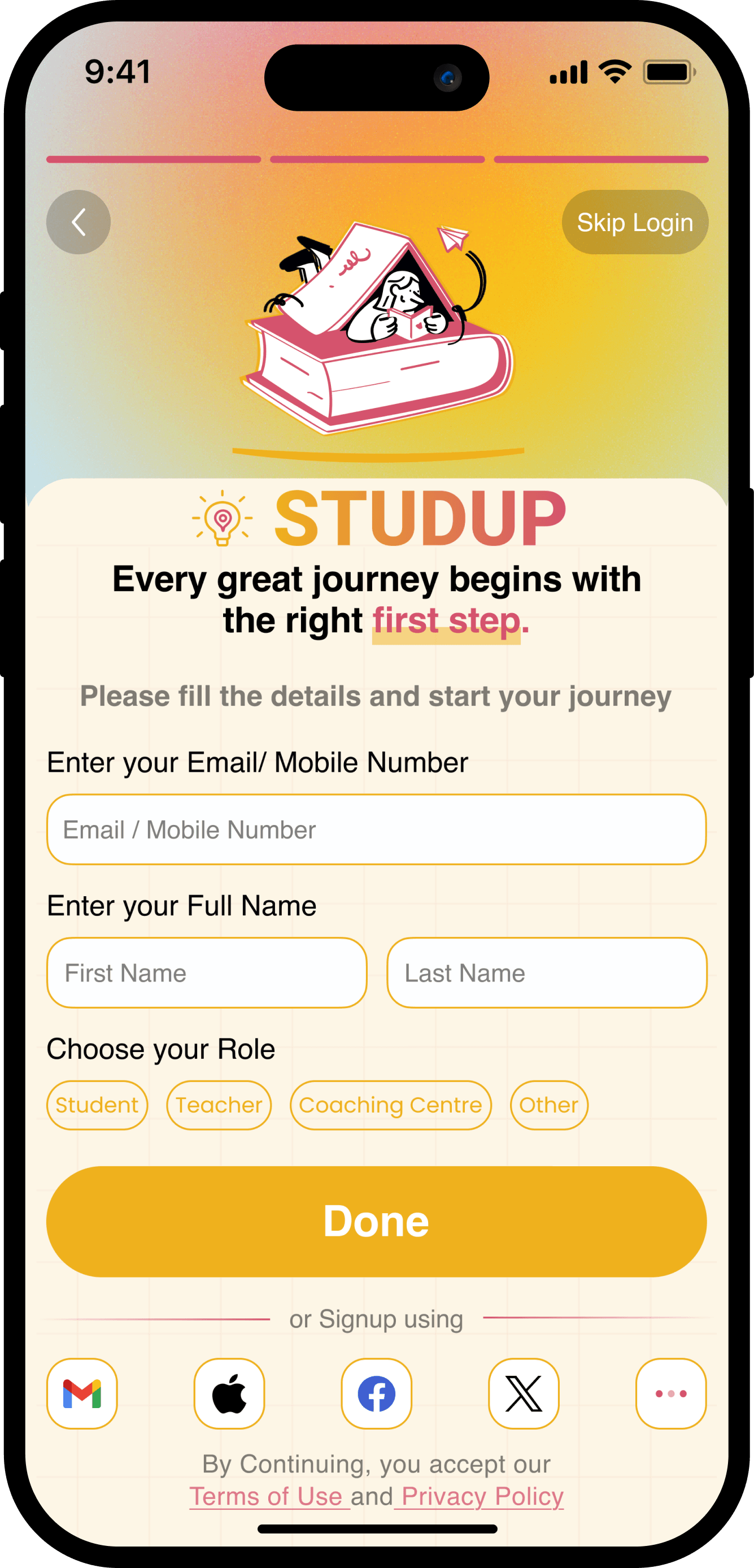
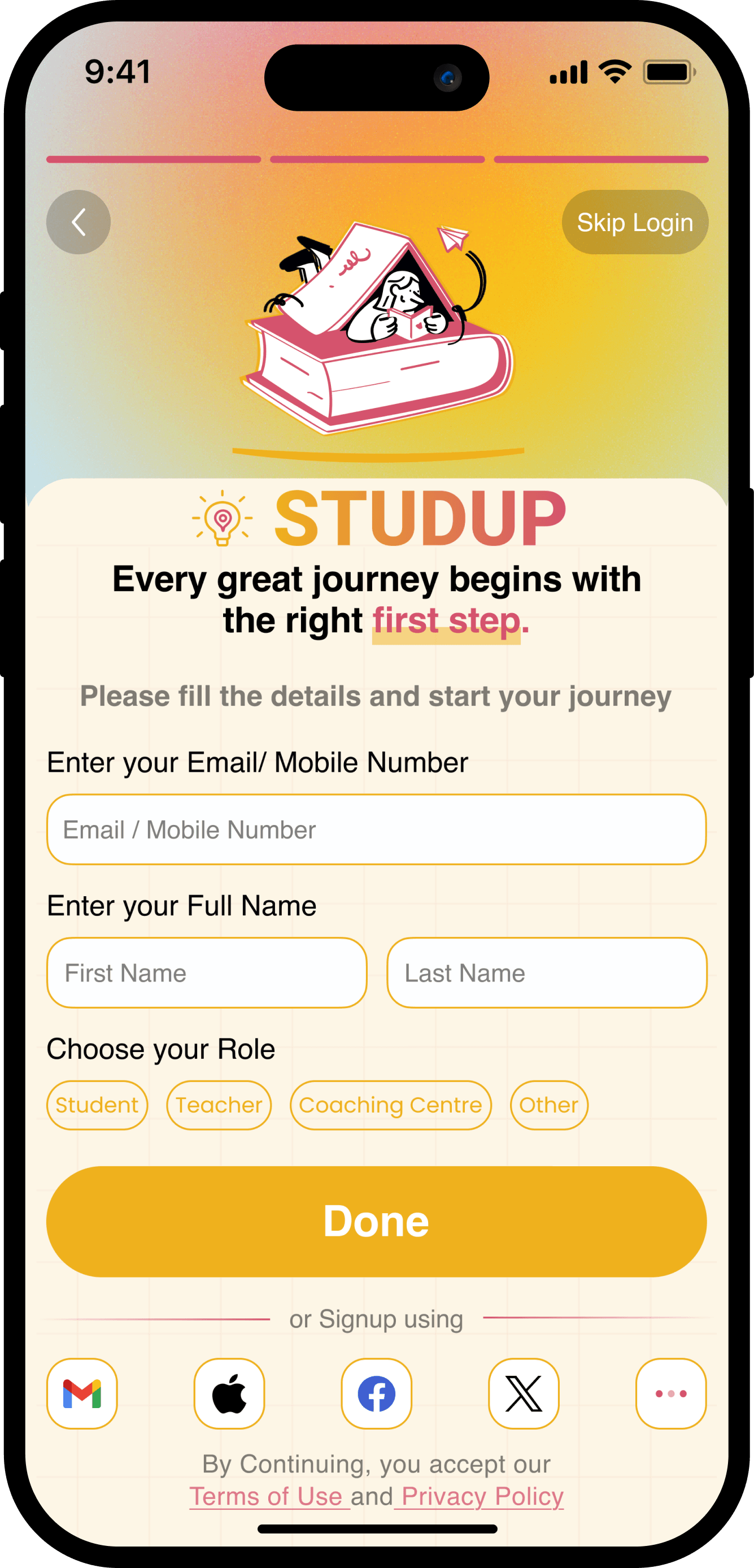
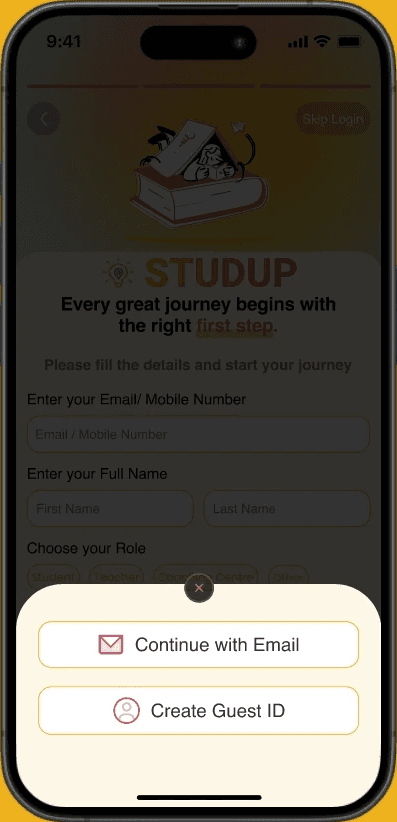
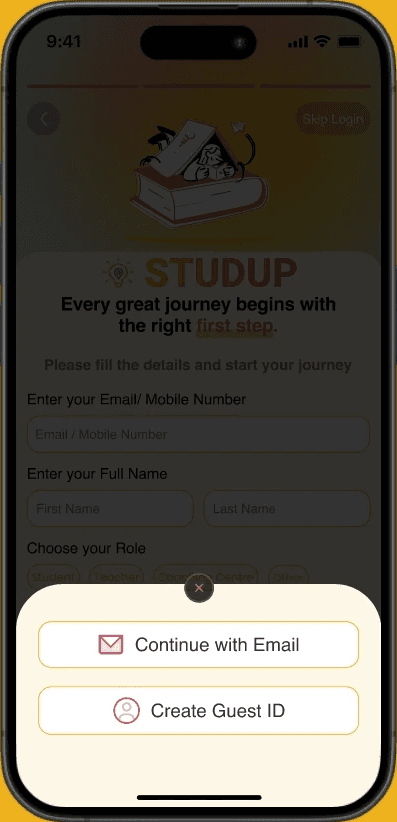
Onboarding Experience
Onboarding Experience
The onboarding screens welcome users with a simple and engaging flow, introducing them to Studup’s features. This ensures first-time users quickly understand how to navigate and benefit from the app.
The onboarding screens welcome users with a simple and engaging flow, introducing them to Studup’s features. This ensures first-time users quickly understand how to navigate and benefit from the app.
The onboarding screens welcome users with a simple and engaging flow, introducing them to Studup’s features. This ensures first-time users quickly understand how to navigate and benefit from the app.































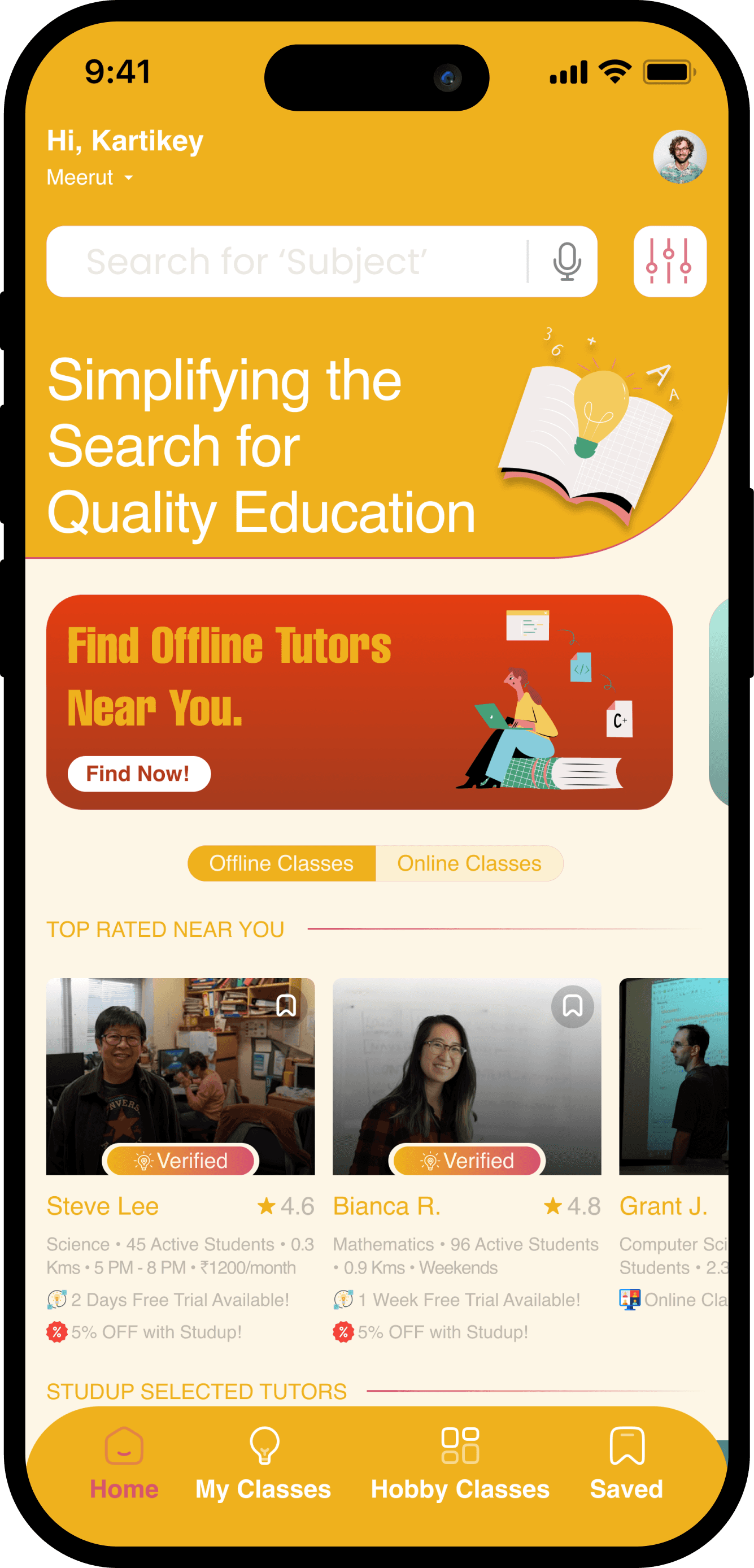
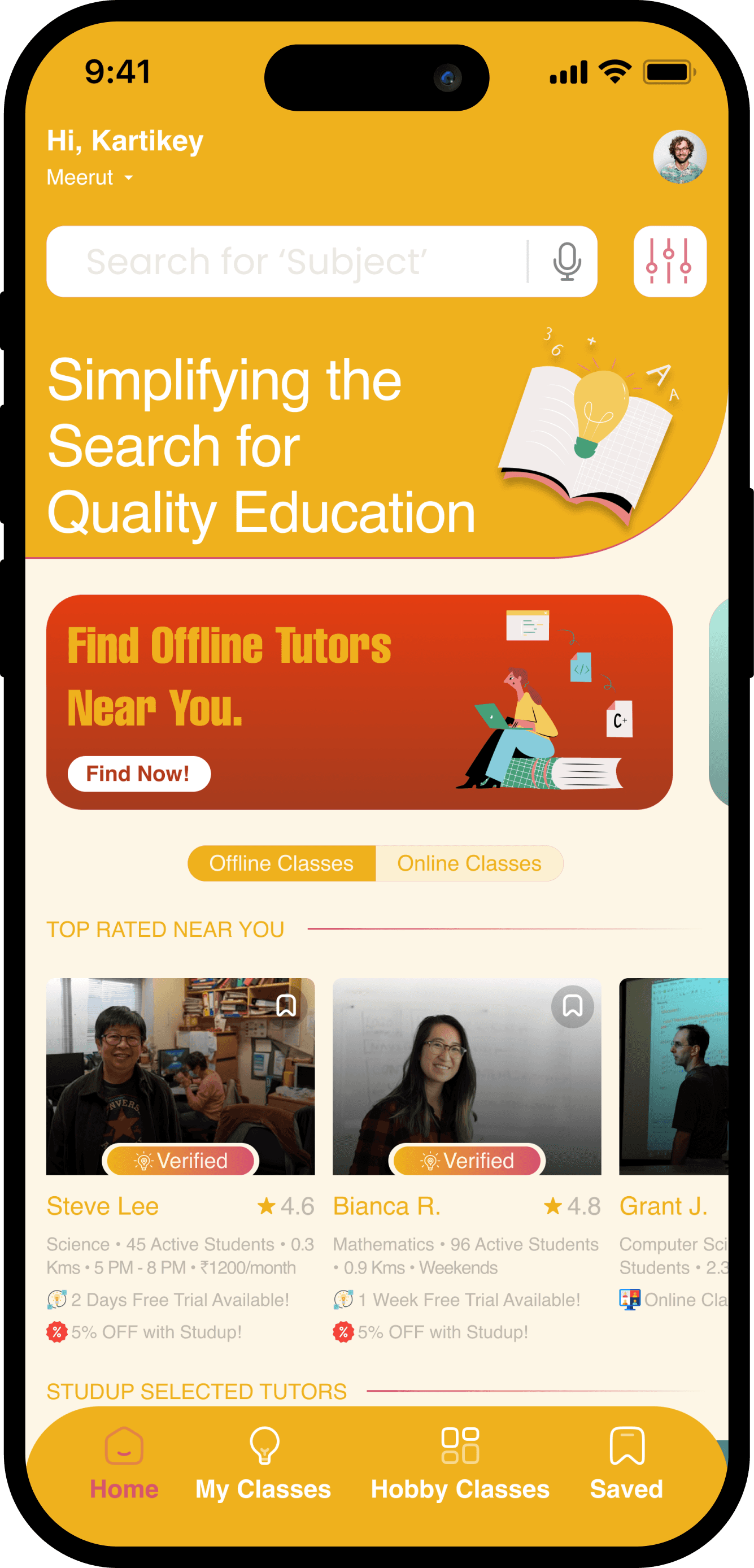
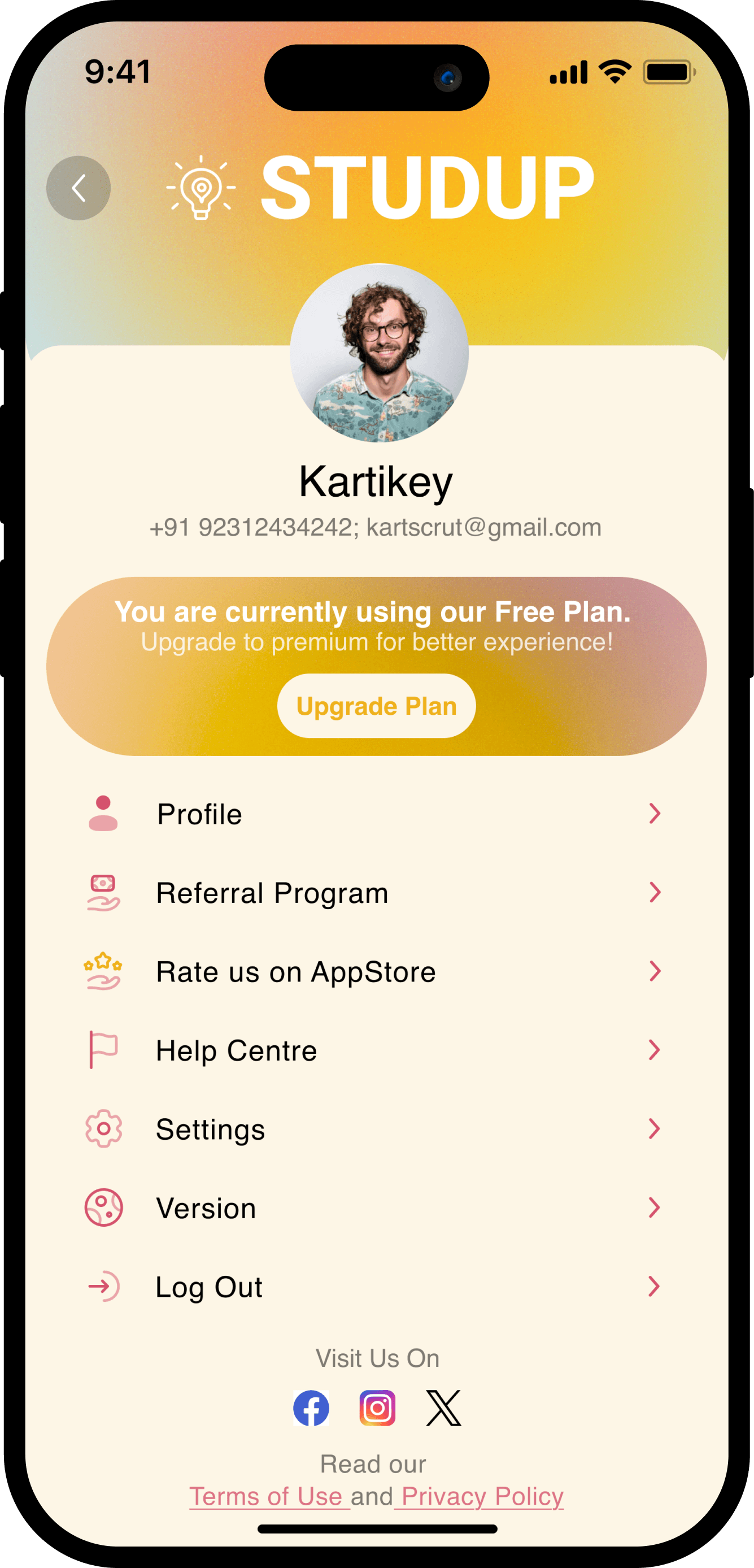
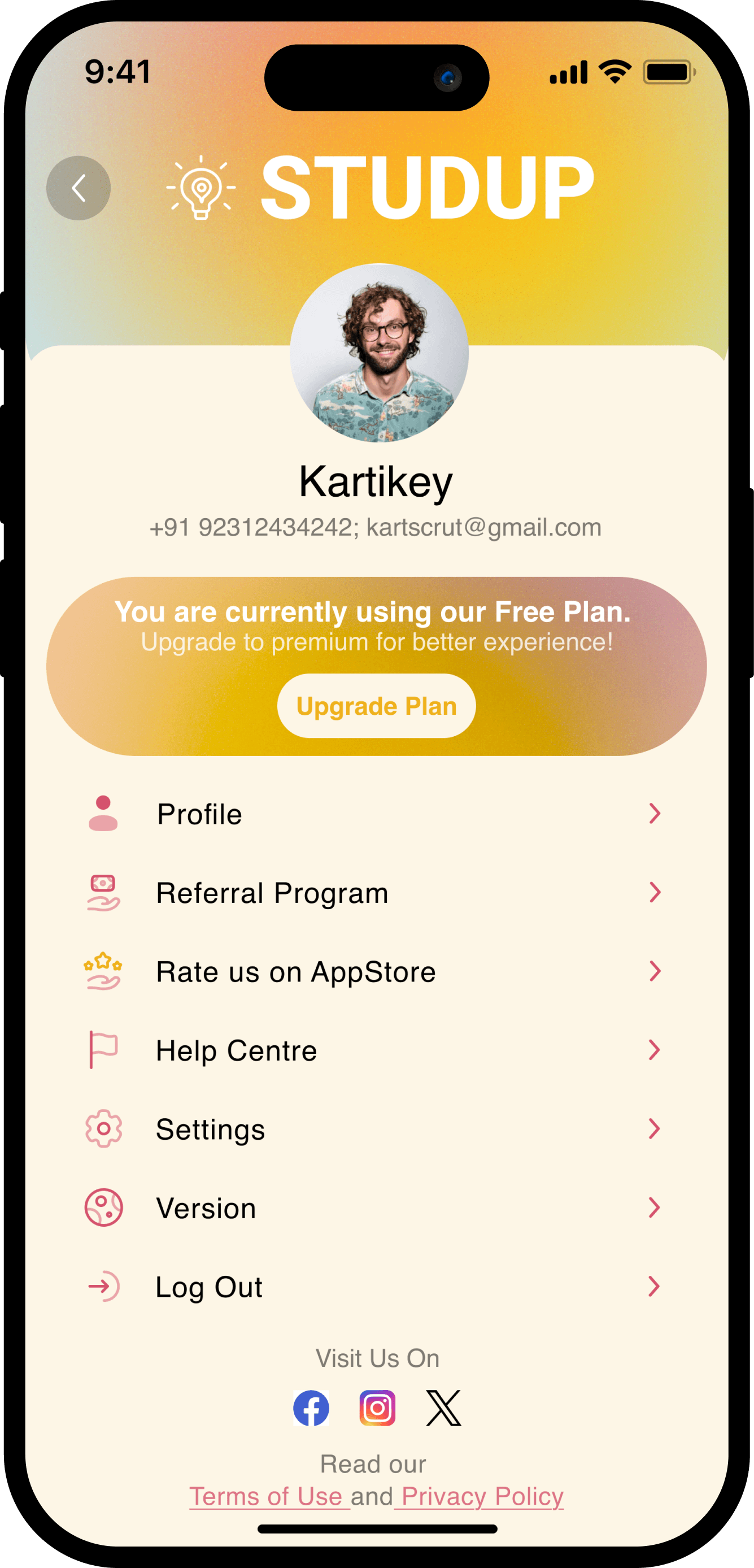
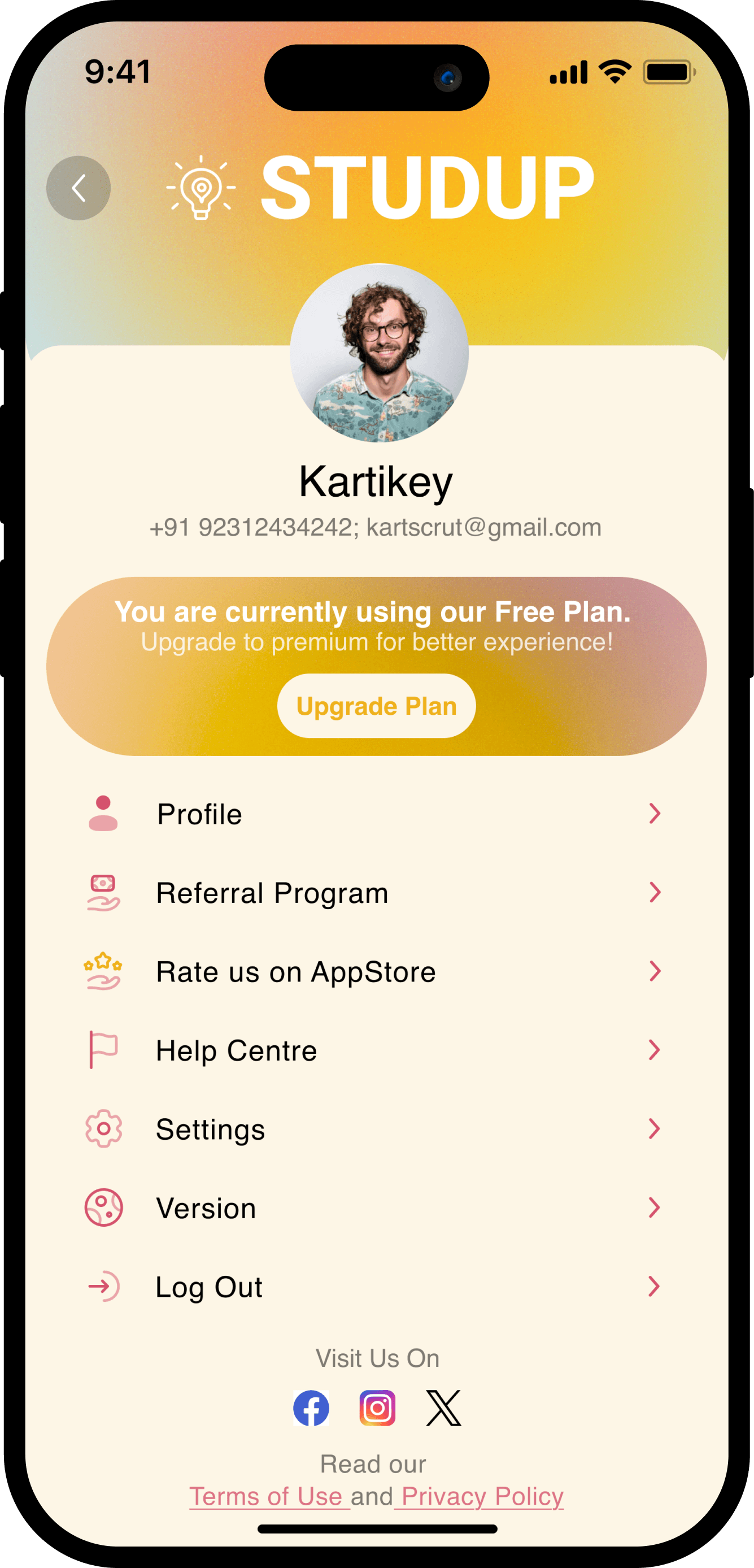
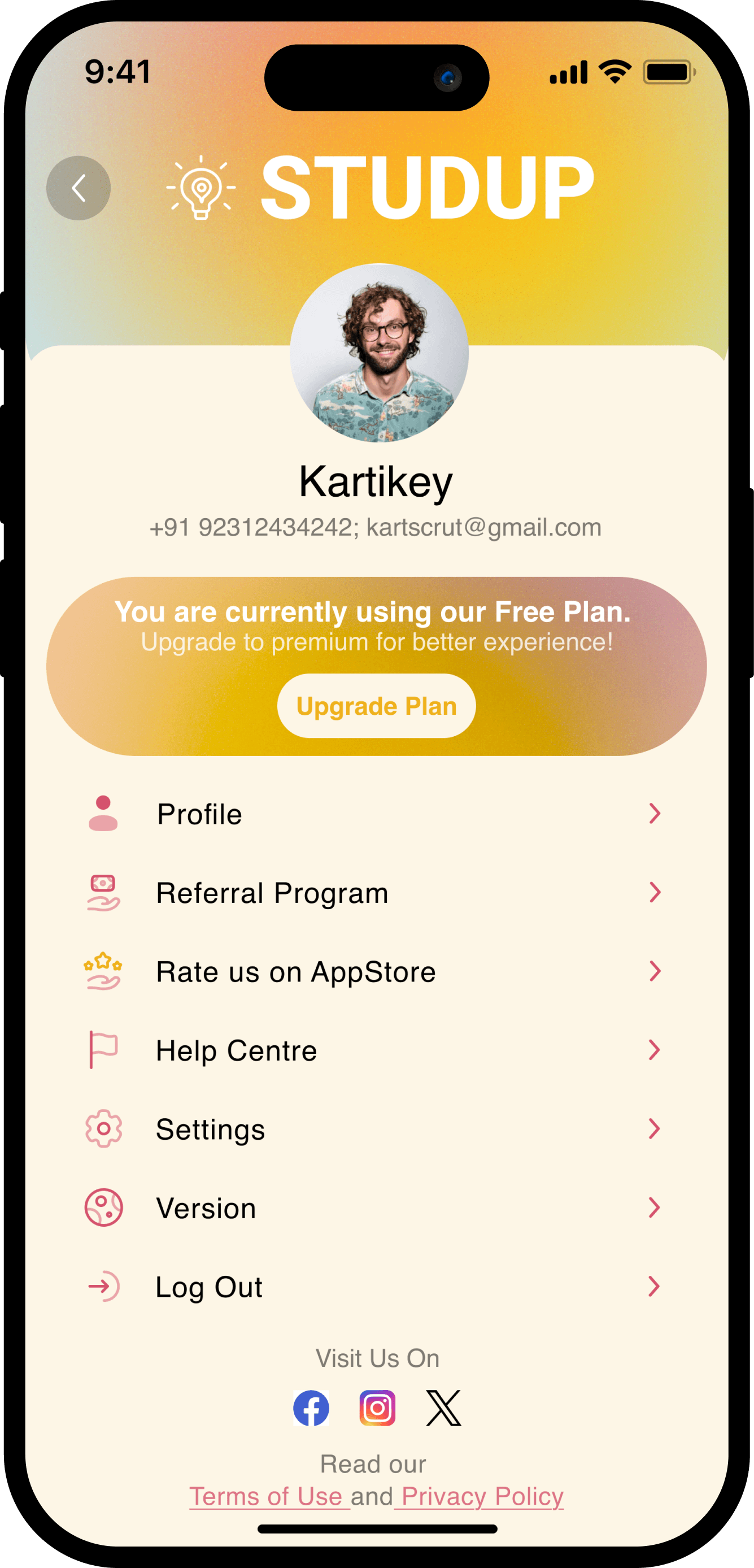
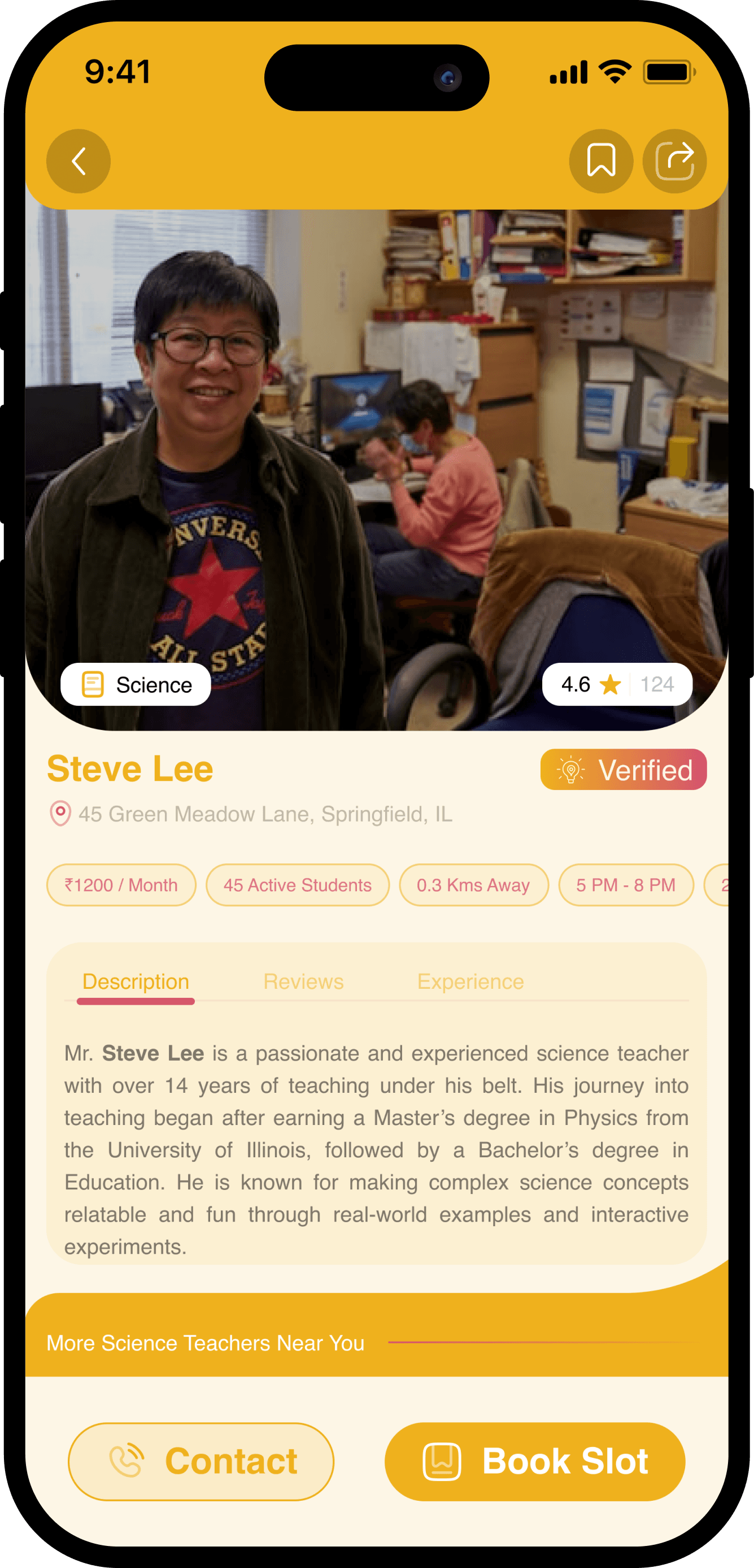
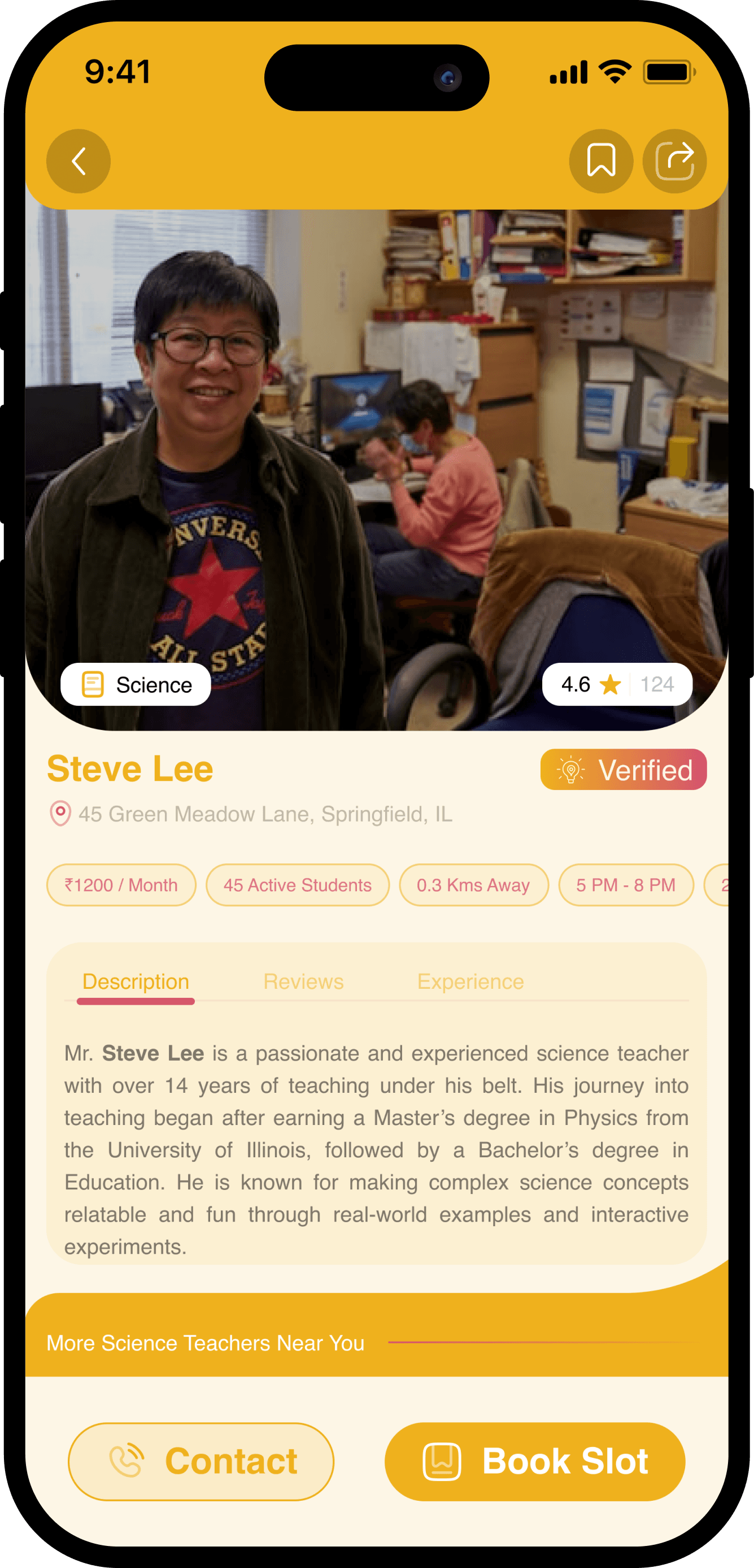
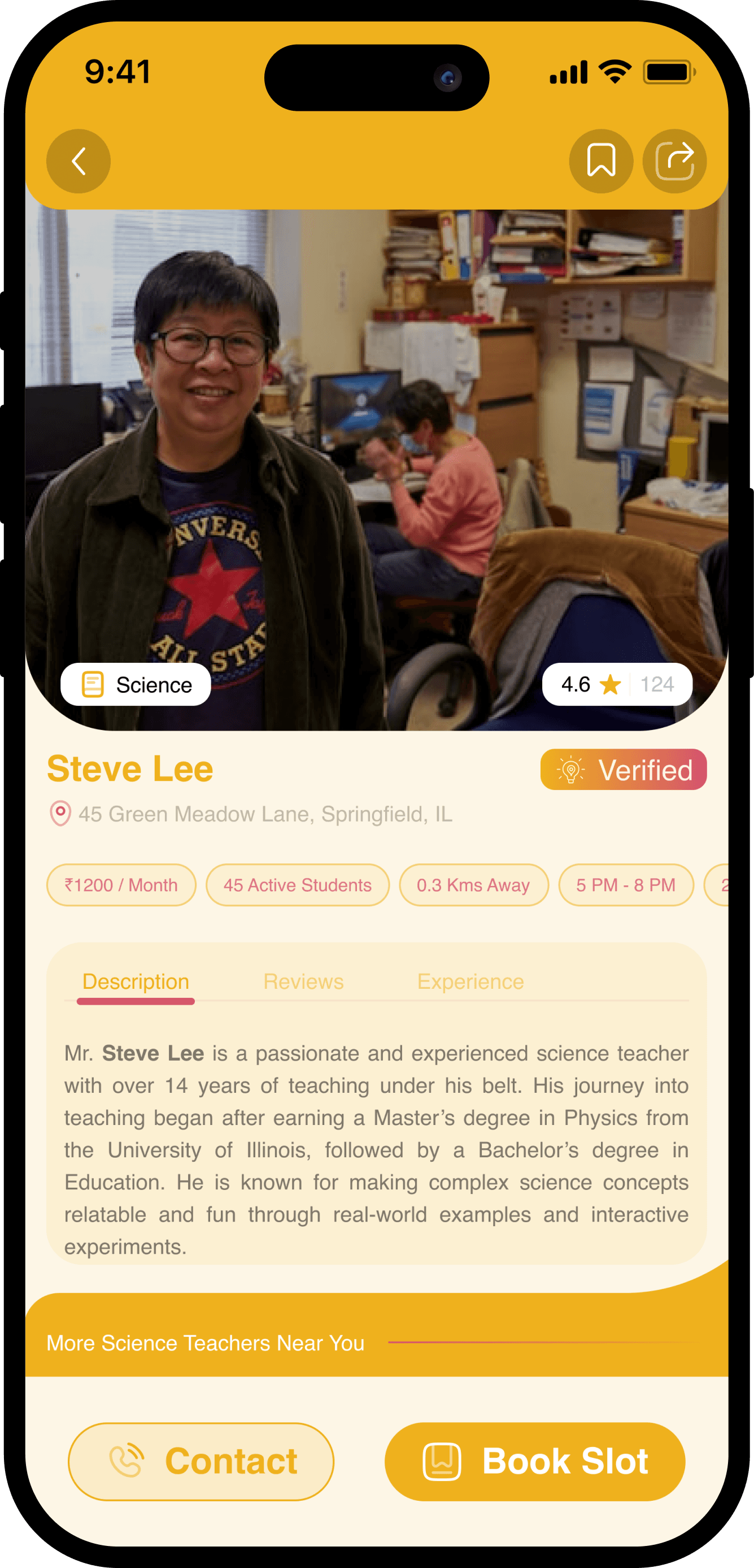
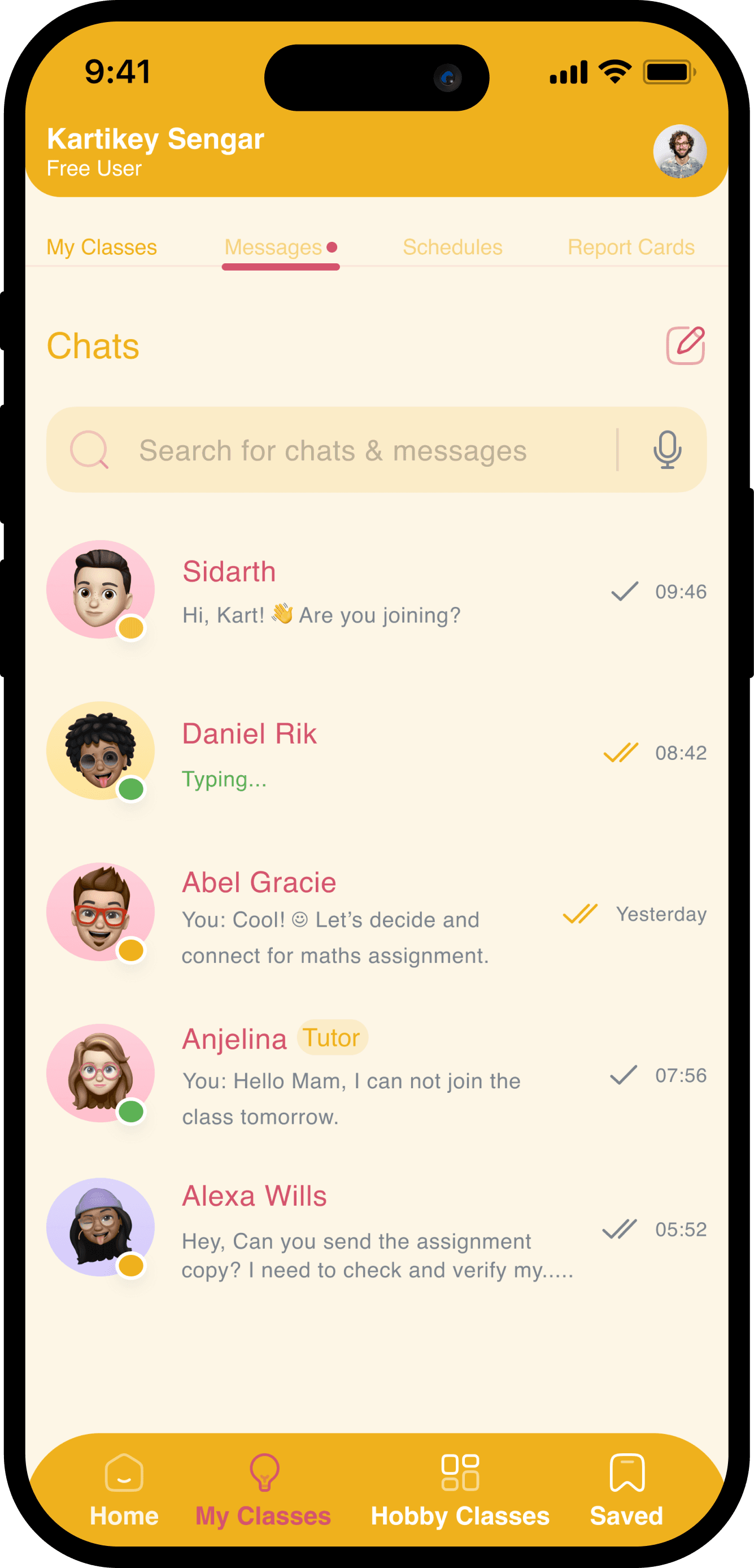
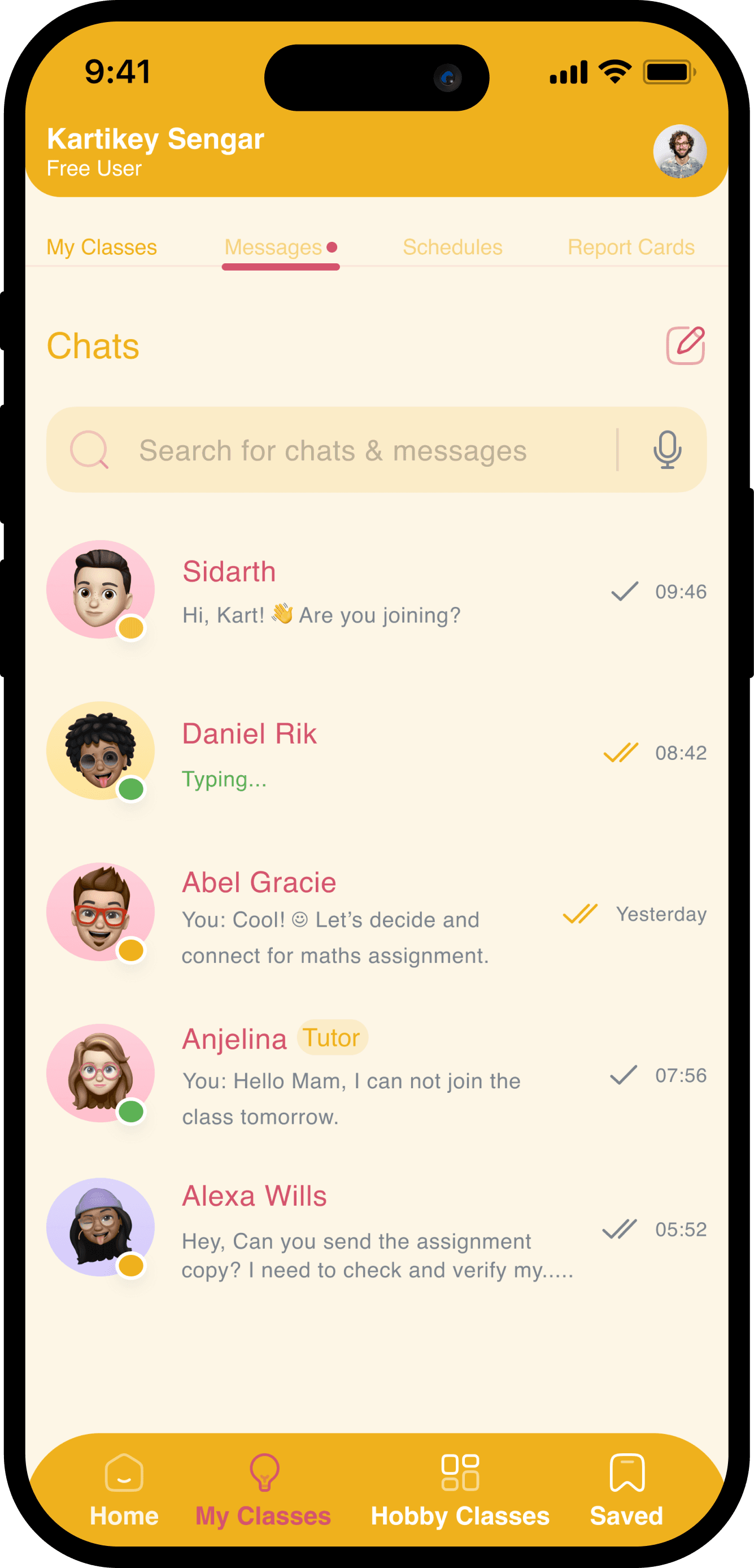
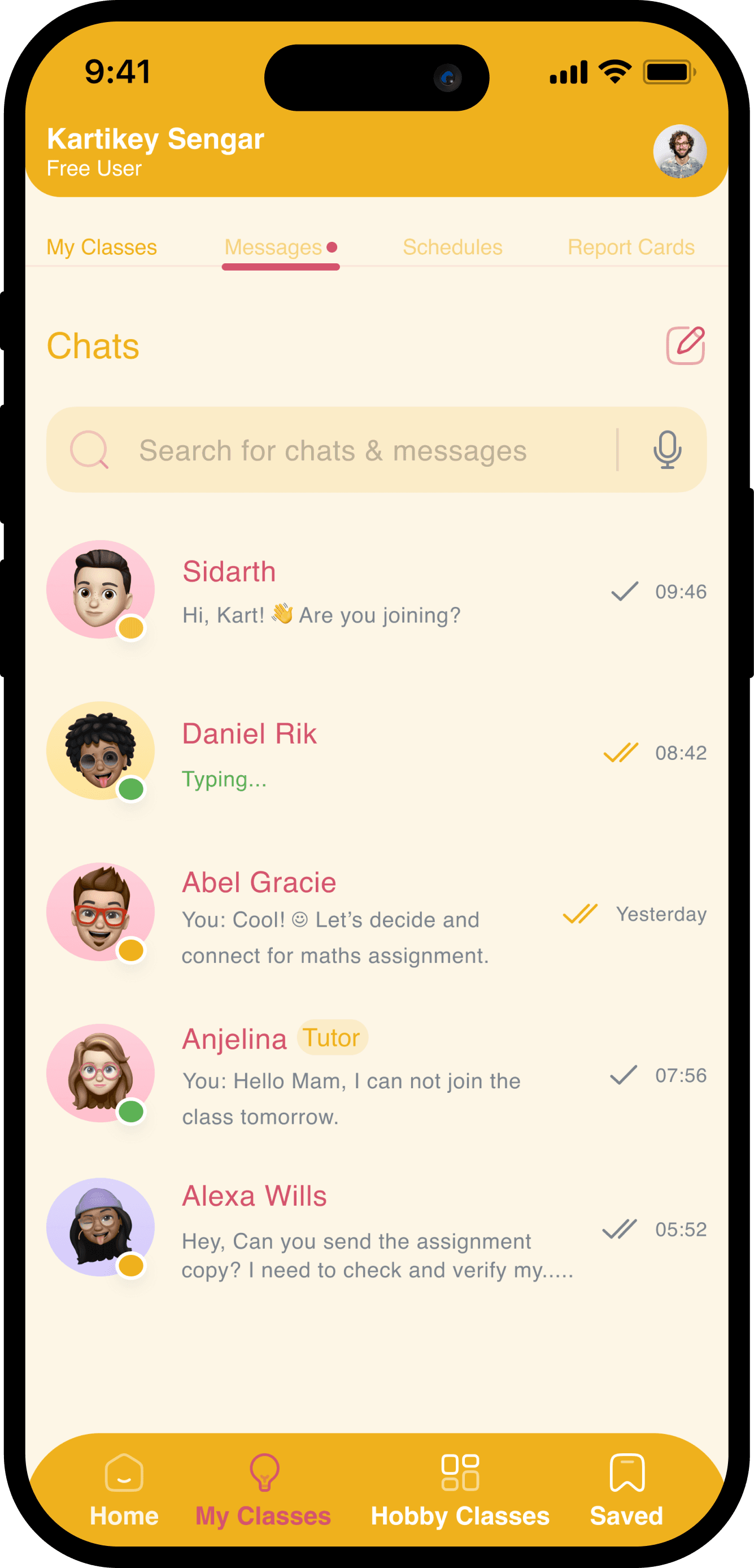
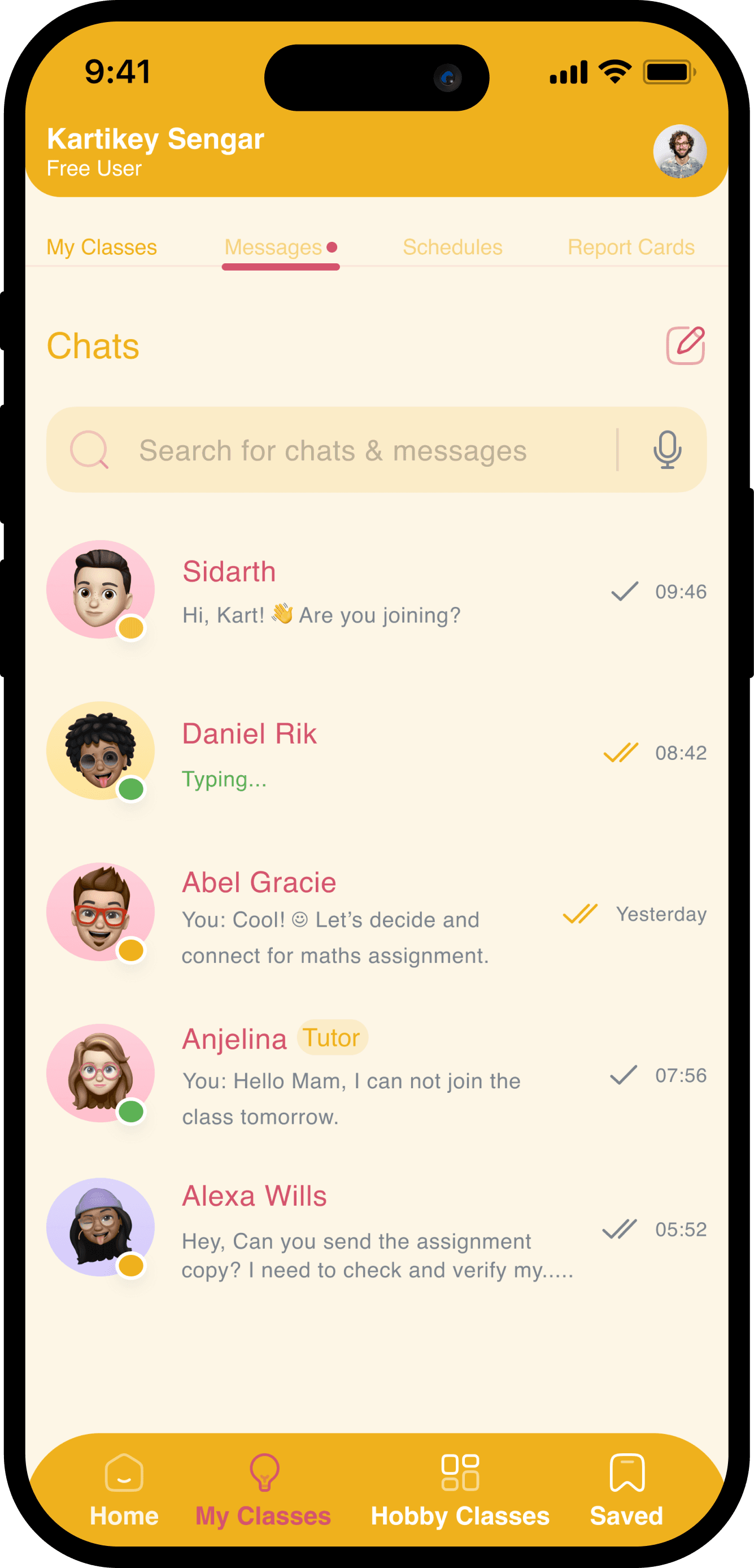
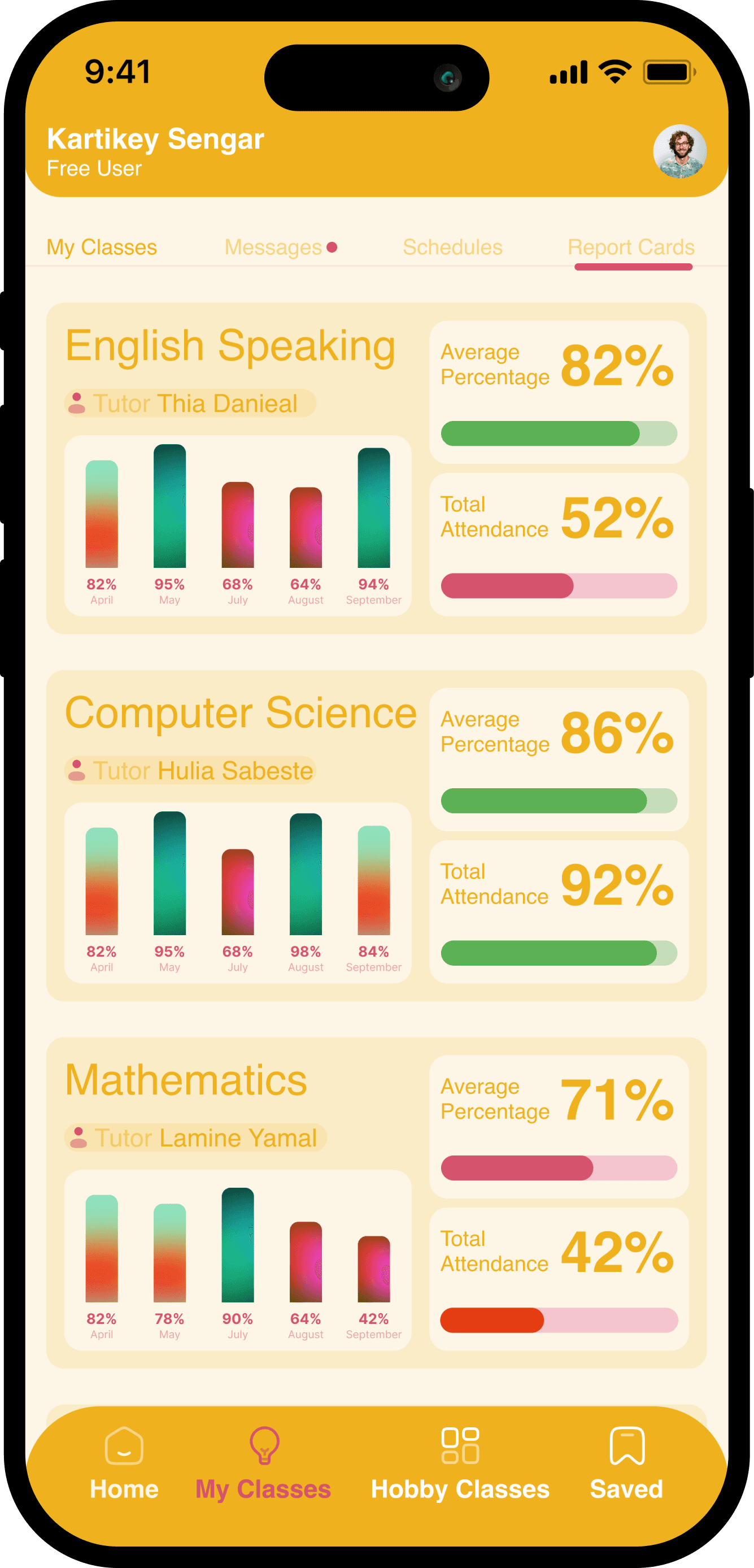
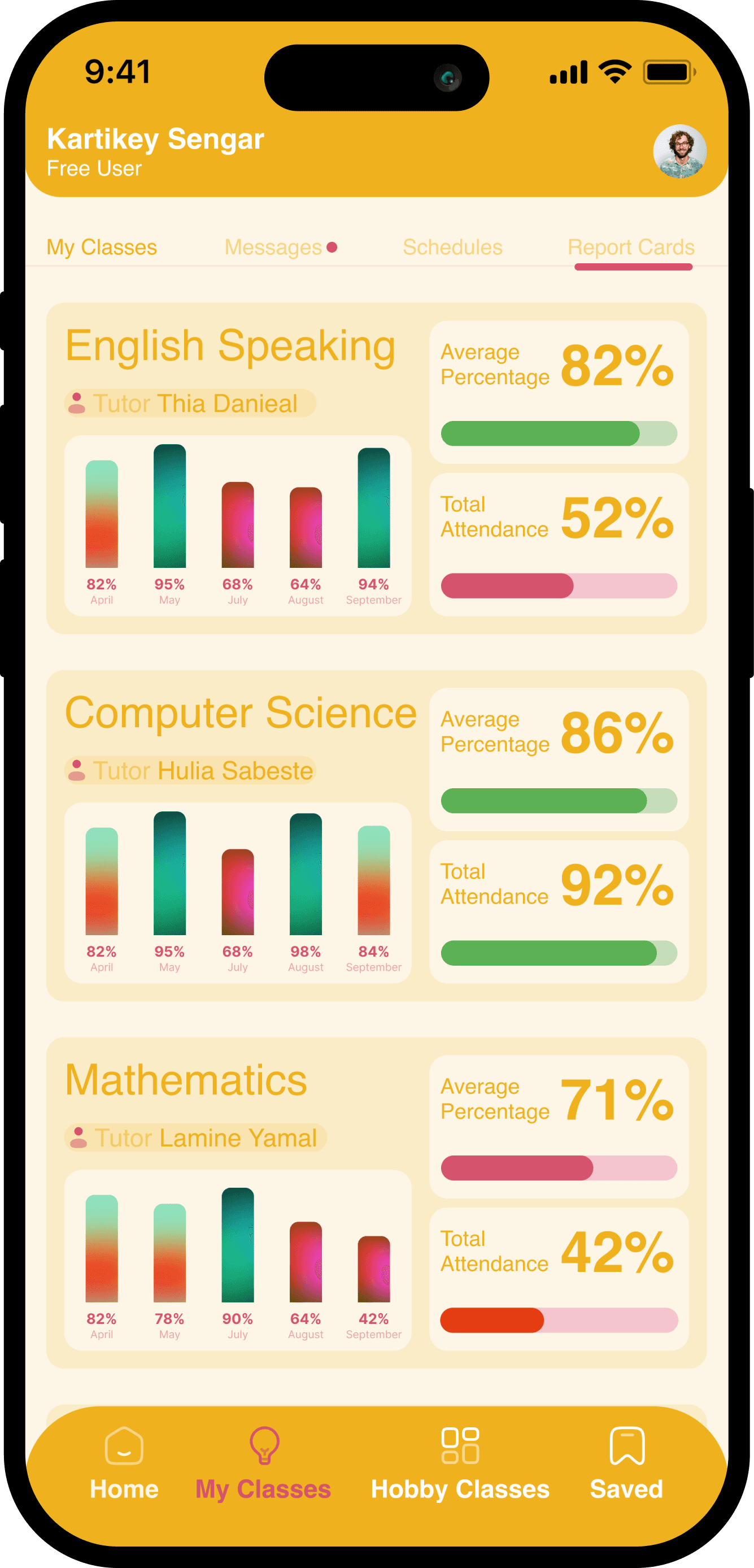
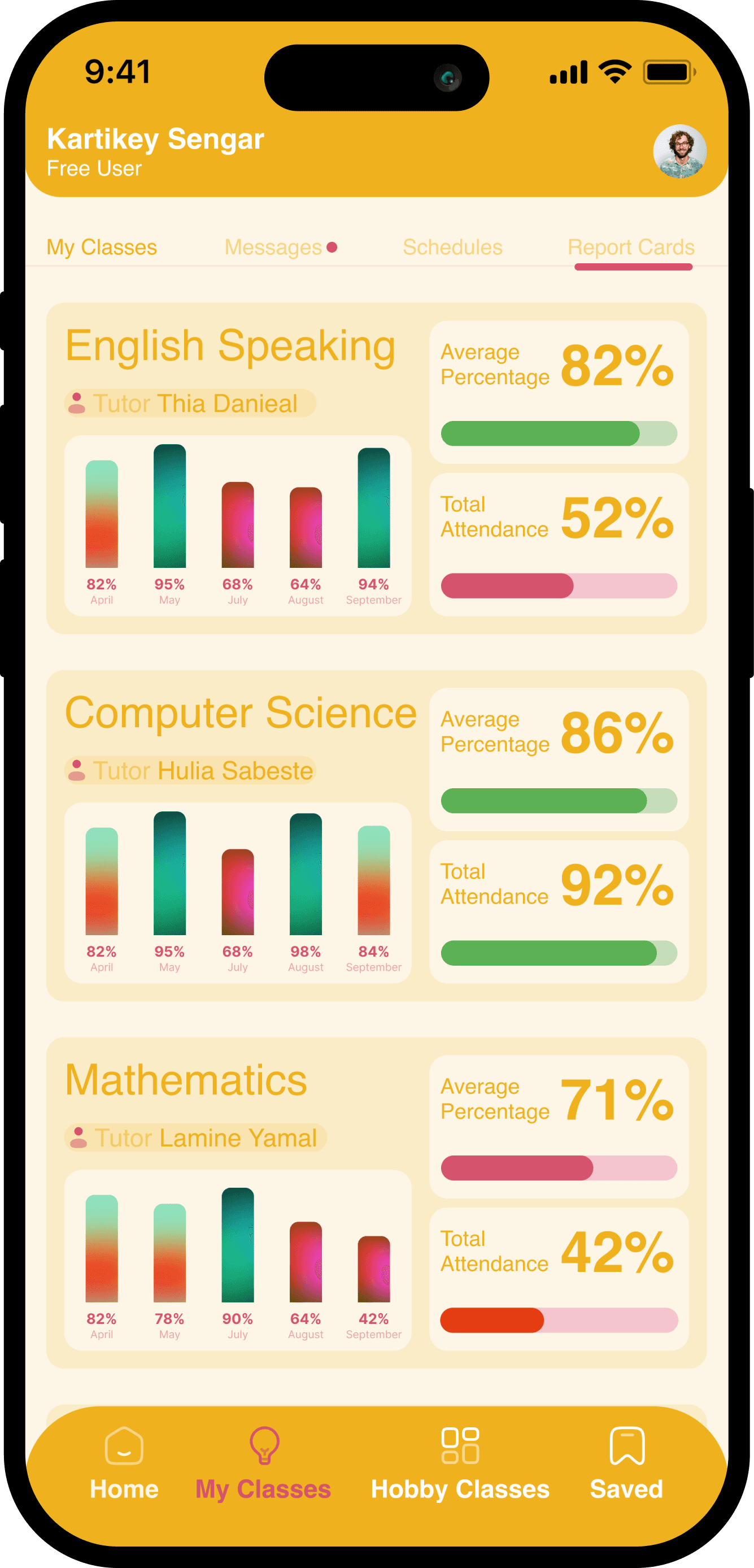
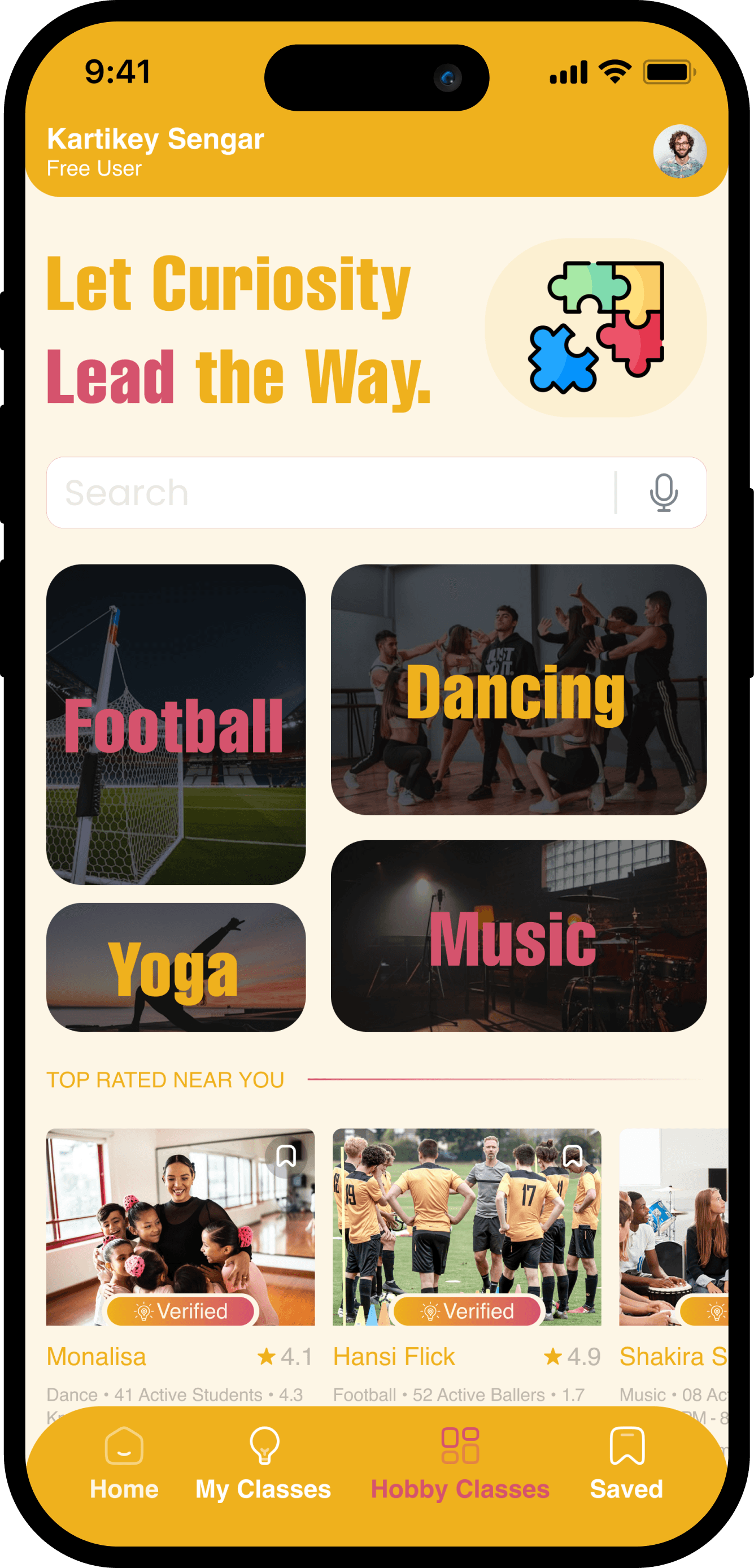
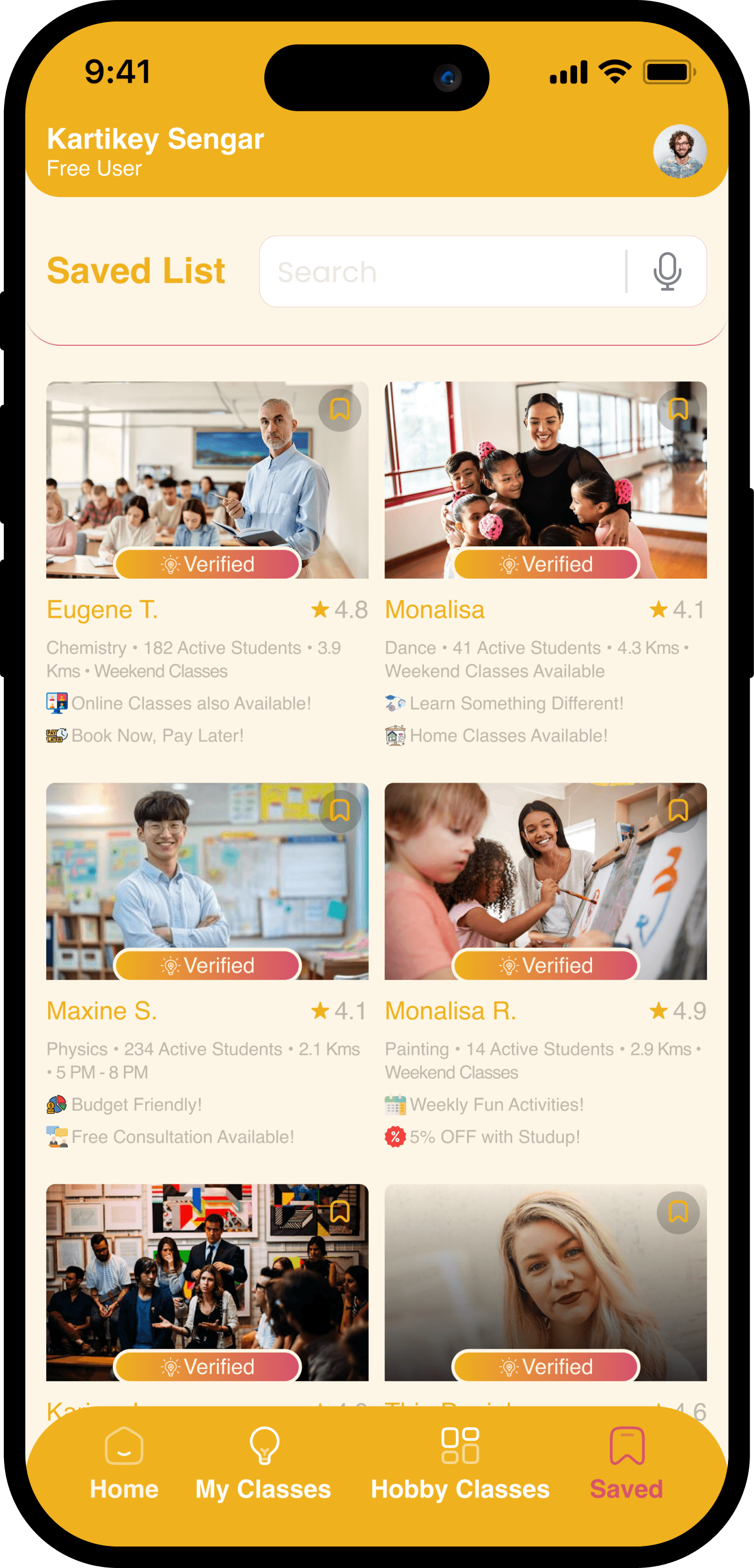
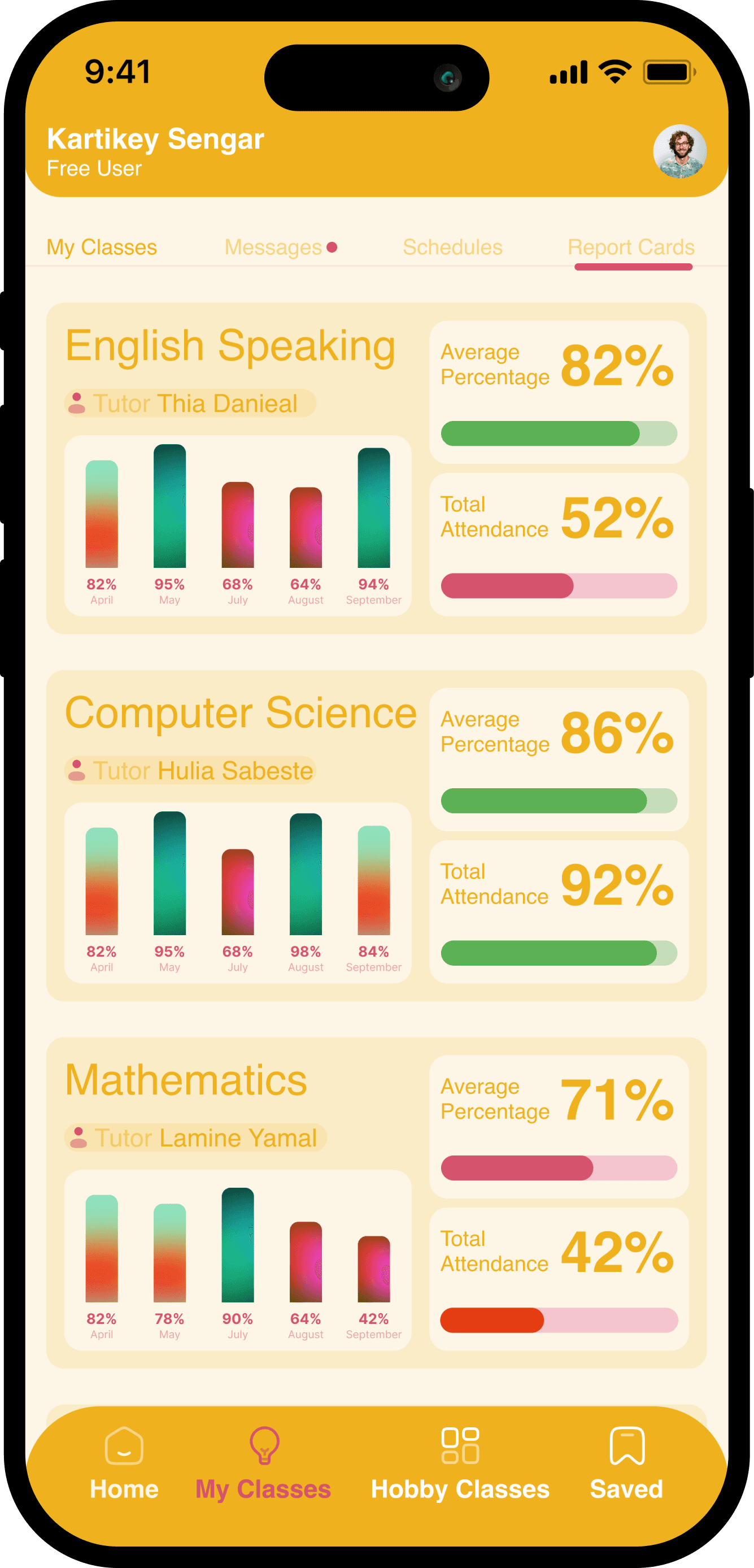
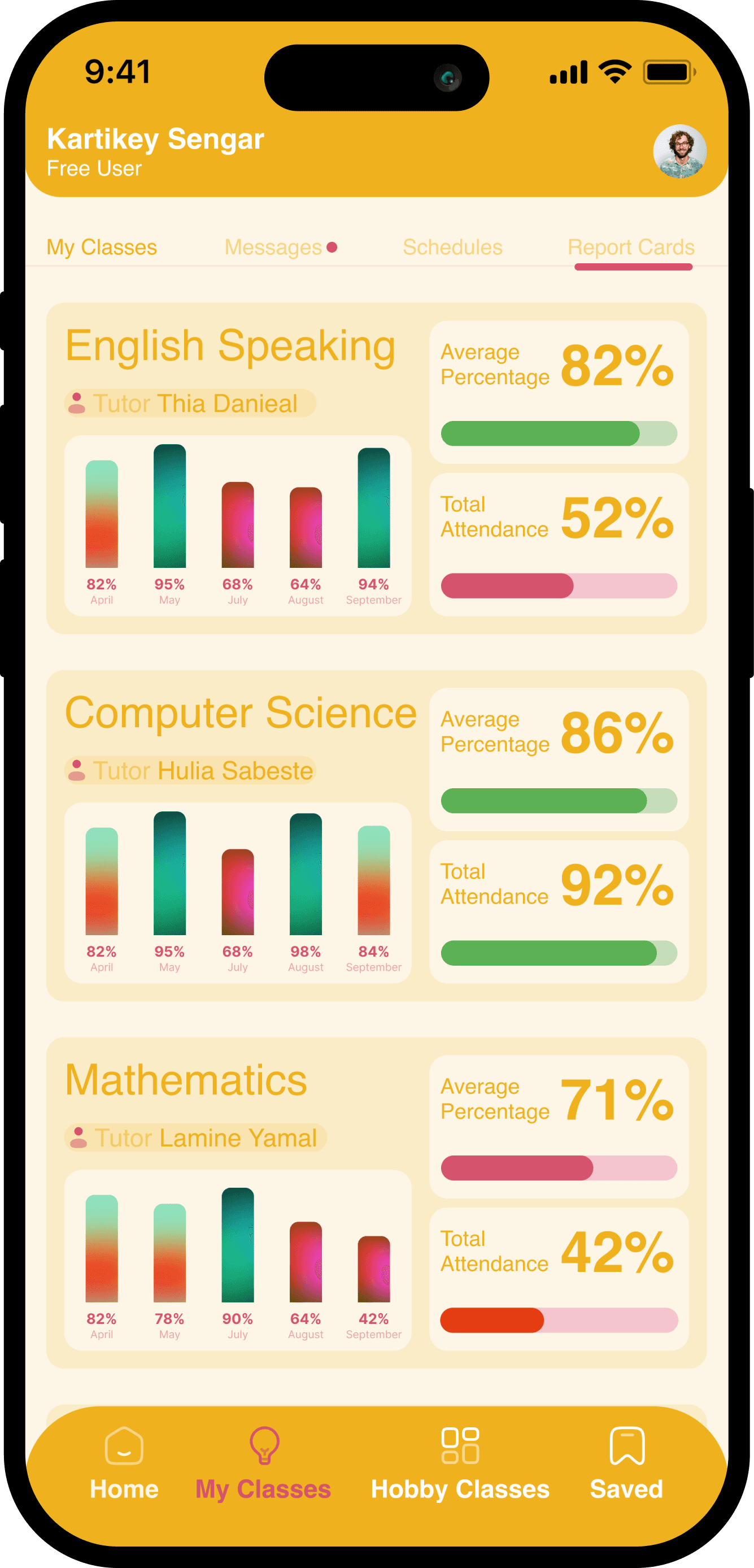
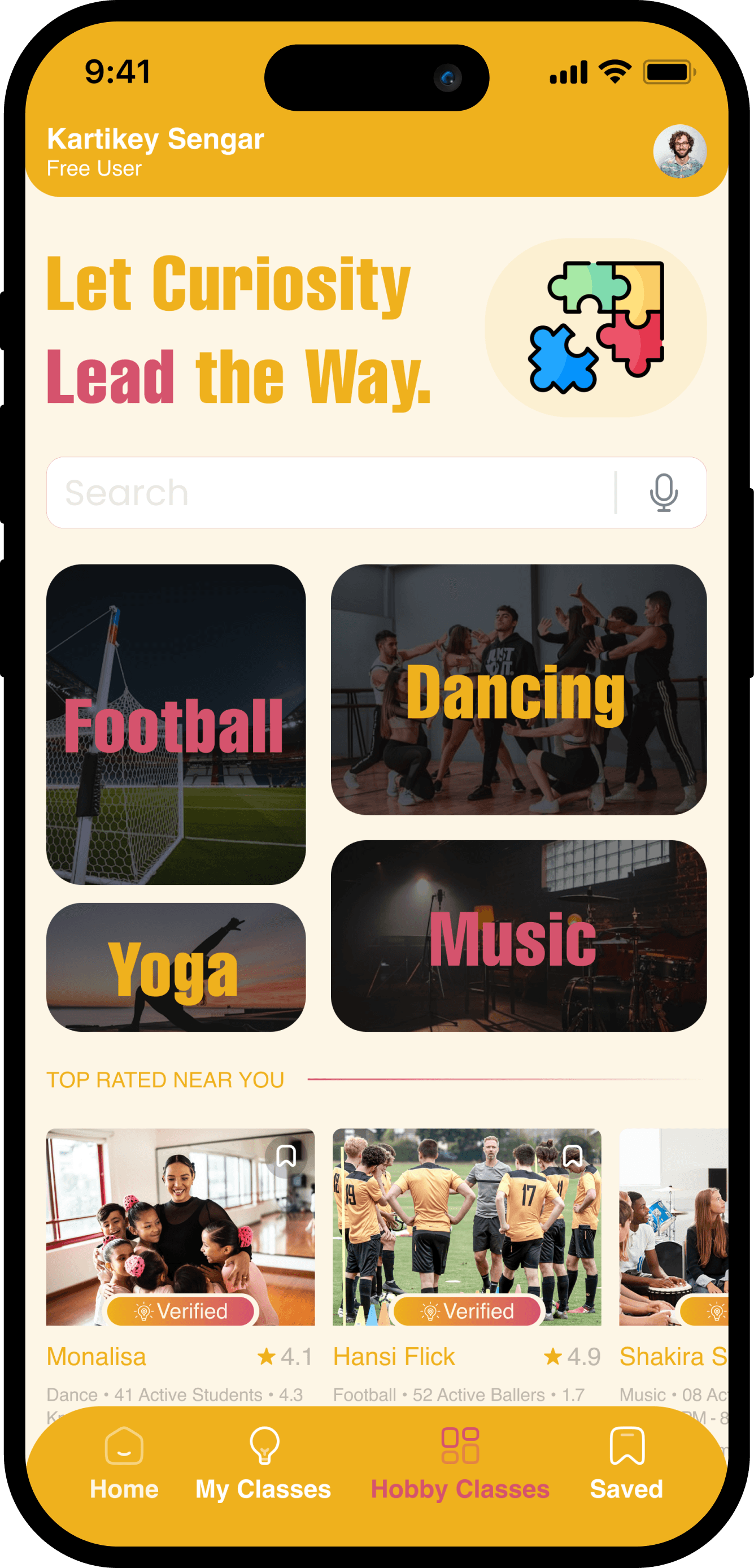
Key App Screens
Key App Screens
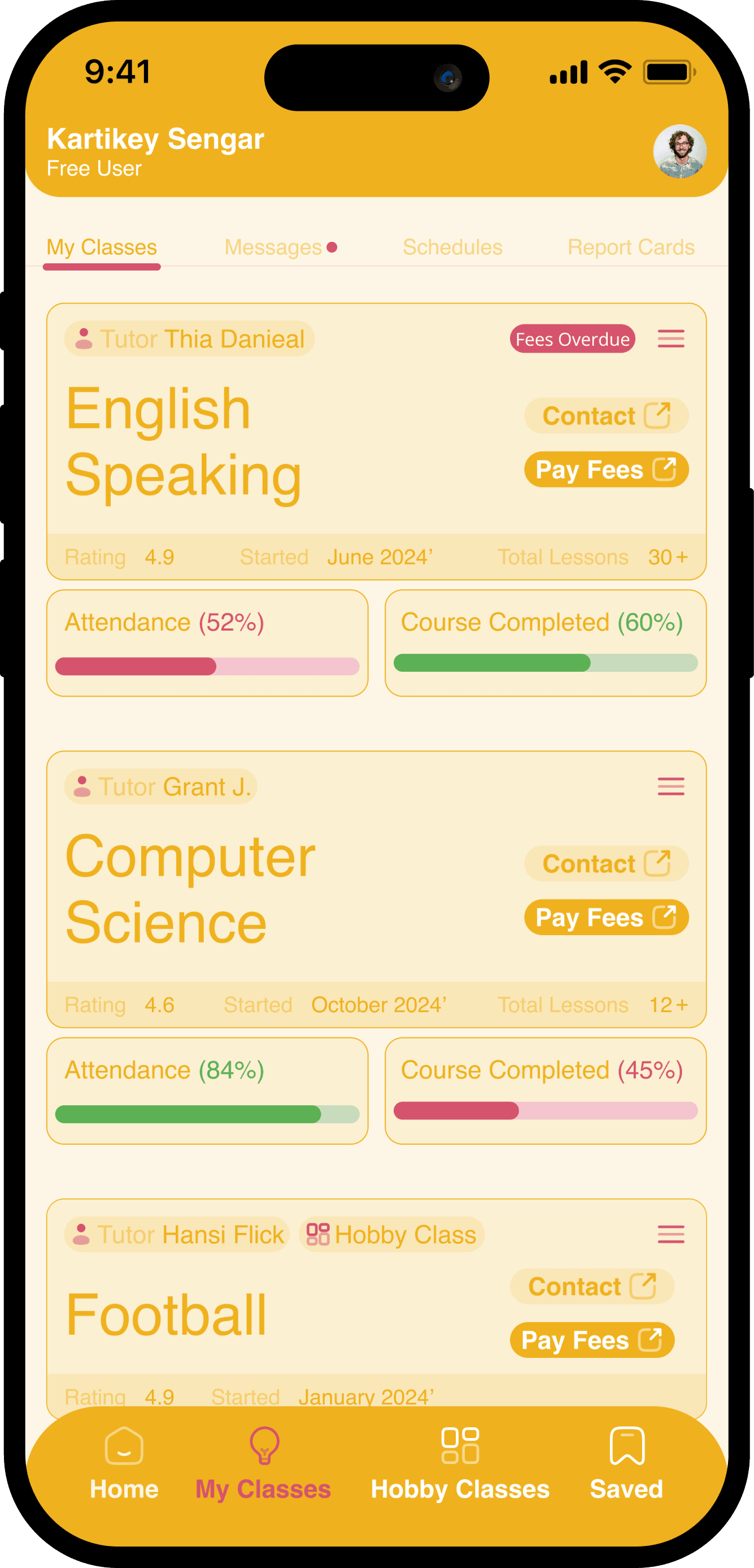
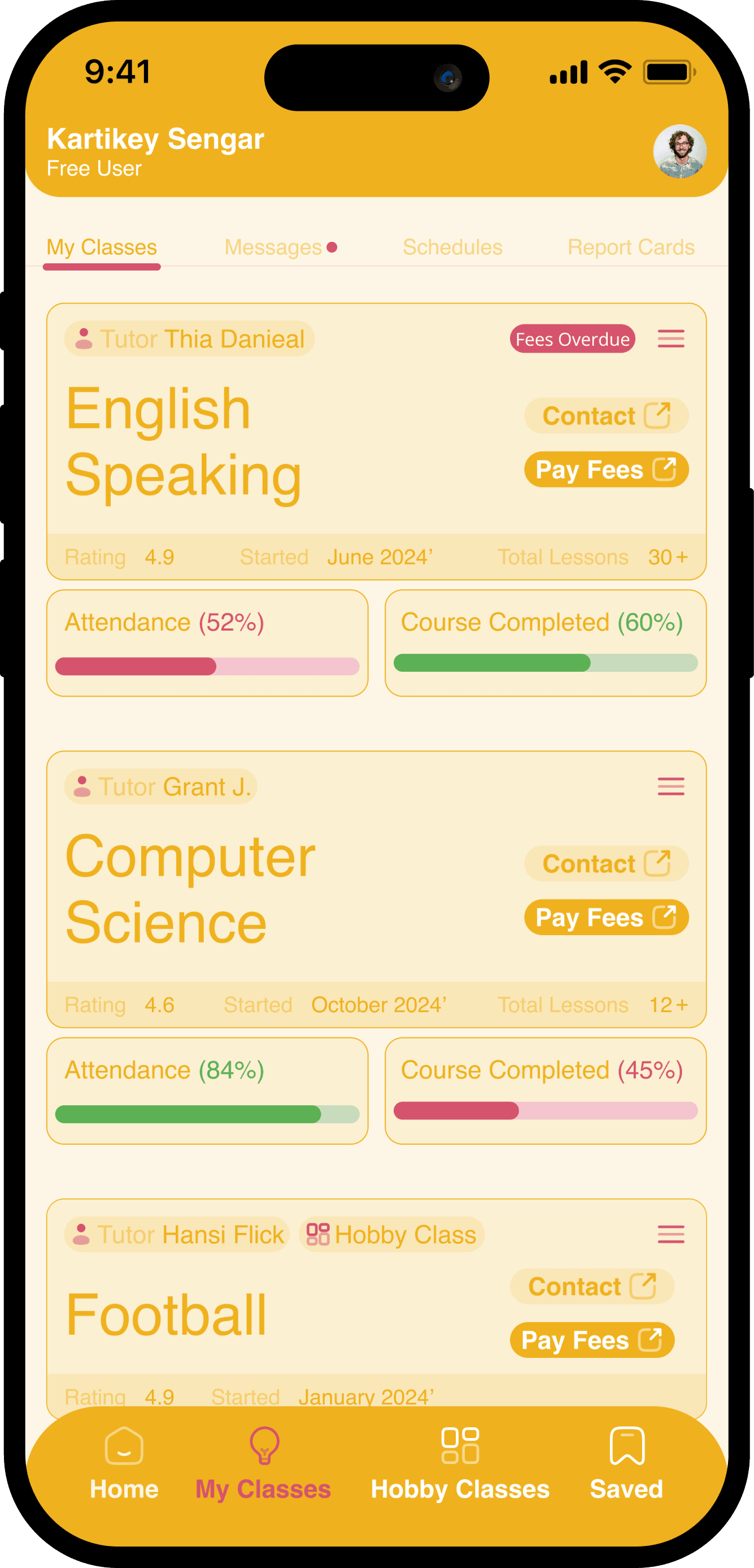
The home page serves as the central hub, providing quick access to tutors, hobby classes, and personalized filters. Users can explore detailed tutor profiles with qualifications, reviews, and availability, and seamlessly book and schedule classes. The app also offers a dedicated section for hobby classes like music and art, along with the ability to save favorite tutors for easy access.
The home page serves as the central hub, providing quick access to tutors, hobby classes, and personalized filters. Users can explore detailed tutor profiles with qualifications, reviews, and availability, and seamlessly book and schedule classes. The app also offers a dedicated section for hobby classes like music and art, along with the ability to save favorite tutors for easy access.
The home page serves as the central hub, providing quick access to tutors, hobby classes, and personalized filters. Users can explore detailed tutor profiles with qualifications, reviews, and availability, and seamlessly book and schedule classes. The app also offers a dedicated section for hobby classes like music and art, along with the ability to save favorite tutors for easy access.









































Interactions and Micro Animations
Interactions and Micro Animations
Micro-interactions and animations across the app enhance user engagement, creating a fluid and enjoyable navigation experience.
Micro-interactions and animations across the app enhance user engagement, creating a fluid and enjoyable navigation experience.
Micro-interactions and animations across the app enhance user engagement, creating a fluid and enjoyable navigation experience.
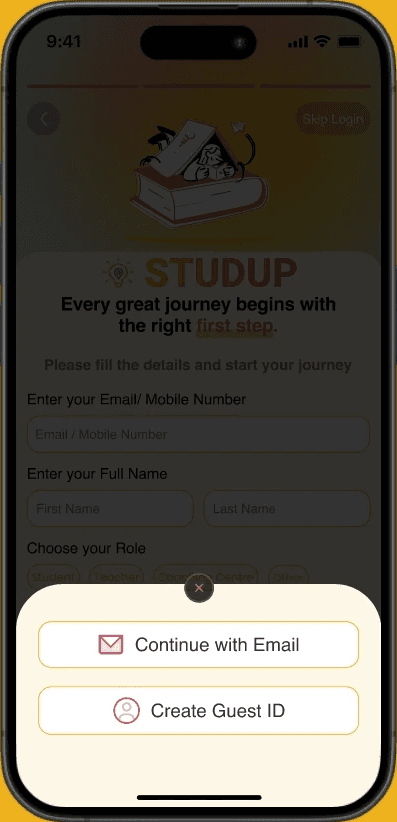
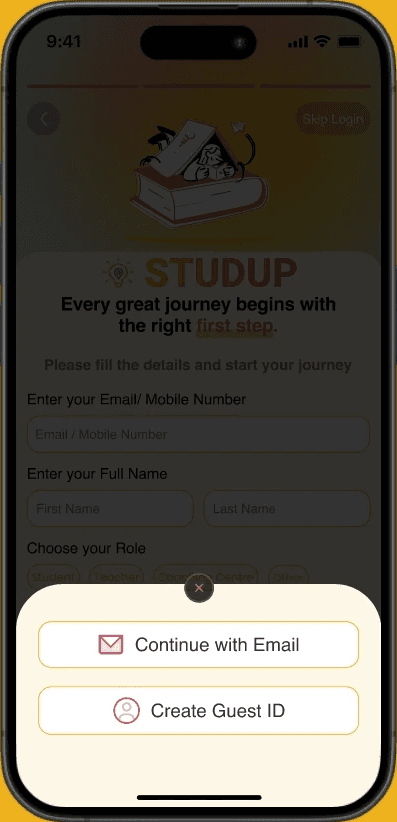
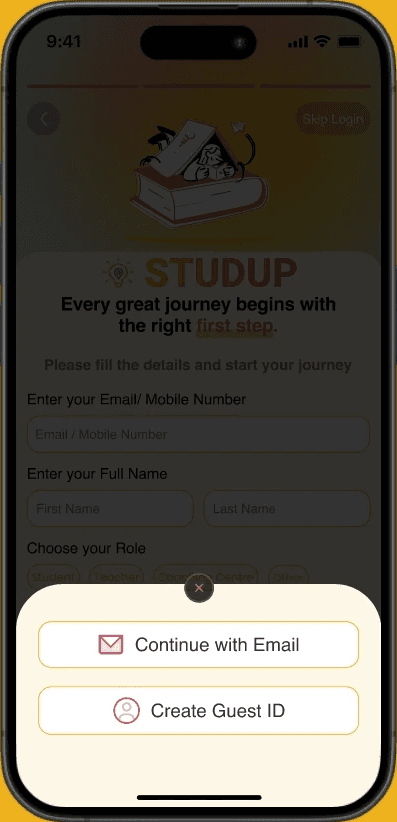
Login/ Signup Interactions
Login/ Signup Interactions
Login/ Signup Interactions
Login/ Signup Interactions
Search and Filter Micro Animations
Search and Filter Micro Animations
Search and Filter Micro Animations
Search and Filter Micro Animations
App Promotional UI Cards
App Promotional UI Cards
App Promotional UI Cards
App Promotional UI Cards
Interactive Profile and Search Fields
Interactive Profile and Search Fields
Interactive Profile and Search Fields
Interactive Profile and Search Fields
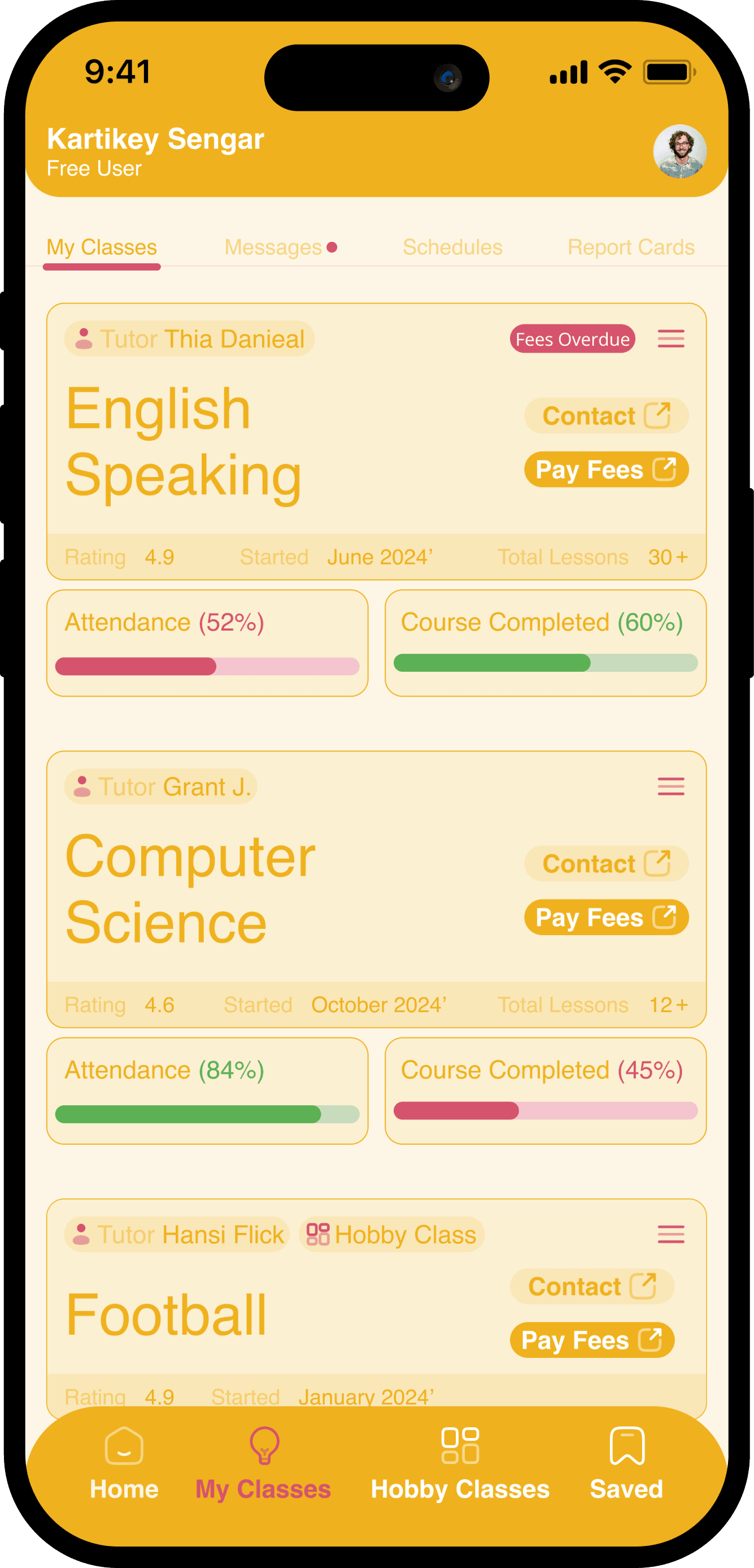
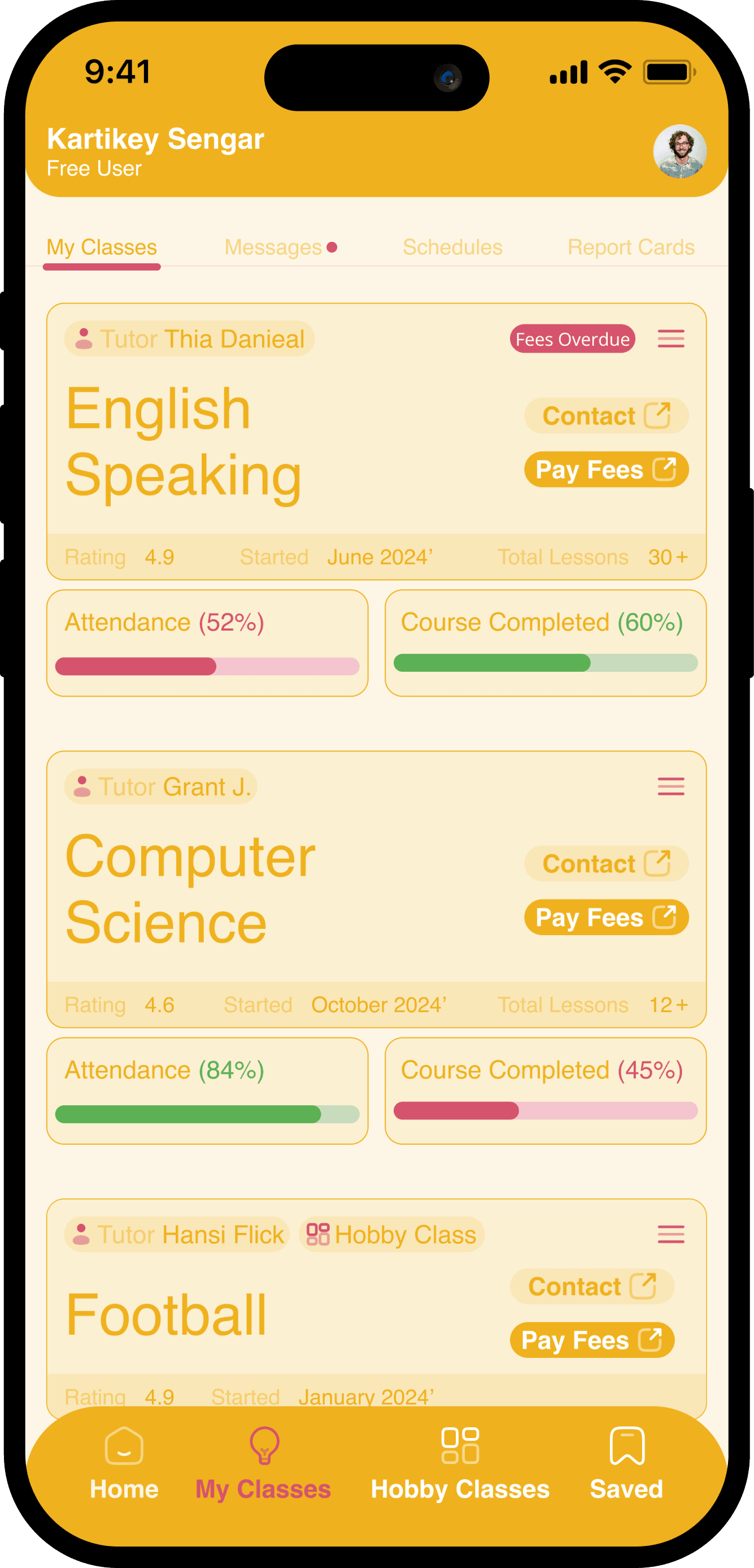
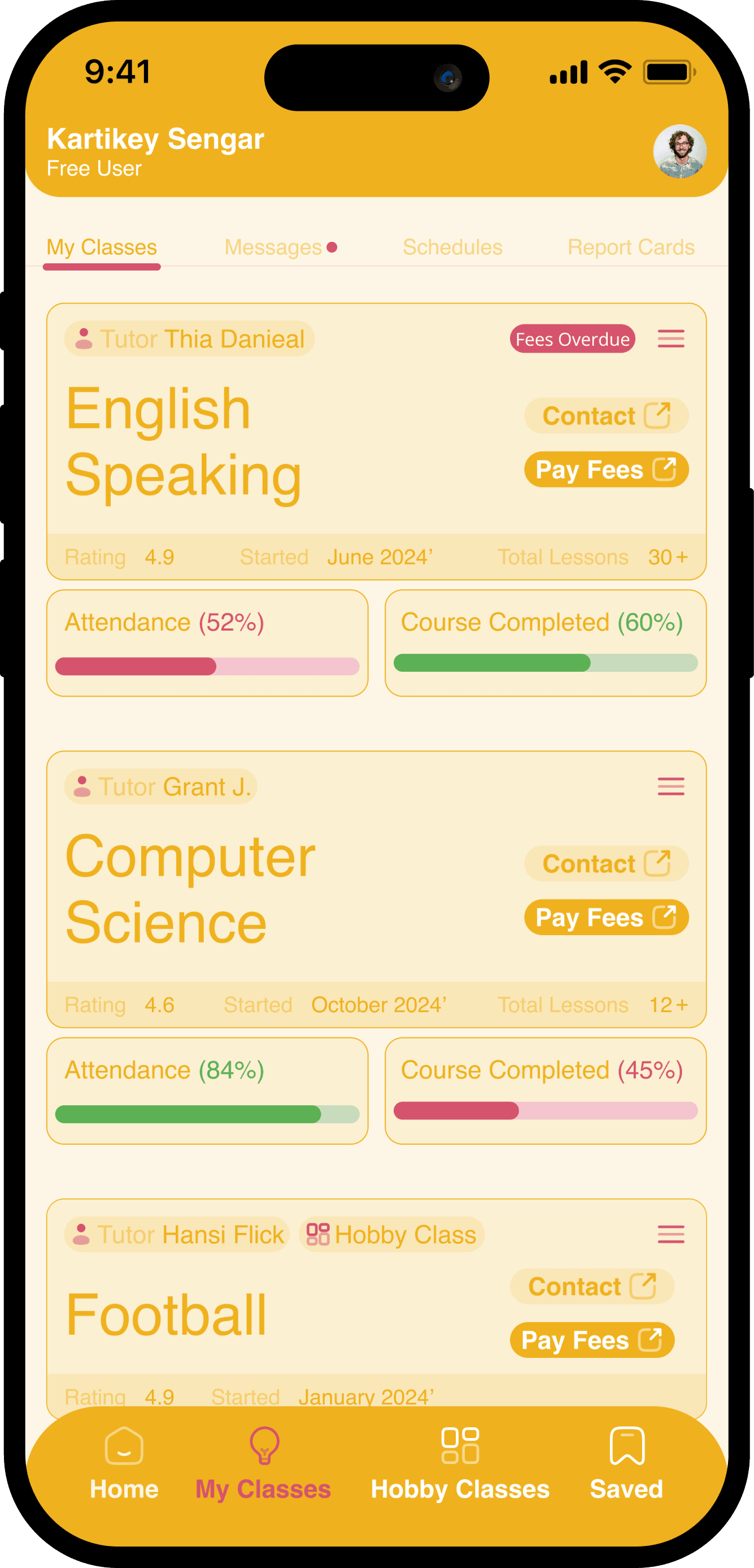
User Friendly Tutor Description and My Classes Interactions
User Friendly Tutor Description and My Classes Interactions.
User Friendly Tutor Description and My Classes Interactions.
User Friendly Tutor Description and My Classes Interactions.
/ 04/ The Long-Term Vision
/ 04/ The Long-Term Vision
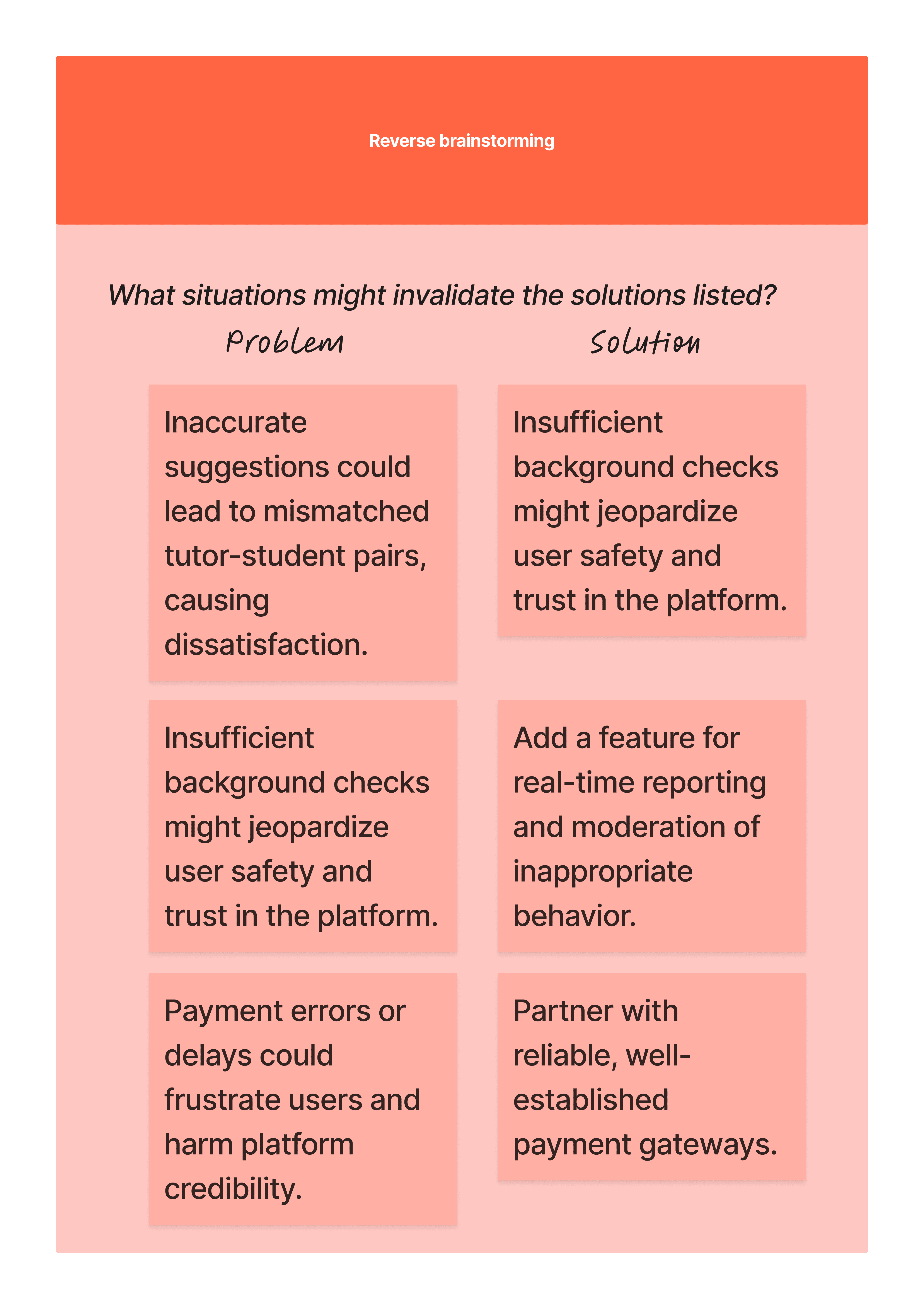
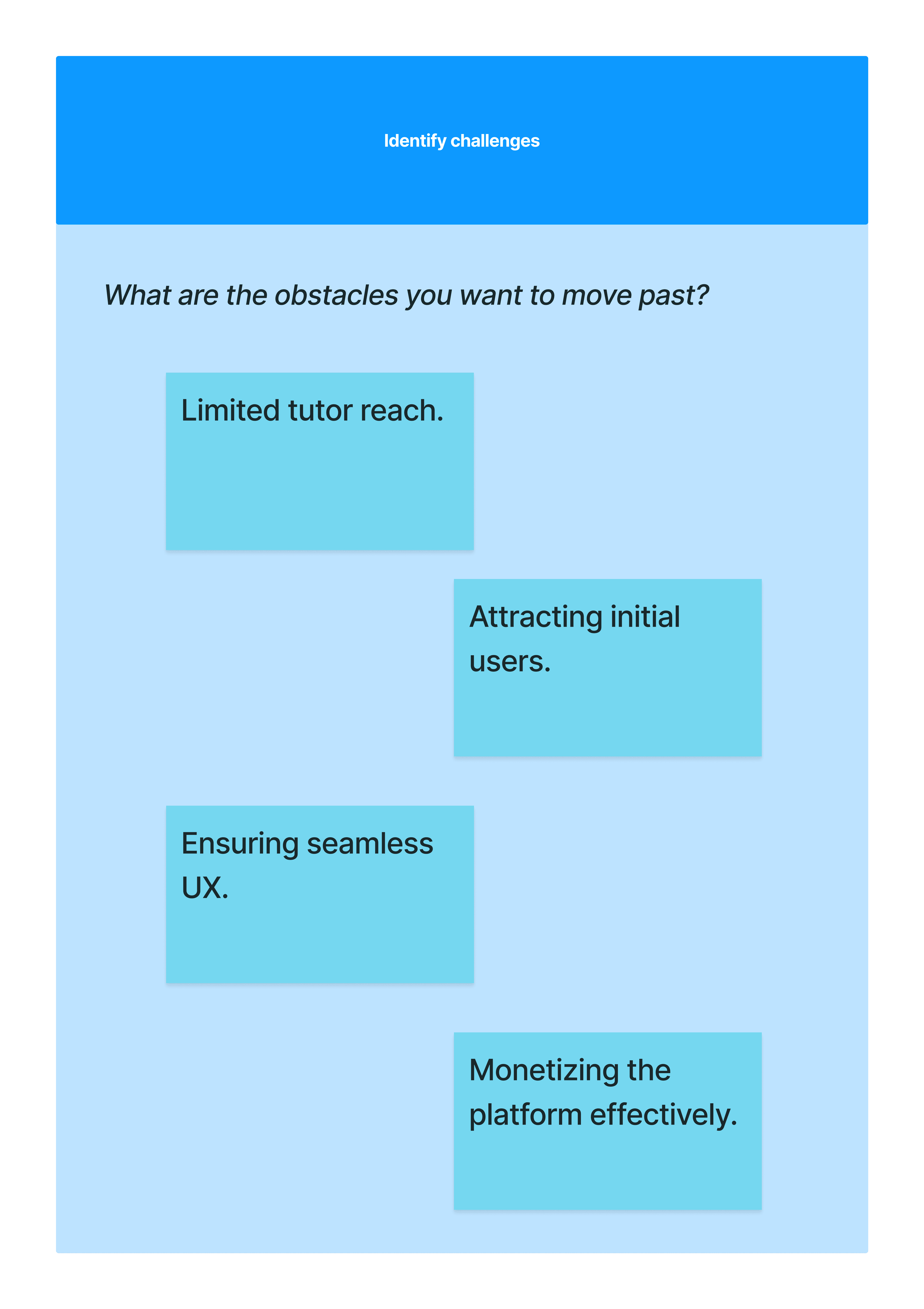
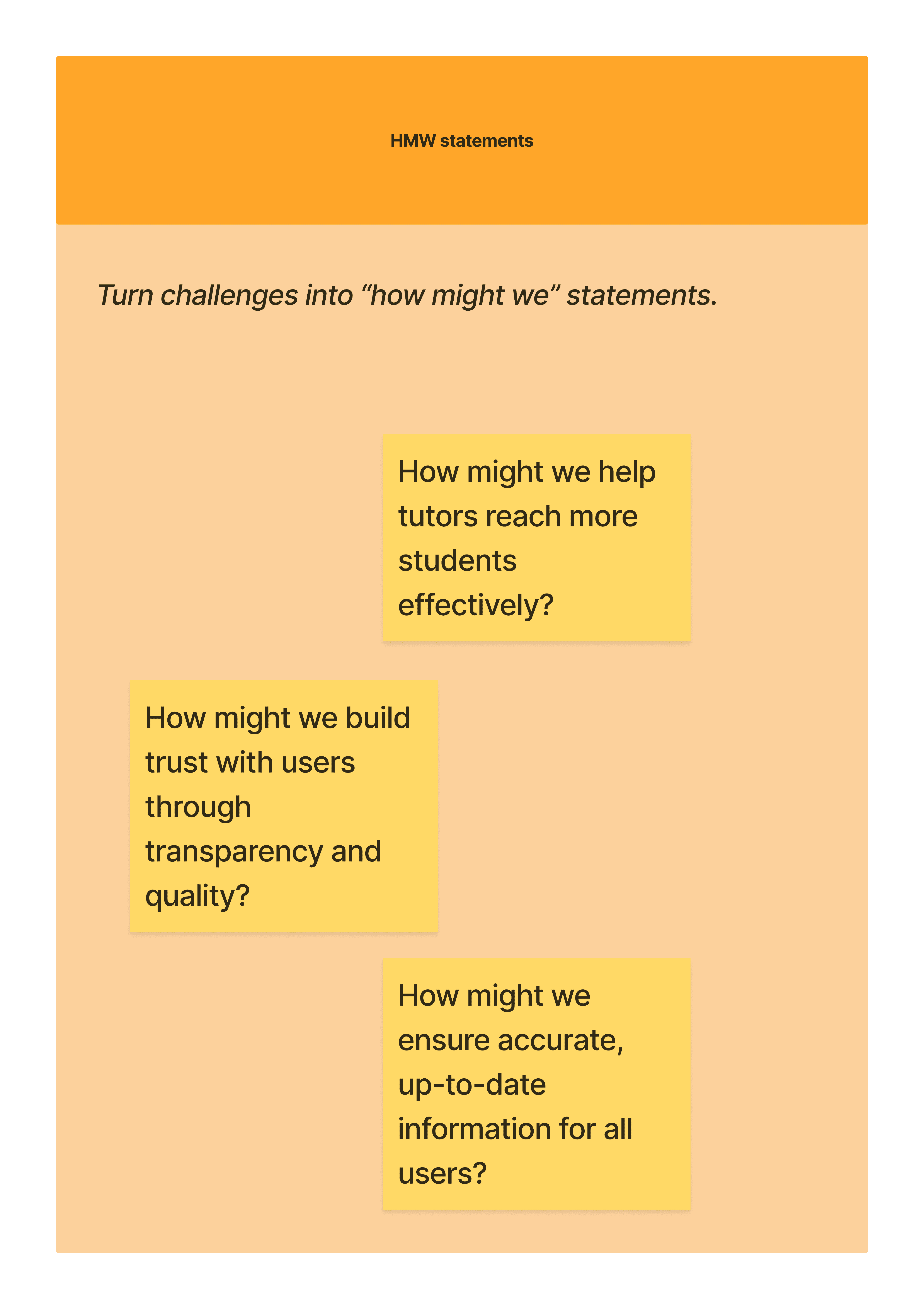
While Studup addresses a critical gap in the education sector, expanding its scope introduces its own set of challenges.
While Studup addresses a critical gap in the education sector, expanding its scope introduces its own set of challenges.
While Studup addresses a critical gap in the education sector, expanding its scope introduces its own set of challenges.




Risk and Critiques
Adoption Barriers
Integrating new features such as online classes or one-on-one tutoring may require adjustments from both users and tutors, potentially disrupting familiar workflows.Scaling Challenges
As the platform grows to include schools, colleges, and additional functionalities, maintaining a seamless experience for all stakeholders will demand significant technological and operational efforts.User Engagement
Encouraging consistent usage and ensuring that both students and tutors fully leverage the platform’s capabilities will be vital for its success.
Risk and Critiques
Adoption Barriers
Integrating new features such as online classes or one-on-one tutoring may require adjustments from both users and tutors, potentially disrupting familiar workflows.Scaling Challenges
As the platform grows to include schools, colleges, and additional functionalities, maintaining a seamless experience for all stakeholders will demand significant technological and operational efforts.User Engagement
Encouraging consistent usage and ensuring that both students and tutors fully leverage the platform’s capabilities will be vital for its success.
Risk and Critiques
Adoption Barriers
Integrating new features such as online classes or one-on-one tutoring may require adjustments from both users and tutors, potentially disrupting familiar workflows.Scaling Challenges
As the platform grows to include schools, colleges, and additional functionalities, maintaining a seamless experience for all stakeholders will demand significant technological and operational efforts.User Engagement
Encouraging consistent usage and ensuring that both students and tutors fully leverage the platform’s capabilities will be vital for its success.
What's Next?
What's Next?
Teacher-Focused App
A dedicated app for teachers to manage schedules, track progress, communicate, and access business insights.
A dedicated app for teachers to manage schedules, track progress, communicate, and access business insights.

Enhancing Student Engagement
Collaborating with Various platforms and integrating new futures, making My Classes the central hub for already enrolled students.
Innovation
Innovation
Adaptation
Optimization
Optimization
Evolution
Evolution
Teacher-Focused App
A dedicated app for teachers to manage schedules, track progress, communicate, and access business insights.

Enhancing Student Engagement
Collaborating with Various platforms and integrating new futures, making My Classes the central hub for already enrolled students.
Innovation
Adaptation
Optimization
Evolution
Enhancing Student Engagement
Collaborating with Various platforms and integrating new futures, making My Classes the central hub for already enrolled students.




Teacher-Focused App
A dedicated app for teachers to manage schedules, track progress, communicate, and access business insights.


Psst, you've reached the end...how about another story?
Psst, you've reached the end...how about another story?
Sections
Sections